Adding a selector to a dashboard in Yandex DataLens
Before adding a selector, make sure you have the Write or Admin permission for the dashboard. For more information, see Object access permissions.
To add a selector to a dashboard:
Warning
If you use a new DataLens object model with workbooks and collections:
- In the left-hand panel, select
- Open the appropriate workbook and select an object.
Follow the guide from step 2.
-
In the left-hand panel, click
-
At the top of the page, click Edit.
-
In the panel at the bottom of the page, hold down

-
Under Selector settings, set the source and specify the selector parameters:
Based on datasetManual input-
Dataset: Dataset with data for the selector. You can choose a dataset from the list of objects or provide a link. This is a required field.
-
Field: Dataset field with selector values. It can be either a dimension or a measure (for more information, see Data fields). This is a required field.
-
Selector type: Drop-down list, input field, calendar, or checkbox.
Note
- Calendar is only available for fields of the
DateorDate and timetype. - Checkbox is only available for fields of the
Booleantype. - Measure selectors can only have the Input field type.
- Calendar is only available for fields of the
-
Operation: Comparison operation by which the selector filters the chart values (e.g., Equal to, Greater than, or Less than). If the field is left blank, the selector will filter by the Equal to operation by default. The list of available operations depends on the field type.
Note
Do not specify an operation in the following cases:
- Selector will filter a QL chart.
- Selector is linked to parameters of a chart or dataset.
-
Multiple choice: Allows choosing several values in the selector. Only available for the List selector type.
-
Range: Allows setting a time interval in the selector. Only available for the Calendar selector type.
-
Required field: Sets the selector value as a required parameter. When enabled,
*is added to the end of the selector name. Not available for the Checkbox selector type. -
Default value: Displayed when you first open the dashboard. This is a required field if the Required field option is enabled.
-
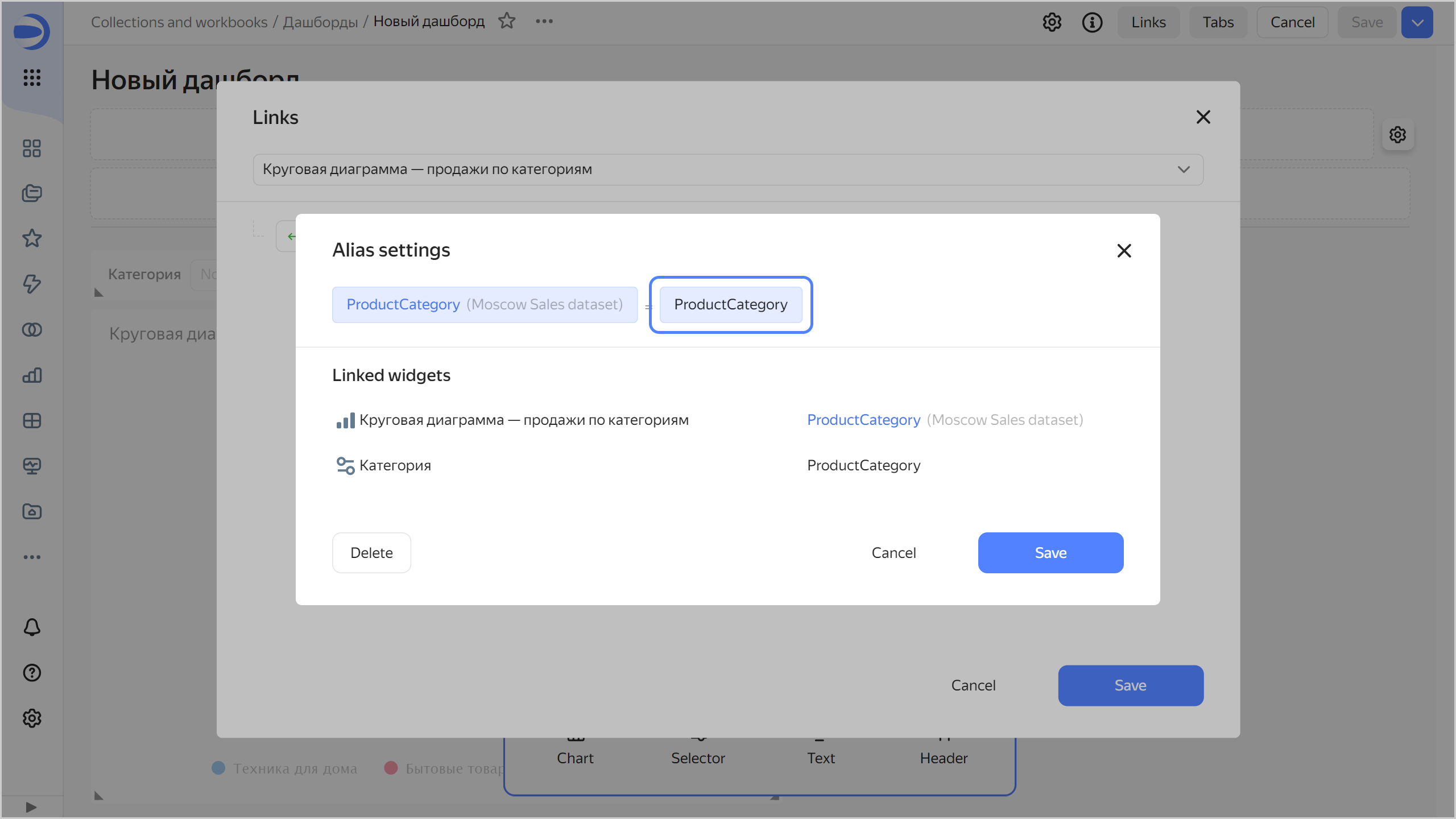
Header: Used to pick a selector when establishing a link with other widgets. By default, when you add a selector, the header text is substituted from the field title in the dataset. This is a required field.
