Adding a JS selector to a dashboard
Note
This feature is only available with the Business service plan.
Before adding a selector, make sure you have the Write or Admin permission for the dashboard. For more information, see Object access permissions.
To add a selector to a dashboard:
-
In the left-hand panel, click
-
At the top of the page, click Edit.
-
In the panel at the bottom of the page, choose Selector (JS).

-
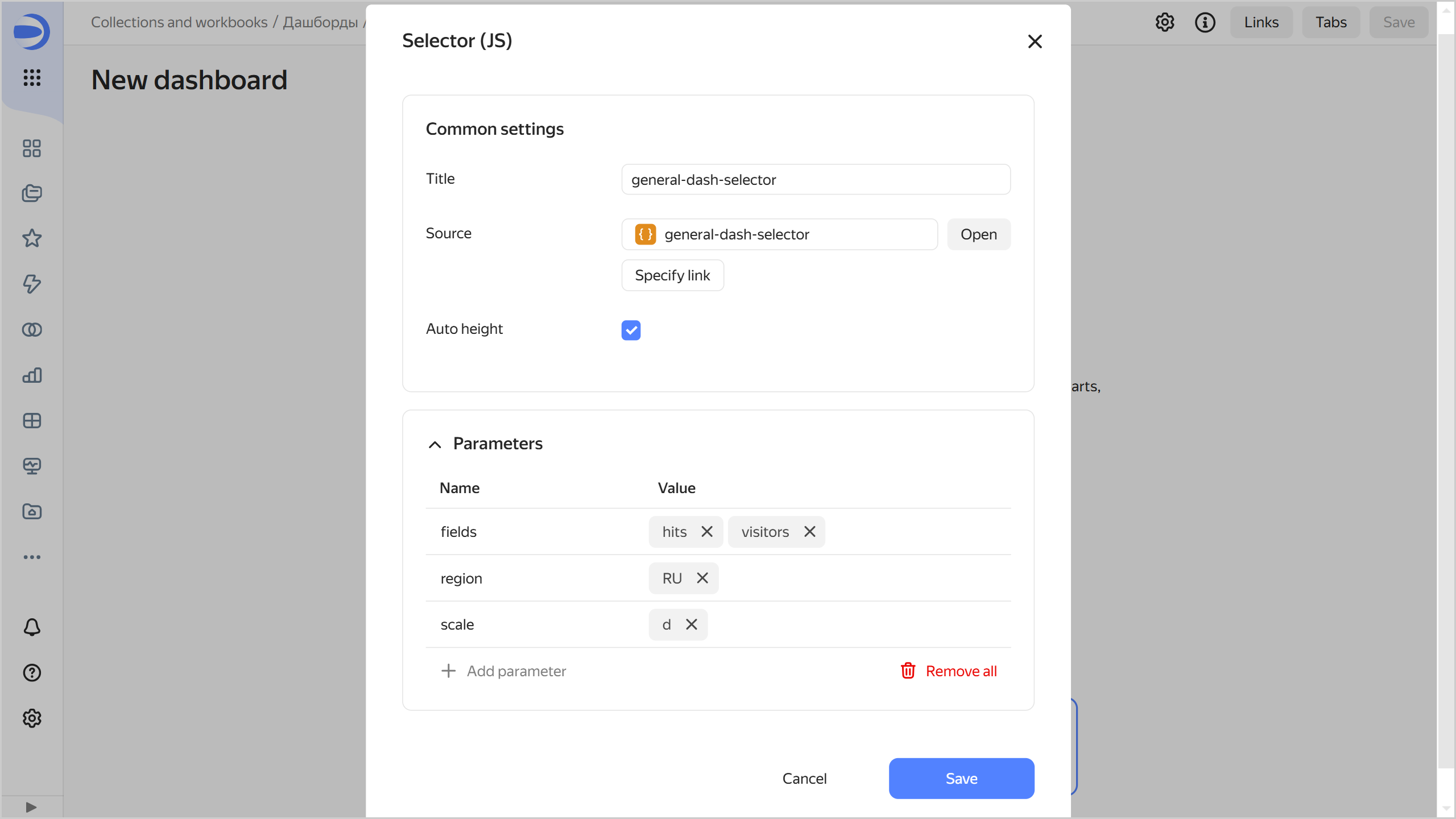
Specify the selector parameters:
-
Header: Used to pick a selector when establishing a link with other widgets.
-
Source: Sets the selector created in Editor. Choose a selector:
From the list of objectsVia a linkClick Select and choose a selector from the list of objects. If you have already done so, you can proceed to edit the selector. To do this, click Open to the right of the selector.
Click Specify link. Paste the selector URL into the input field and click OK below.
-
Auto height: Sets the automatic height for a widget on the dashboard.
-
Parameters: Sets a list of selector parameters and their default values. For the widget to work correctly, specify here the selector parameters listed on the Params tab.

-
-
Click Add. The widget will be displayed on the dashboard.