Настройки оформления в Yandex DataLens
Настройки оформления позволяют изменить настройки внешнего вида интерфейса для всей организации:
- Настроить стилизацию интерфейса.
- Добавить, изменить или удалить цветовые палитры чартов.
Изменить настройки может администратор экземпляра DataLens (роль datalens.admin).
Чтобы перейти к настройкам оформления:
-
На панели слева выберите
-
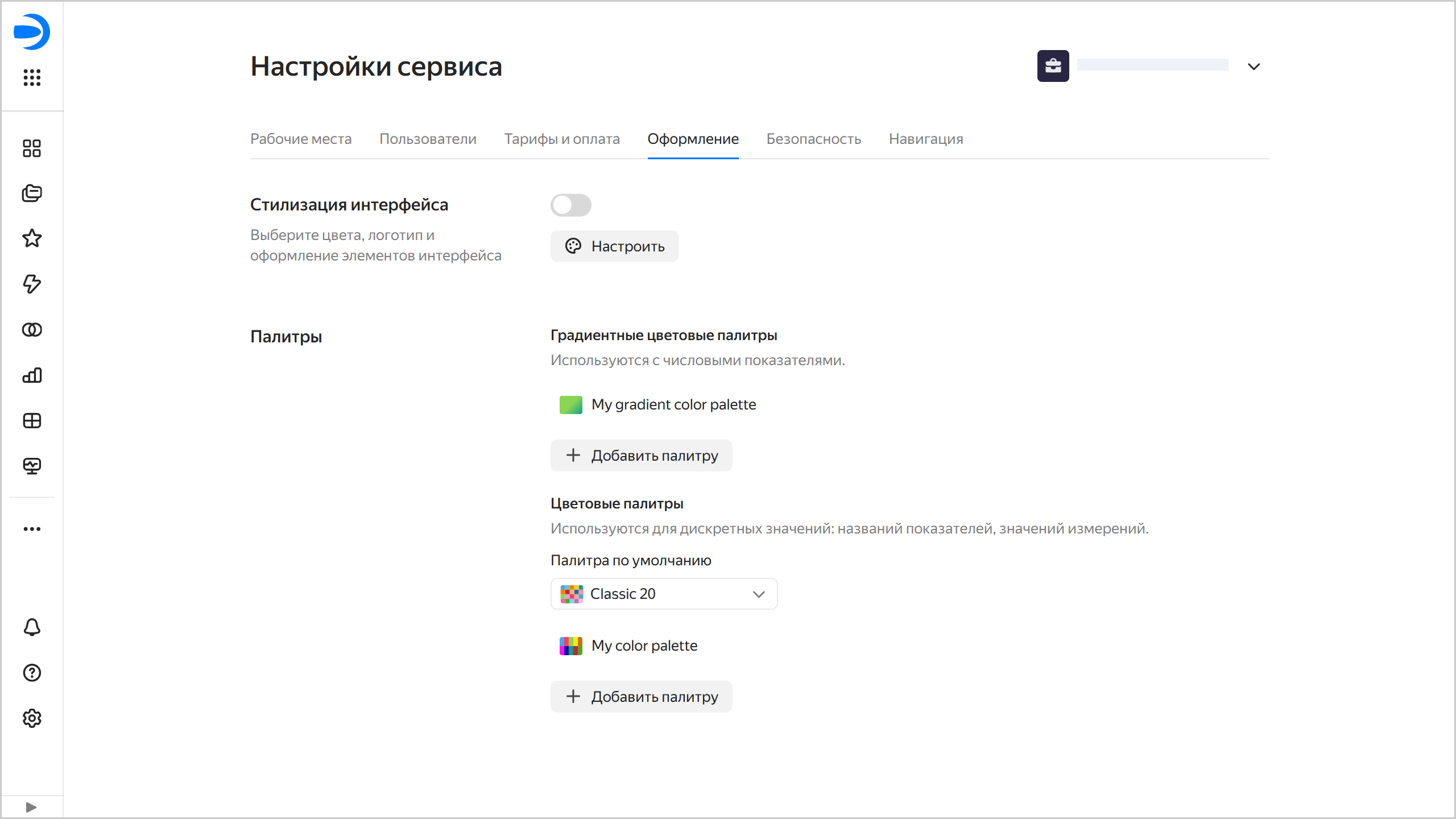
Выберите вкладку Оформление.

Стилизация интерфейса
Стилизация интерфейса в DataLens позволяет настроить внешний вид интерфейса вашей инсталляции сервиса: цвета, логотип и оформление отдельных элементов.
Изменить настройки стилизации может администратор экземпляра DataLens (роль datalens.admin).
