Настройка навигатора в Yandex DataLens
Примечание
Навигатор доступен для чартов из списка, у которых в секции X находится поле с типом Дата или Дата и время:
Чтобы настроить навигатор:
Важно
Если вы работаете с новой объектной моделью DataLens, включающей воркбуки и коллекции:
- На панели слева выберите
- Откройте нужный воркбук и выберите объект.
Продолжайте инструкцию с шага 2.
-
На панели слева нажмите
-
В левой части экрана над чартом нажмите значок
-
В окне Настройки чарта включите опцию Навигатор.
-
Выберите режим отображения навигатора:
- Все линии — для отображения в навигаторе всех линий, которые есть в чарте.
- Выбрать линии — для отображения в навигаторе выбранных линий.
-
Укажите Период по умолчанию. При каждом открытии чарта будет отображаться последний период, соответствующий данной настройке. Укажите значение
0или оставьте поле пустым для отображения всего диапазона значений. -
Нажмите Применить. Навигатор отобразится внизу чарта.
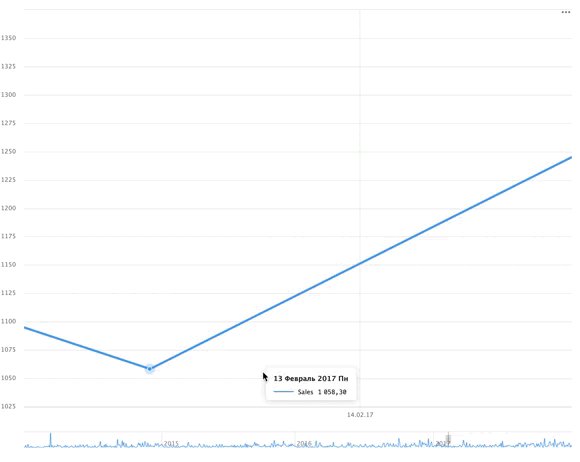
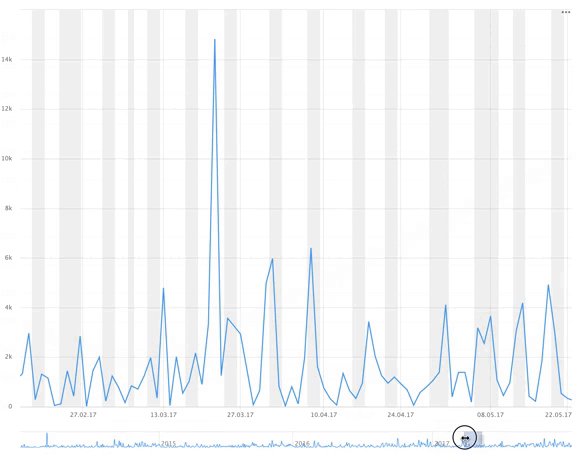
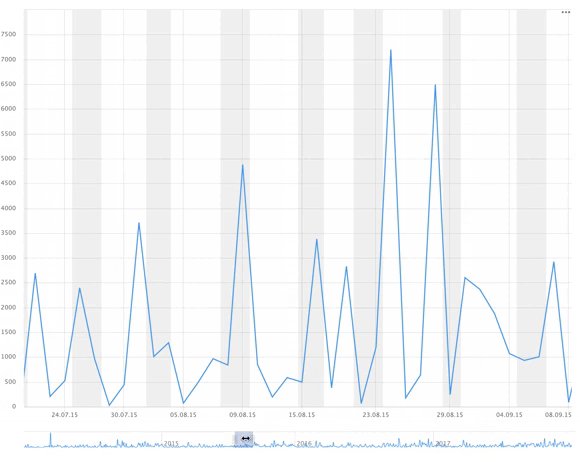
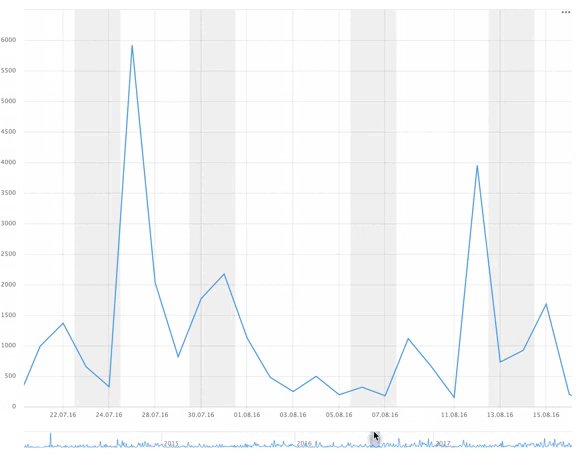
Пример работы с навигатором
 .
.