Дашборд сети магазинов из БД ClickHouse®
Примечание
В рамках руководства все объекты будут создаваться и храниться в воркбуке. Если вы пользуетесь старой навигацией, создайте отдельную папку и работайте в ней.
Создать папку
- Перейдите на главную страницу
- На панели слева выберите
- В правом верхнем углу нажмите Создать → Папку.
- Введите название папки.
- Нажмите кнопку Создать.
В этом руководстве вы подготовите дашборд для анализа продаж в сети московских магазинов. На дашборде можно будет посмотреть:
- Динамику продаж по дням и месяцам.
- Продажи по продуктовым категориям.
- Тепловую карту заказов.
В качестве источника будет использована демонстрационная база данных ClickHouse® с информацией о продажах товаров в сети московских магазинов.
Для визуализации и исследования данных подготовьте DataLens к работе, затем выполните следующие шаги:
- Создайте воркбук.
- Создайте подключение.
- Создайте датасет.
- Создайте чарт — линейная диаграмма.
- Создайте чарт — столбчатая диаграмма.
- Создайте чарт — сводная таблица.
- Создайте чарт — тепловая карта.
- Создайте дашборд и добавьте на него чарты.
- Добавьте селекторы на дашборд.
Перед началом работы
Чтобы начать работать с DataLens:
- Войдите
- Откройте главную страницу
- Нажмите Открыть сервис.
- Подтвердите, что ознакомились с Условиями использования
-
Войдите
-
Откройте главную страницу
-
Нажмите Открыть сервис.
-
Выберите один из вариантов:
-