Чтобы настроить внешний вид интерфейса:
-
Перейдите на главную страницу
-
На панели слева выберите
-
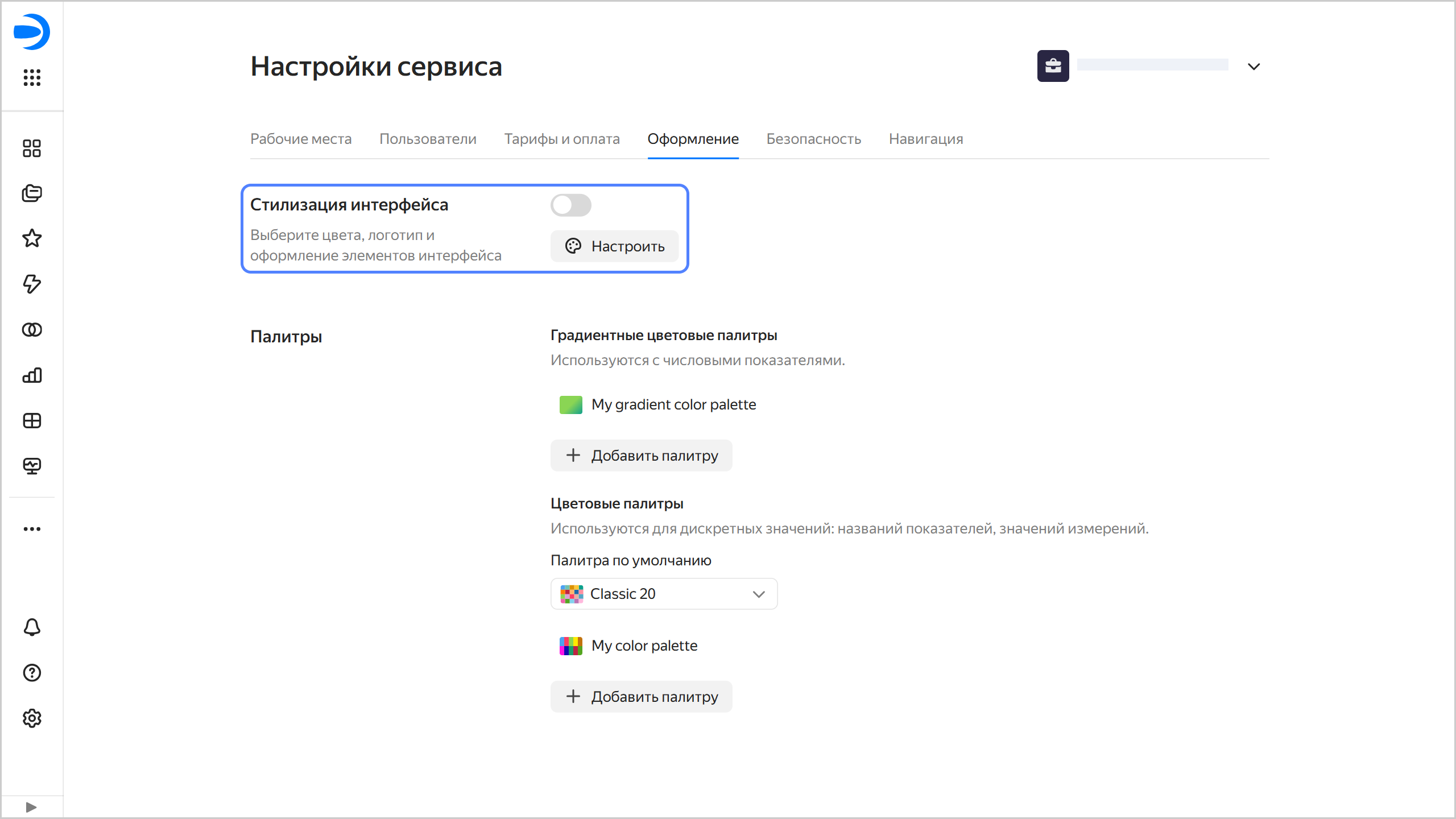
Выберите вкладку Оформление.
-
В разделе Стилизация интерфейса нажмите кнопку
Настроить стилизацию

-
Настройте оформление:
-
Тема интерфейса — выберите тему интерфейса, для которой задается цветовая палитра.
-
Контрастность — выберите контрастность, для которой задается цветовая палитра.
-
Цветовая палитра — набор цветов для выбранной темы интерфейса и контрастности. Для каждого сочетания темы и контрастности можно настроить уникальную палитру.
Цвета можно задать вручную или сгенерировать:
ВручнуюСгенерировать- Основной цвет — используется в качестве фона для кнопок и элементов управления: переключателей, чекбоксов и селекторов. Также основной цвет используется в качестве темы для всплывающих подсказок.
- Основной цвет при наведении курсора — при ручной настройке можно выбрать любой цвет. При генерации палитры автоматически задается более темный оттенок основного цвета.
- Фон страницы — цвет фона страницы. Для светлой темы чаще всего используется белый цвет. Для темной темы выбор цветов более широкий: от нейтральных серых оттенков до теплых или холодных цветов.
