Добавление селектора JS на дашборд
Перед добавлением селектора убедитесь, что у вас есть право доступа Редактирование или Администрирование на дашборд. Подробнее в разделе Права доступа к объектам.
Чтобы добавить селектор на дашборд:
-
На панели слева нажмите
-
В верхней части страницы нажмите Редактировать.
-
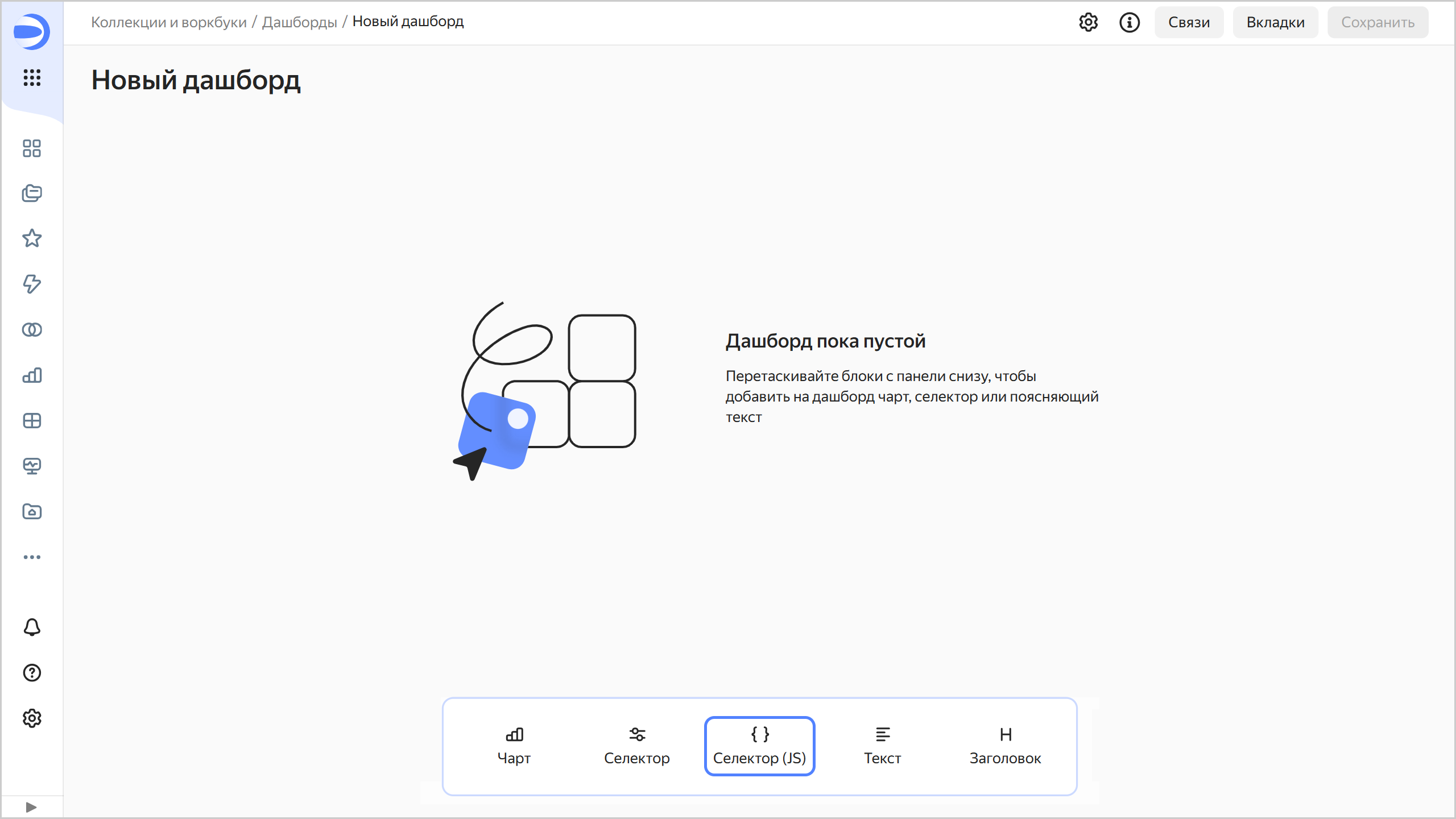
На панели в нижней части страницы выберите виджет Селектор (JS).