Если у вас уже есть организация, выберите ее в выпадающем меню на вкладке Организации и нажмите DataLens.
Примечание
Для активации экземпляра DataLens пользователю нужна роль
adminилиowner. Подробнее про роли см. в разделе Управление доступом в Yandex Identity Hub. -
Если у вас есть облако, но нет организации, нажмите Добавить новый DataLens. В открывшемся окне введите название и описание организации и нажмите Создать организацию и DataLens. Подробнее о работе с организациями см. в разделе Начало работы с организациями.
-
Если у вас возник технический вопрос по работе сервиса, обратитесь в службу поддержки
Создайте воркбук
- Перейдите на главную страницу
- На панели слева выберите
- В правом верхнем углу нажмите Создать → Создать воркбук.
- Введите название воркбука —
Практические руководства. - Нажмите кнопку Создать.
Создайте подключение
Для доступа к базе данных будет создано подключение Sample ClickHouse.
-
В правом верхнем углу воркбука нажмите Создать →
-
В разделе Базы данных выберите подключение ClickHouse®.
-
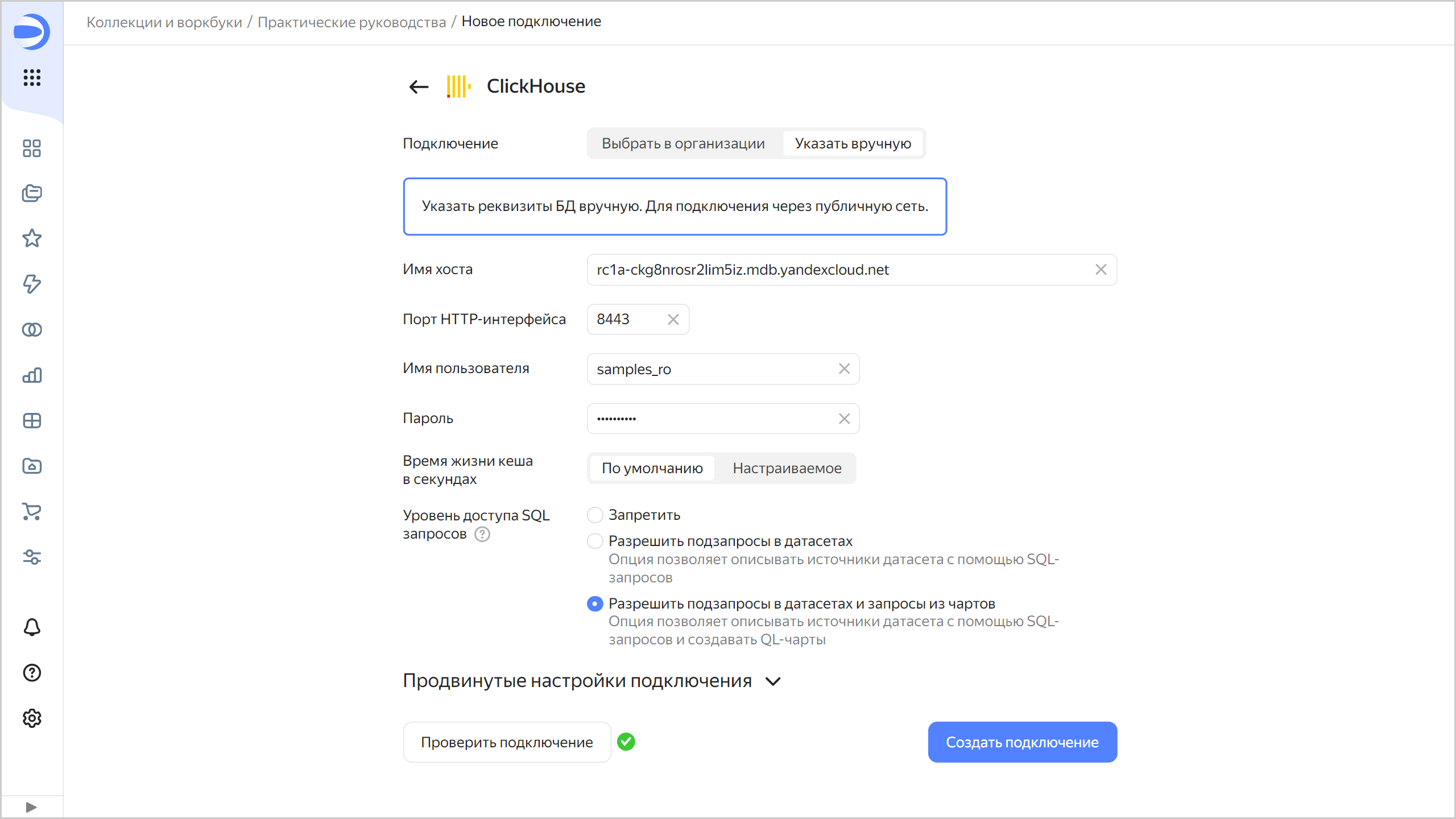
В открывшемся окне выберите тип подключения
Указать вручнуюи укажите параметры подключения:- Имя хоста —
rc1a-ckg8nrosr2lim5iz.mdb.yandexcloud.net. - Порт HTTP-интерфейса —
8443(по умолчанию). - Имя пользователя —
samples_ro. - Пароль —
MsgfcjEhJk.
- Имя хоста —
-
Включите опцию Разрешить подзапросы в датасетах и запросы из чартов.
-