Select the header location below:
Left(default),Top, orHiddento hide it from the dashboard. It is not available for the Checkbox selector type. -
Inner title: Allows specifying text inside a selector. For example, you can use it to display an operation inside a selector. Not available for the Checkbox selector type.
-
Coloring: Allows you to highlight important selectors. It is not available for the Checkbox selector type.
-
Tooltip: This option allows adding a text comment to the selector. By default, with this option enabled, the tooltip text is taken from the field description in the dataset. You can edit the tooltip text using the visual editor or Markdown. When you change the dataset field description, the text is not automatically updated.
When the option is enabled, the
-
Field or parameter: Field name you can use to link the selector with other widgets in the alias configuration window. This is a required field.

-
Selector type: Drop-down list, input field, calendar, or checkbox.
Note
- Calendar is only available for fields of the
DateorDate and timetype. - Checkbox is only available for fields of the
Booleantype. - Measure selectors can only have the Input field type.
- Calendar is only available for fields of the
-
Operation: Comparison operation by which the selector filters the chart values (e.g., Equal to, Greater than, or Less than). If the field is left blank, the selector will filter by the Equal to operation by default. The list of available operations depends on the field type.
Note
Do not specify an operation in the following cases:
- Selector will filter a QL chart.
- Selector is linked to parameters of a chart or dataset.
-
Required field: Sets the selector value as a required parameter. When enabled,
*is added to the end of the selector name. Not available for the Checkbox selector type. -
Multiple choice: Allows choosing several values in the selector. Only available for the List selector type.
-
Possible values: List of values to select. Only available for the List selector type. To add multiple values at once, copy the list of values to the clipboard, paste it into the input field, and click Add. You can also remove a value by clicking
-
Range: Allows setting a time interval in the selector. Only available for the Calendar selector type.
-
Time: Allows specifying time. Only available for the Calendar selector type.
-
Default value: Displayed when you first open the dashboard. This field must be set for the List type; otherwise, no value will be available in the selector. This is a required field if the Required field option is enabled.
-
Header: Used to pick a selector when establishing a link with other widgets. This is a required field.
Select the header location below:
Left(default),Top, orHiddento hide it from the dashboard. It is not available for the Checkbox selector type. -
Inner title: Allows specifying text inside a selector. For example, you can use it to display an operation inside a selector. Not available for the Checkbox selector type.
-
Coloring: Allows you to highlight important selectors. It is not available for the Checkbox selector type.
-
Tooltip: This option allows adding a text comment to the selector. By default, with this option enabled, the tooltip text is taken from the field description in the dataset. You can change the tooltip text. When you change the dataset field description, the text is not automatically updated.
When the option is enabled, the
In QL charts, you can control selector parameters from the Parameters tab in the chart editing area and use the Query tab to specify a variable in the query itself in
{{variable}}format. -
-
Optionally, add another selector to the widget. To to this, on the left side of the Selectors tab, click
- Duplicate: This will add a new selector with the same parameters to the widget.
- Copy to clipboard: You can paste the selector you copied into a different widget using the Paste button on the Selectors tab or to a dashboard using the Insert button on the bottom panel of the dashboard page.