-
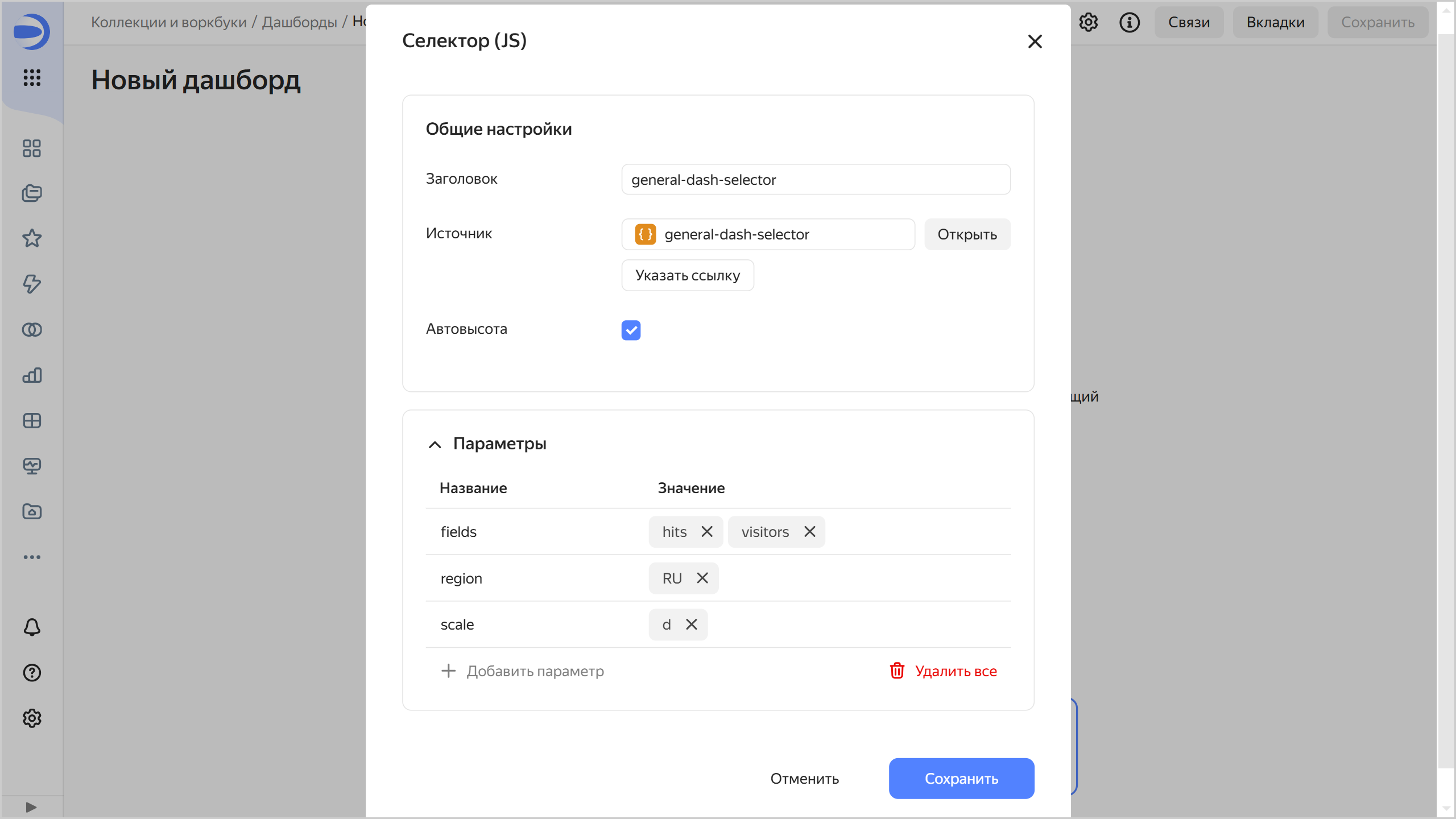
Укажите параметры селектора:
-
Заголовок — используется для выбора селектора при установлении связи с другими виджетами.
-
Источник — задает селектор, созданный в Editor. Выберите селектор:
Из списка объектовПо ссылкеНажмите Выбрать и выберите селектор из списка объектов. Если селектор уже выбран, вы можете перейти к его редактированию. Для этого нажмите Открыть справа от селектора.
Нажмите Указать ссылку. В поле ввода вставьте ссылку на нужный селектор и ниже нажмите OK.
-
Показать на вкладках — выберите, как селектор будет отображаться на дашборде:
Текущая вкладка <название_вкладки>(по умолчанию) — селектор будет отображаться на указанной вкладке.Выбранные вкладки— отметьте одну или несколько вкладок, на которых нужно отображать селектор. По умолчанию отмечена текущая вкладка.Все вкладки— селектор будет отображаться на всех вкладках.
-
Автовысота — включает автоматическую высоту для виджета на дашборде.
-
Параметры — устанавливает список параметров селектора и их значения по умолчанию. Для корректной работы виджета укажите здесь параметры селектора, перечисленные на вкладке Params.

-
-
Нажмите Сохранить. Виджет отобразится на дашборде.