Нажмите кнопку Проверить подключение и убедитесь, что появился зеленый значок.
-
Нажмите кнопку Создать подключение.

-
Введите название подключения —
Sample ClickHouse. -
Нажмите кнопку Создать.
-
Дождитесь сохранения подключения.
Создайте датасет
Создайте датасет на базе подключения Sample ClickHouse:
-
На странице подключения в правом верхнем углу нажмите кнопку Создать датасет.
-
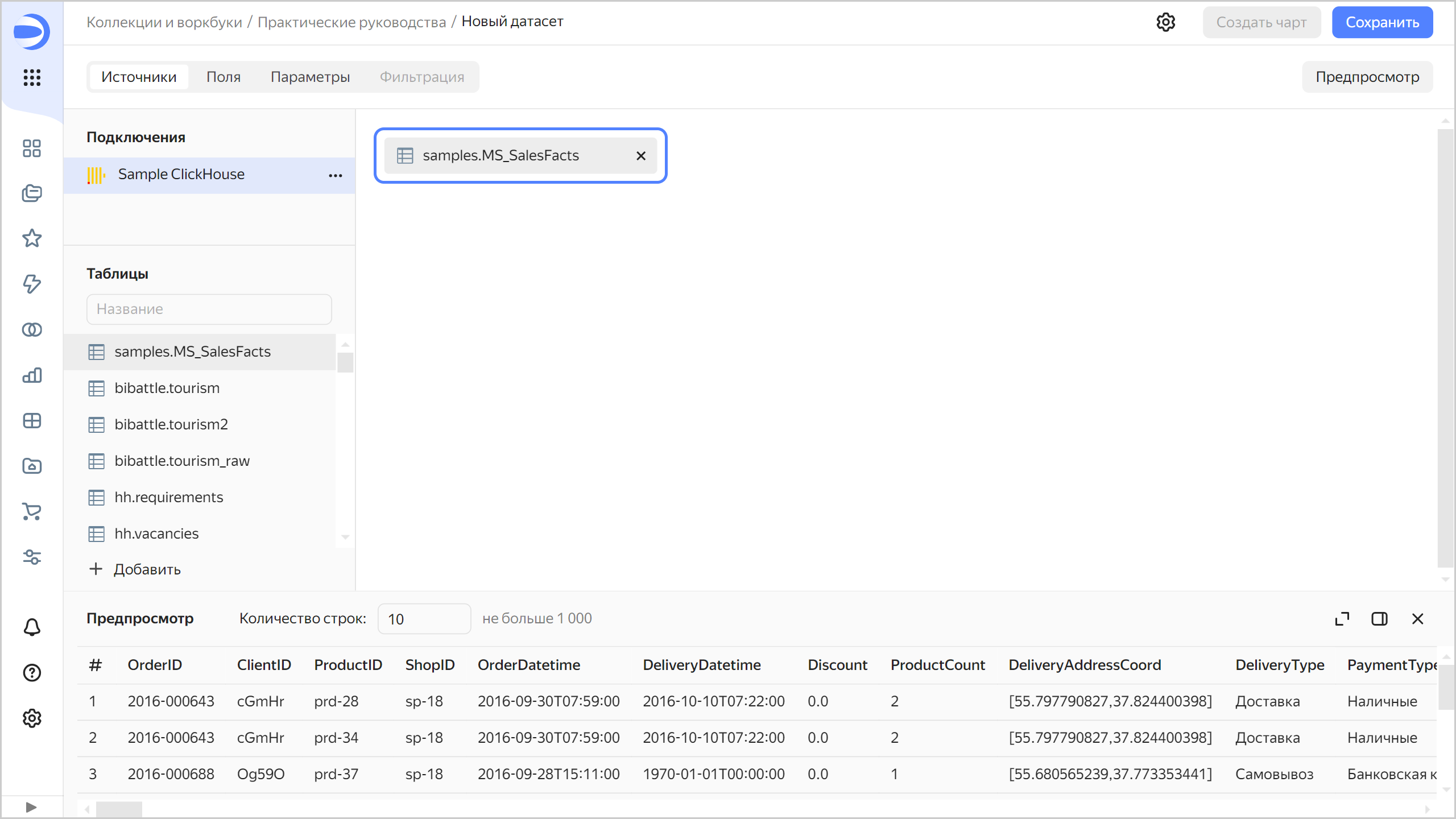
Перенесите на рабочую область таблицу
MS_SalesFacts.
-
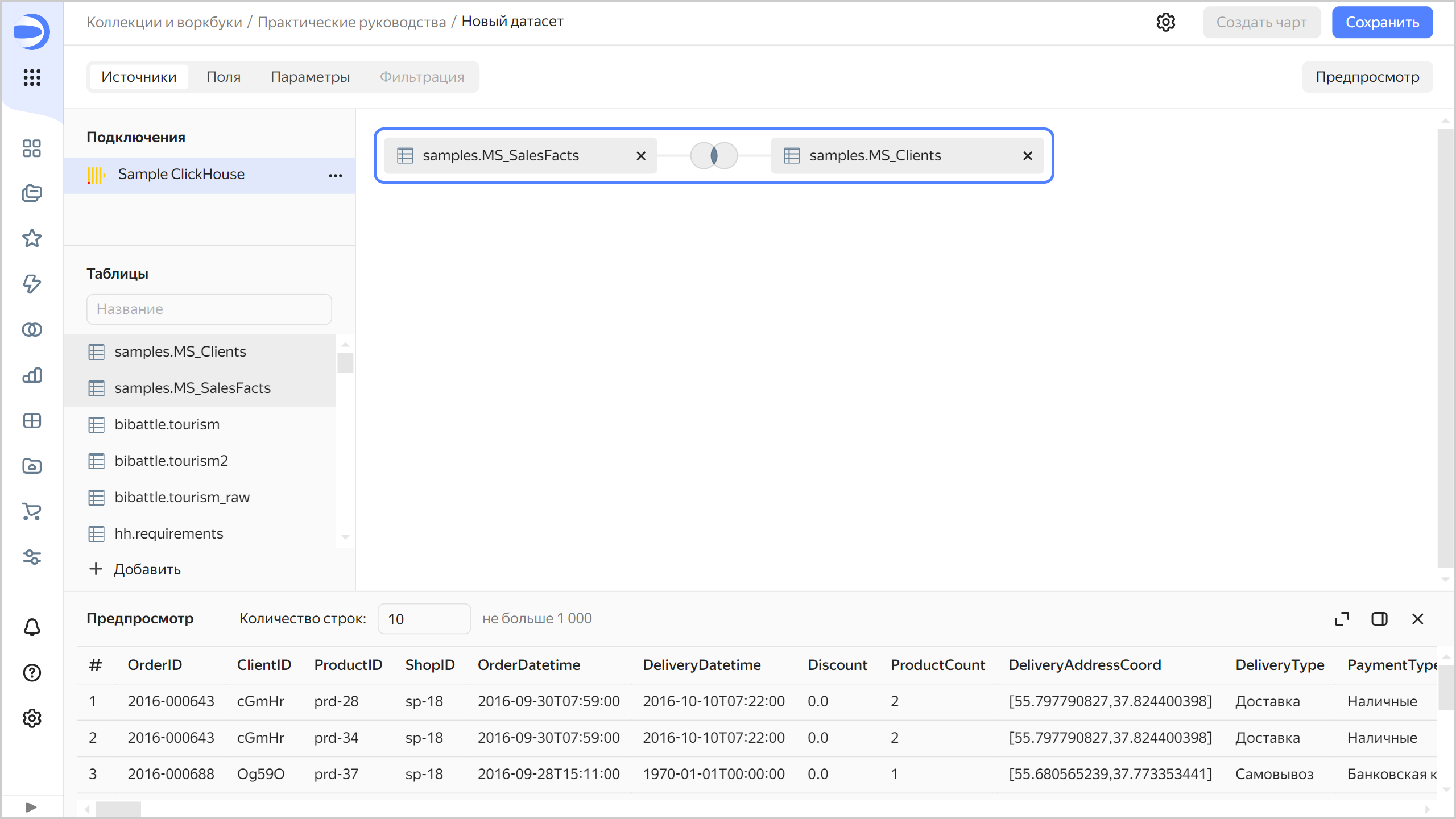
Перенесите на рабочую область таблицу
MS_Clients. Таблицы автоматически свяжутся.
-
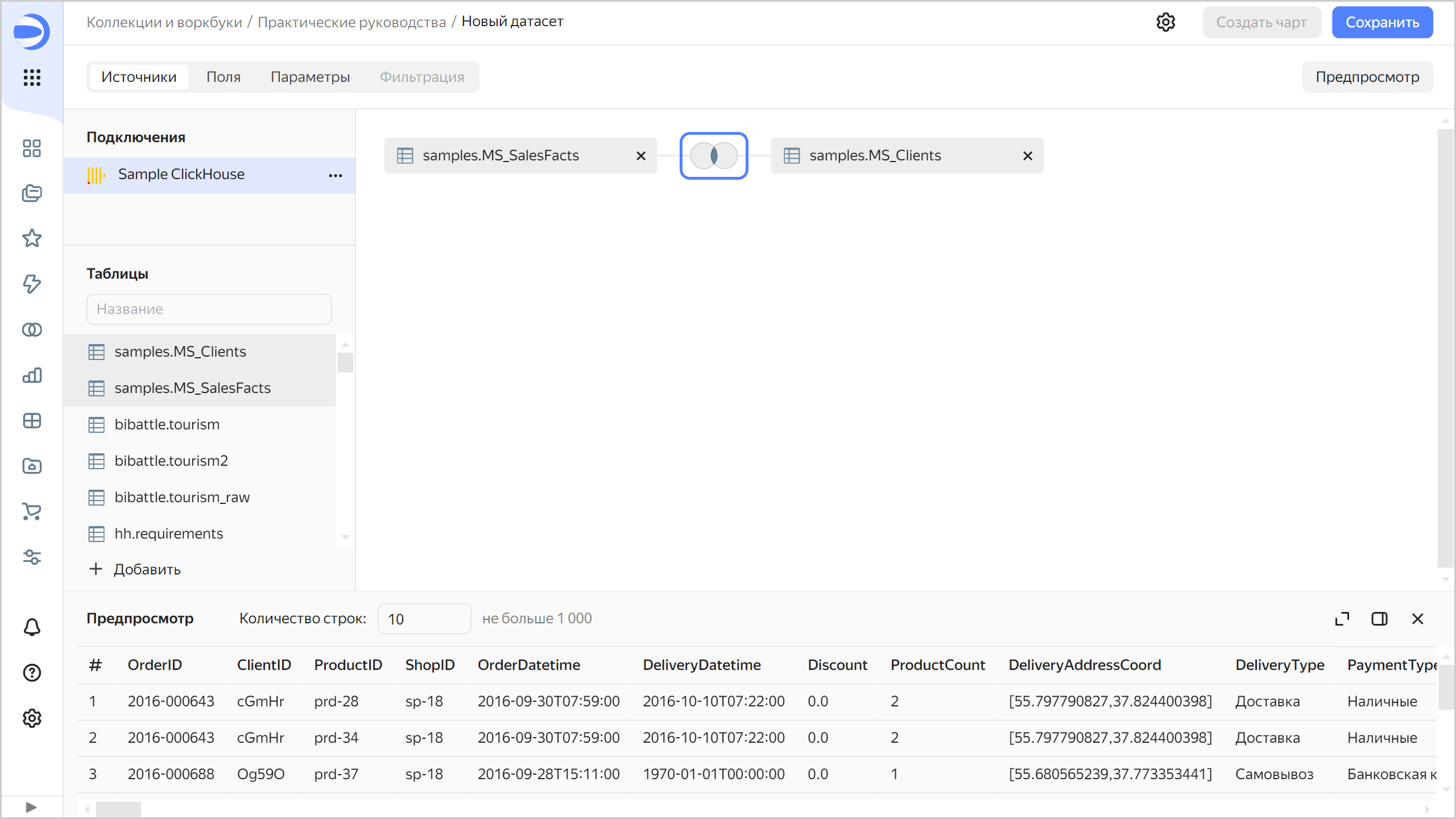
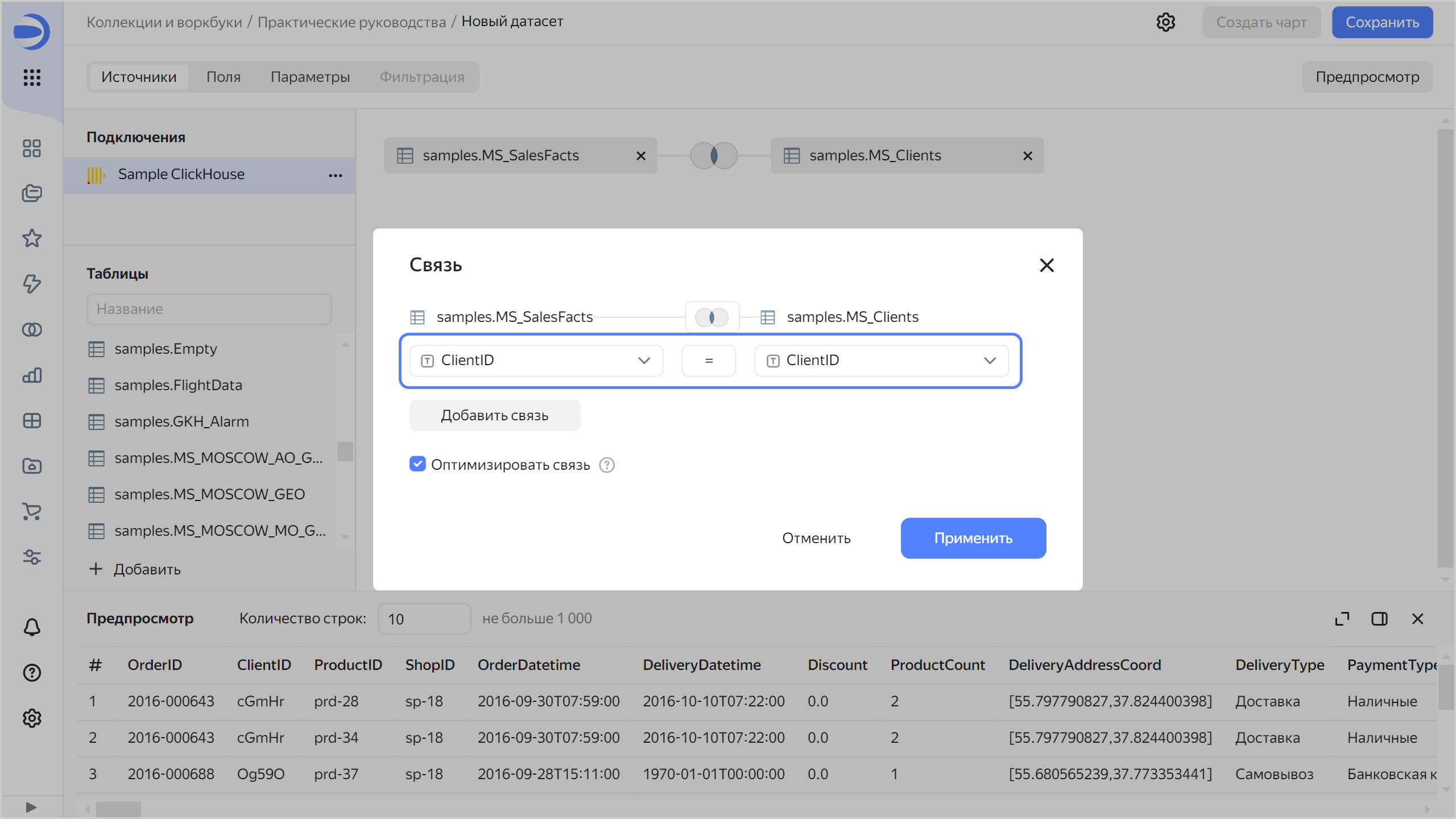
Для проверки связи нажмите значок связи между таблицами.