- Дополнительный цвет — используется в качестве фона для карточек и других элементов, размещенных поверх фона страницы.
- Выбранные элементы — цвет для выбранных элементов, например: нажатой кнопки, выбранной строки или выделенного текста.
- Выбранные элементы при наведении курсора — цвет для выбранных элементов (например, нажатой кнопки, выбранной строки) при наведении на них курсора.
- Текст на выбранных элементах — цвет текста на выбранных элементах. Задайте его контрастным по отношению к цвету выбранных элементов.
- Линии и обводки — цвет активной карточки или таба, а также цвет индикатора загрузки.
- Ссылка — цвет для текста ссылки.
- Ссылка при наведении курсора — цвет для текста ссылки при наведении на него курсора.
Нажмите кнопку
-
Контрастный цвет — выберите цвет для текста на кнопке.
-
Логотип и фавиконка — чтобы заменить логотип и фавиконку, загрузите в хранилище Yandex Object Storage файл формата SVG в пропорции 1:1. Затем скопируйте ссылку на файл в хранилище и вставьте ее в это поле. Справа от поля нажмите кнопку Применить.
-
Скругление — задает скругление углов элементов интерфейса.
Примечание
В области предпросмотра отображается внешний вид элементов интерфейса с заданными настройками.
-
-
Вверху справа нажмите кнопку Сохранить.
-
Чтобы применить настроенную стилизацию, включите опцию в разделе Стилизация интерфейса.
Управление цветовой палитрой чартов
В Yandex DataLens вы можете создать, изменить, удалить цветовую палитру и настроить цветовую палитру по умолчанию.
Создать цветовую палитру
Важно
Для создания палитры пользователю нужна роль администратора экземпляра DataLens.
Чтобы создать цветовую палитру:
-
Перейдите на главную страницу
-
На панели слева выберите
-
Выберите вкладку Оформление.
-
В разделе Палитры добавьте новую палитру:
Градиентная цветовая палитраЦветовая палитраГрадиентная цветовая палитра применяется в чартах для числовых показателей.
-
В подразделе Градиентные цветовые палитры нажмите кнопку + Добавить палитру.
-
В открывшемся окне введите параметры:
-
Вверху введите Название палитры.
-
Внизу слева введите начальное, а справа — конечное значение цвета для градиента в шестнадцатеричном формате. Например, введите
0044A3слева и8CCBFFсправа для изменения градиента от темно-синего до светло-голубого.Чтобы добавить промежуточное значение для градиента, внизу нажмите значок
-
-
Нажмите кнопку Сохранить.
Цветовая палитра применяется в чартах для дискретных значений: названий показателей, значений измерений.
-
В подразделе Цветовые палитры нажмите кнопку + Добавить палитру.
-
В открывшемся окне введите параметры:
-
Вверху введите Название палитры.
-
В списке справа нажмите + Добавить цвет и введите значения для цветов палитры в шестнадцатеричном формате.
По умолчанию заданы значения для двадцати цветов. Вы можете изменить, добавить или удалить цвета палитры. Чтобы изменить порядок цветов, перетащите их указателем. Изменения отобразятся в окне предпросмотра.
-
-
Нажмите кнопку Сохранить.
-
Изменить цветовую палитру
Чтобы изменить цветовую палитру:
- Перейдите на главную страницу
- На панели слева выберите
- Выберите вкладку Оформление.
- В разделе Палитры нажмите на строку с палитрой, которую хотите изменить.
- В окне Настройка цветовых палитр внесите изменения.
- Нажмите кнопку Сохранить.
Удалить цветовую палитру
Примечание
После удаления цветовой палитры в чартах, в которых она использовалась, цветовые настройки сбросятся до исходных.
Чтобы удалить цветовую палитру:
- Перейдите на главную страницу
- На панели слева выберите
- Выберите вкладку Оформление.
- В разделе Палитры наведите указатель на название палитры, которую хотите удалить.
- Справа нажмите на значок
- Нажмите кнопку Удалить.
Настроить цветовую палитру по умолчанию
Для экземпляров DataLens, созданных до 16 сентября 2025 года, настроена палитра по умолчанию Classic 20. Для экземпляров, созданных после 16 сентября 2025 года, палитра по умолчанию — Default 20.
Чтобы настроить цветовую палитру по умолчанию на любую из предустановленных или ранее добавленных:
- Перейдите на главную страницу
- На панели слева выберите
- Выберите вкладку Оформление.
- В разделе Палитры выберите из списка палитру по умолчанию. Палитра по умолчанию будет применена ко всем чартам, использующим палитру по умолчанию. В чартах с настроенными палитрами изменений палитры не будет.
При удалении цветовой палитры по умолчанию палитра Default 20 будет использоваться вместо удаляемой. Она будет применена ко всем чартам, использующим палитру по умолчанию.