Добавление иерархии в чартах Yandex DataLens
Примечание
- Иерархию нельзя использовать в чартах типа Карта, Индикатор и Сводная таблица.
- В чарт можно добавить только одну иерархию.
Чтобы добавить иерархию:
Важно
Если вы работаете с новой объектной моделью DataLens, включающей воркбуки и коллекции:
- На панели слева выберите
- Откройте нужный воркбук и выберите объект.
Продолжайте инструкцию с шага 2.
-
На панели слева нажмите
-
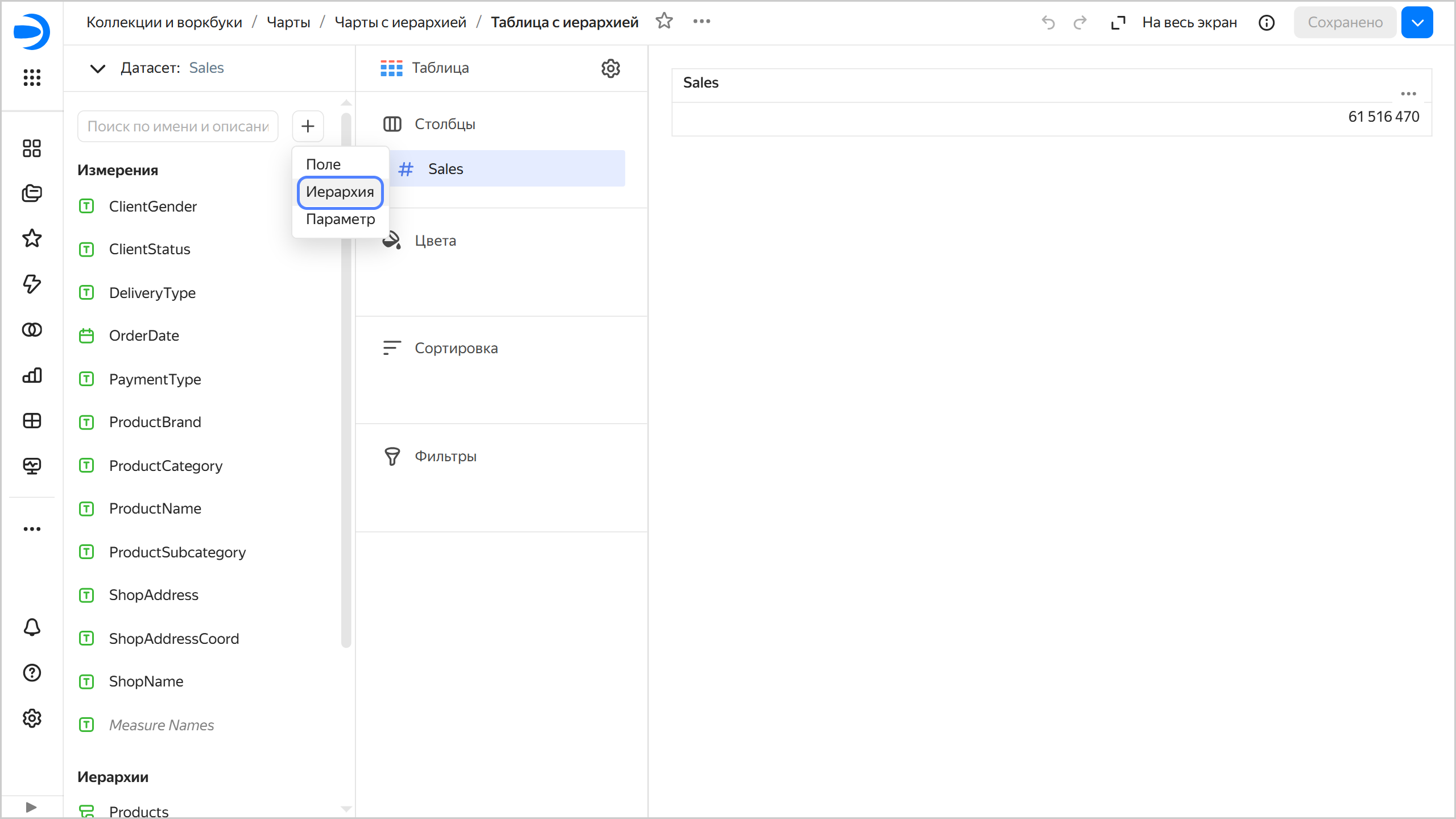
В левой части экрана над списком измерений и показателей нажмите значок

-
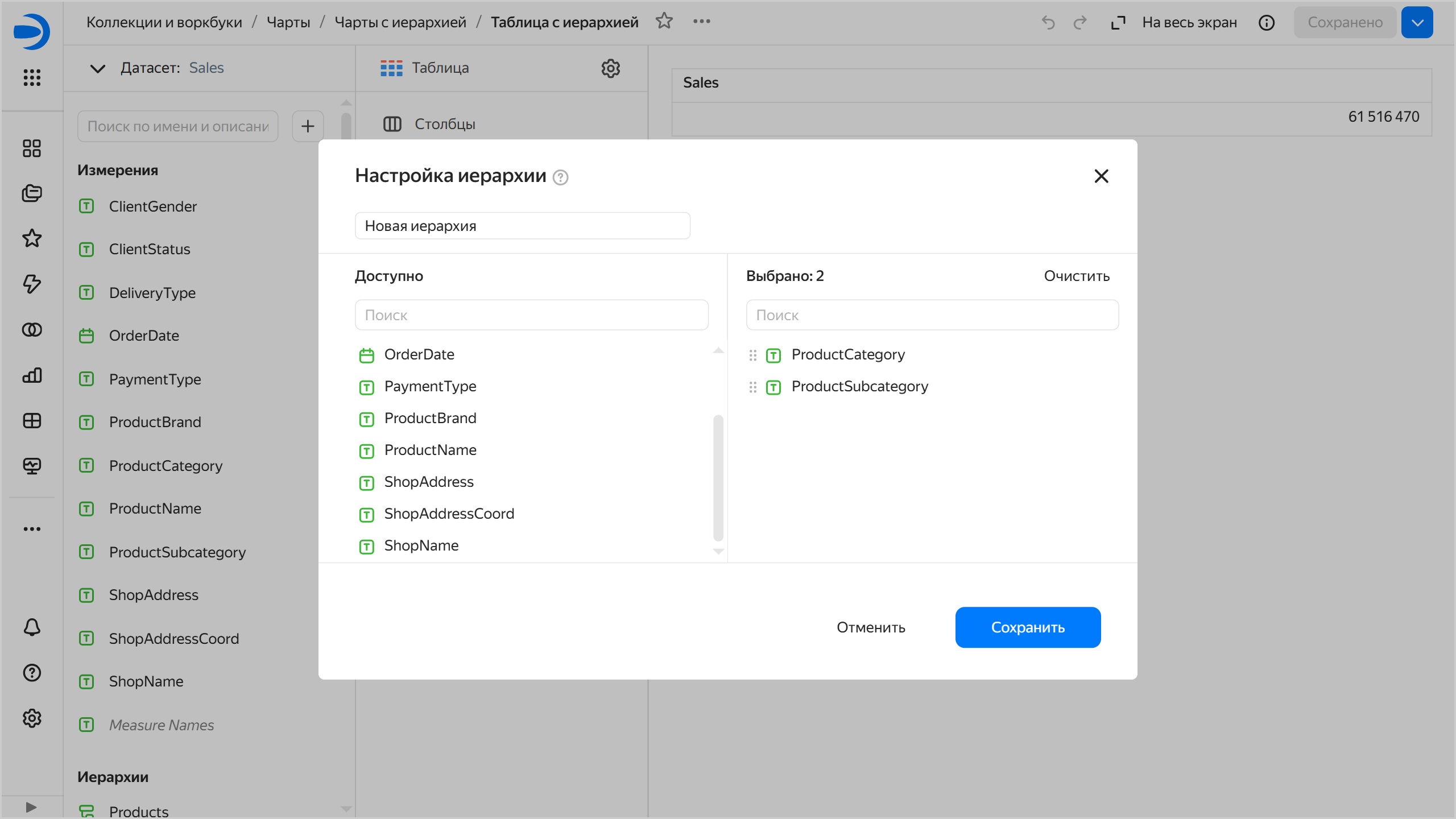
Введите название иерархии, выберите измерения и расположите их в нужном порядке.

-
В правом нижнем углу нажмите кнопку Сохранить.
-
Перетащите созданную иерархию в любую доступную секцию. Например, для чарта с типом Таблица доступна секция Столбцы.
-
Перетащите другие измерения и показатели в нужные секции.
-
В правом верхнем углу экрана нажмите кнопку Сохранить.
Пример добавления иерархии
В качестве источника будет использована демонстрационная база данных ClickHouse® с информацией о продажах товаров в сети московских магазинов. Пример создания подключения и датасета смотрите в руководстве.
-
В правом верхнем углу датасета нажмите кнопку Создать чарт.
-
Выберите тип визуализации Кольцевая диаграмма.
-
Добавьте на чарт показатель продаж. Для этого из раздела Показатели перетащите поле
Salesв секцию Показатели. -
В левой части экрана над списком полей датасета нажмите значок
-
Введите название иерархии
Productsи выберите последовательно измерения:ProductCategory,ProductSubcategory,ProductBrandиProductName. -
В правом нижнем углу нажмите кнопку Сохранить.
-
Перетащите созданную иерархию в секцию Цвет.
-
Сохраните чарт:
- В правом верхнем углу нажмите кнопку Сохранить.
- В открывшемся окне введите название чарта Кольцевая диаграмма с иерархией и нажмите кнопку Сохранить.
После добавления иерархии в чарт вы можете переходить между уровнями детализации: ProductCategory → ProductSubcategory → ProductBrand → ProductName.
Посмотрите примеры чартов с иерархией на готовом дашборде
См. также
ClickHouse® является зарегистрированным товарным знаком ClickHouse, Inc