-
Таблицы связаны по полю
ClientID. При необходимости связь можно изменить или дополнить, указав еще одну пару полей. Для закрытия окна связей нажмите значок
-
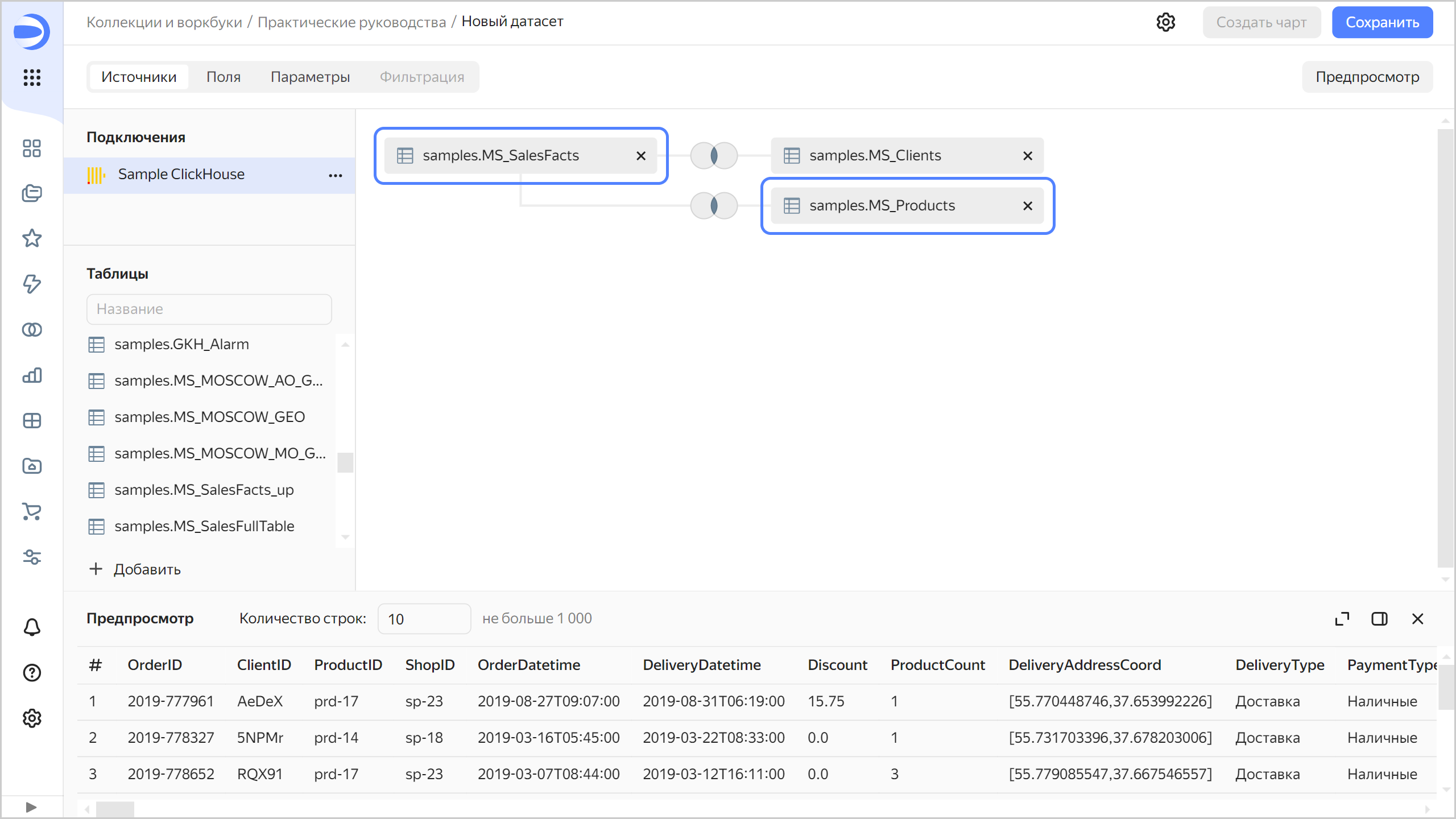
Перенесите на рабочую область таблицу
MS_Products. Таблица автоматически свяжется с левой (корневой) таблицейMS_SalesFacts.