-
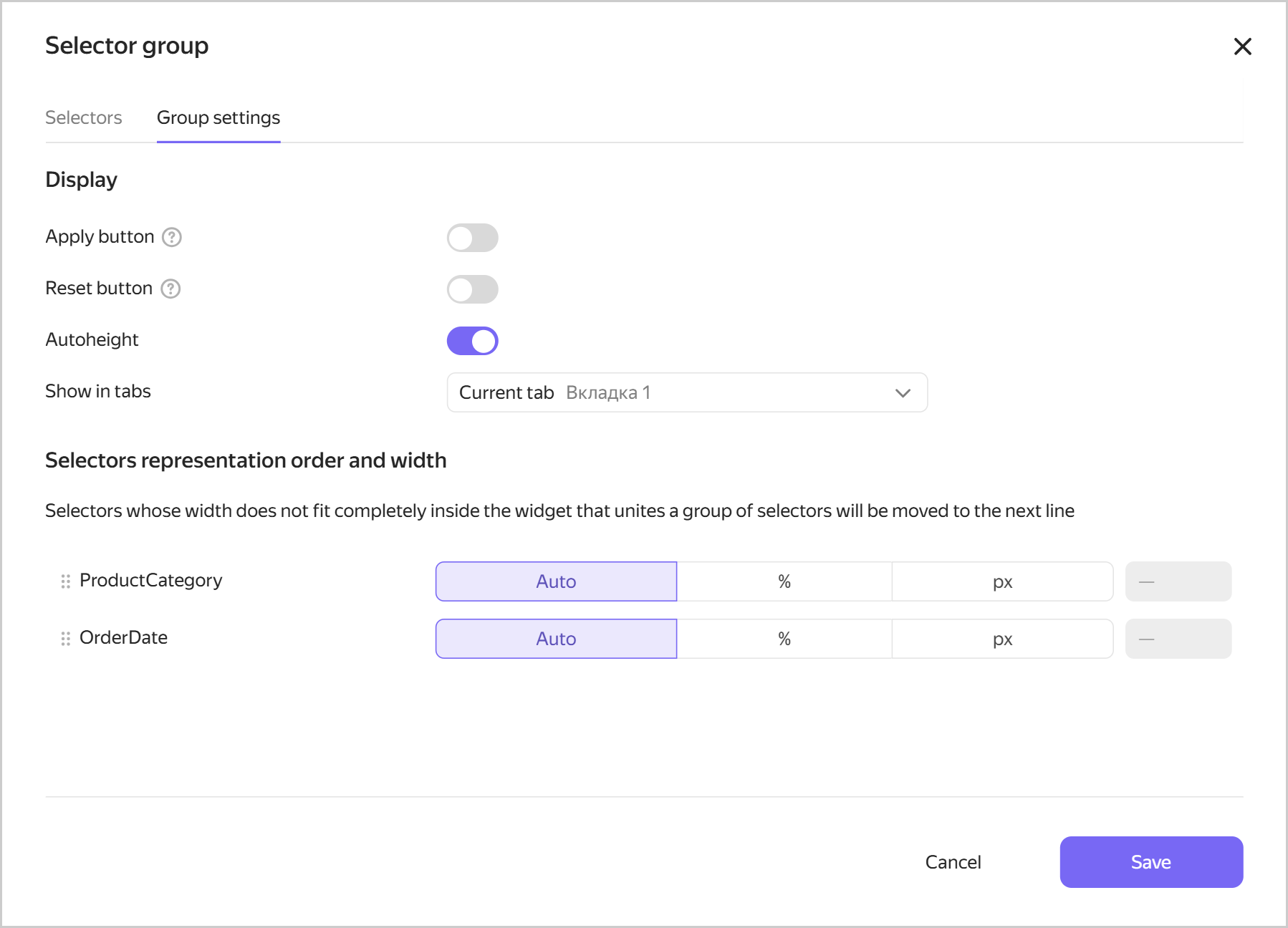
Optionally, go to the Group settings tab and specify the widget settings:
-
Apply button: Adds a widget button which applies the values of all selectors in the widget. The selector values are not applied until you click the button.
-
Reset button: Adds a widget button which resets the values of all the widget selectors to their defaults.
-
Auto height: Sets the automatic height for a widget on the dashboard. Available for widgets with multiple selectors.
-
Optionally, for a widget with multiple selectors, customize the selector arrangement. To do this, arrange the selectors as needed by dragging them and adjust the width of each one:
Auto: Automatic selector width.%: Selector width as a percentage of the widget's total width.px: Selector width in pixels.
Click Save.

-
-
Click Save. The widget will be displayed on the dashboard.
Warning
When adding a selector by a certain field to your dashboard, filters added at the chart level are no longer applied to the dashboard's chart.
Limitations
- For measure selectors, only one type is available: Input field.
- We recommend that you always make your measure selectors independent from other selectors. To do this, set your dashboard's link type to Not linked with other selectors in the Links section when editing.