-
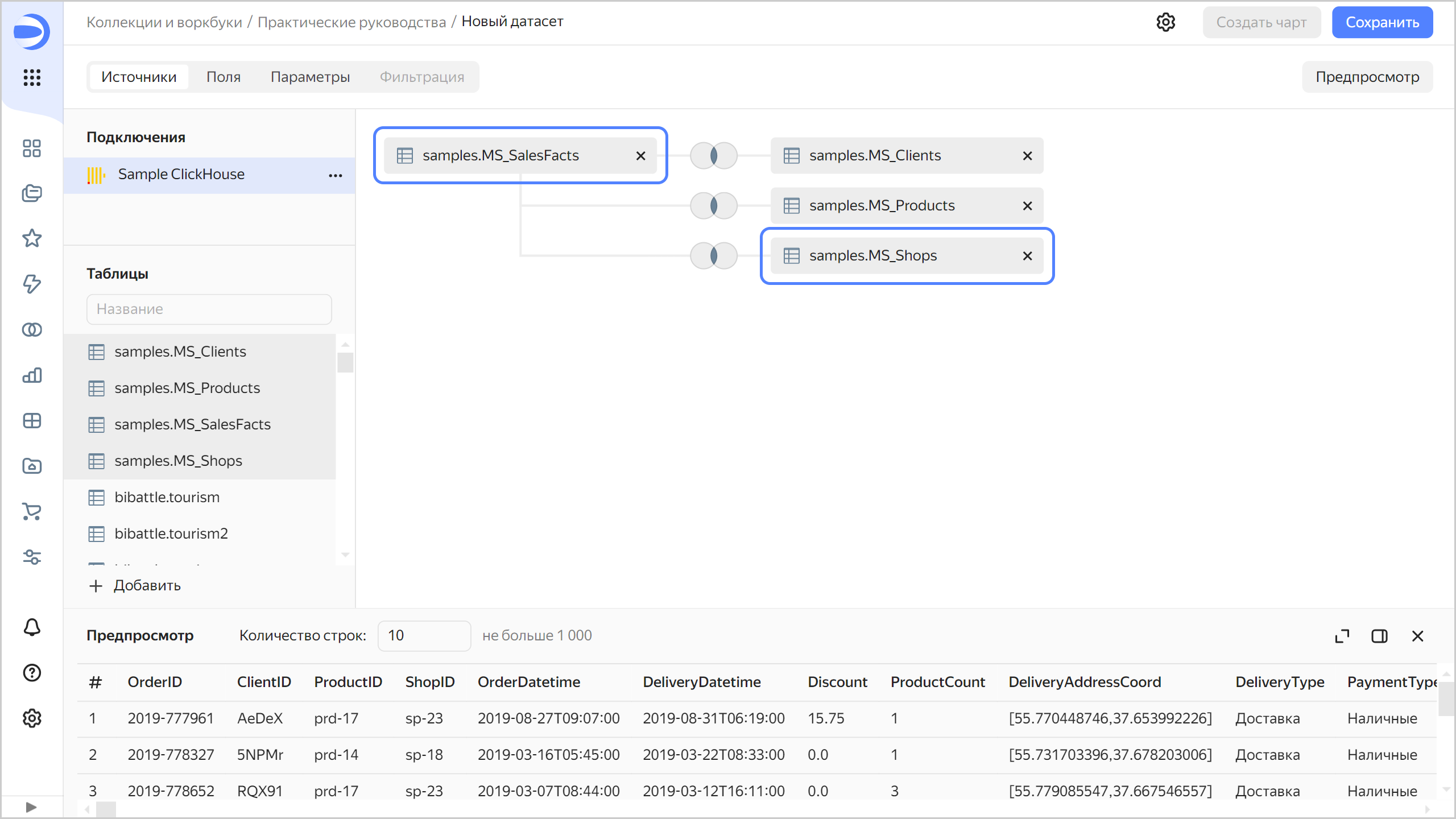
Перенесите на рабочую область таблицу
MS_Shops. Таблица автоматически свяжется с левой (корневой) таблицейMS_SalesFacts.
-
Перейдите на вкладку Поля.
-
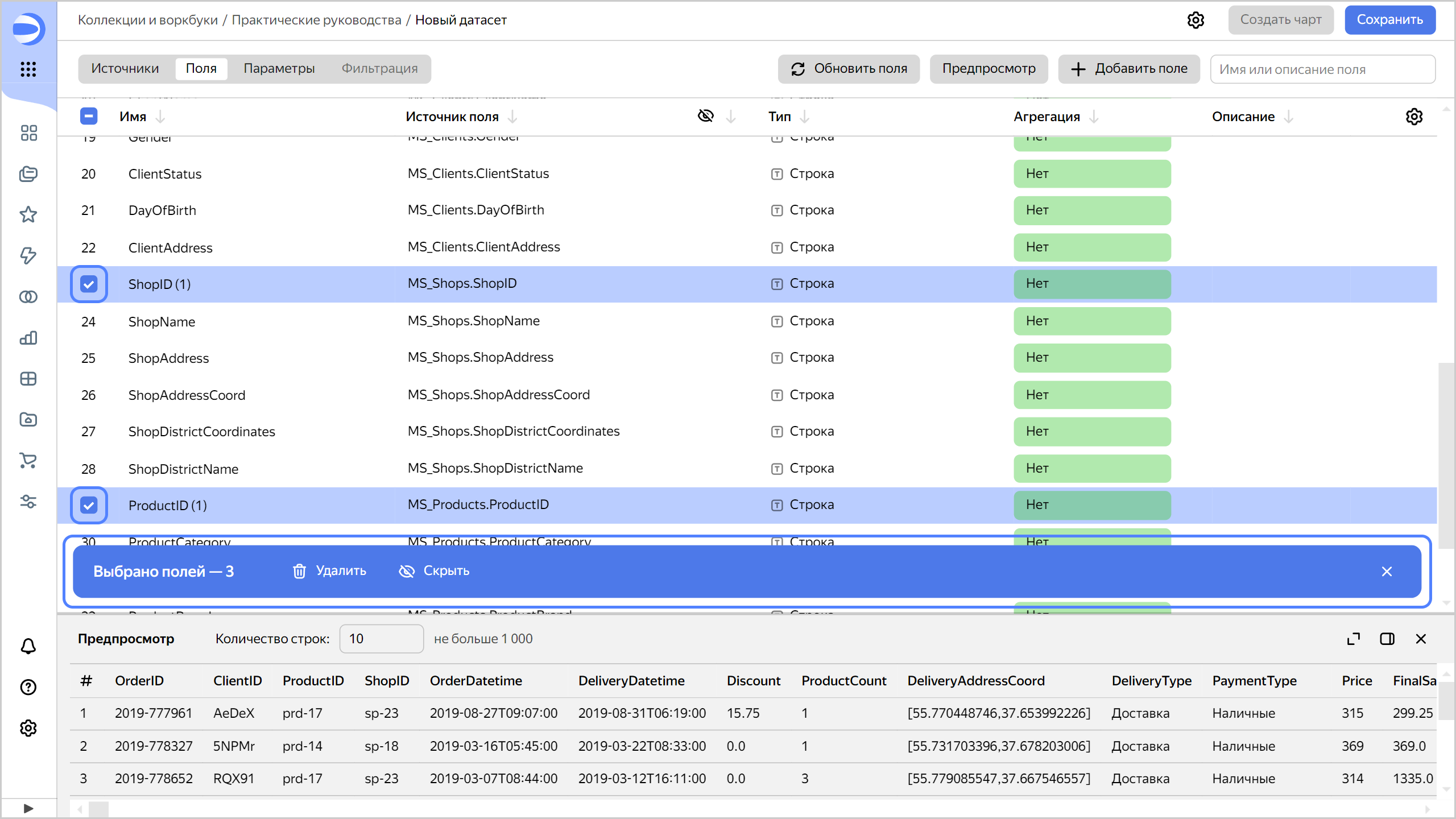
Удалите дубликаты полей, получившиеся в результате соединения таблиц:
ClientID (1),ProductID (1)иShopID (1). Для этого сначала отметьте их, а затем на панели под списком полей нажмите
-
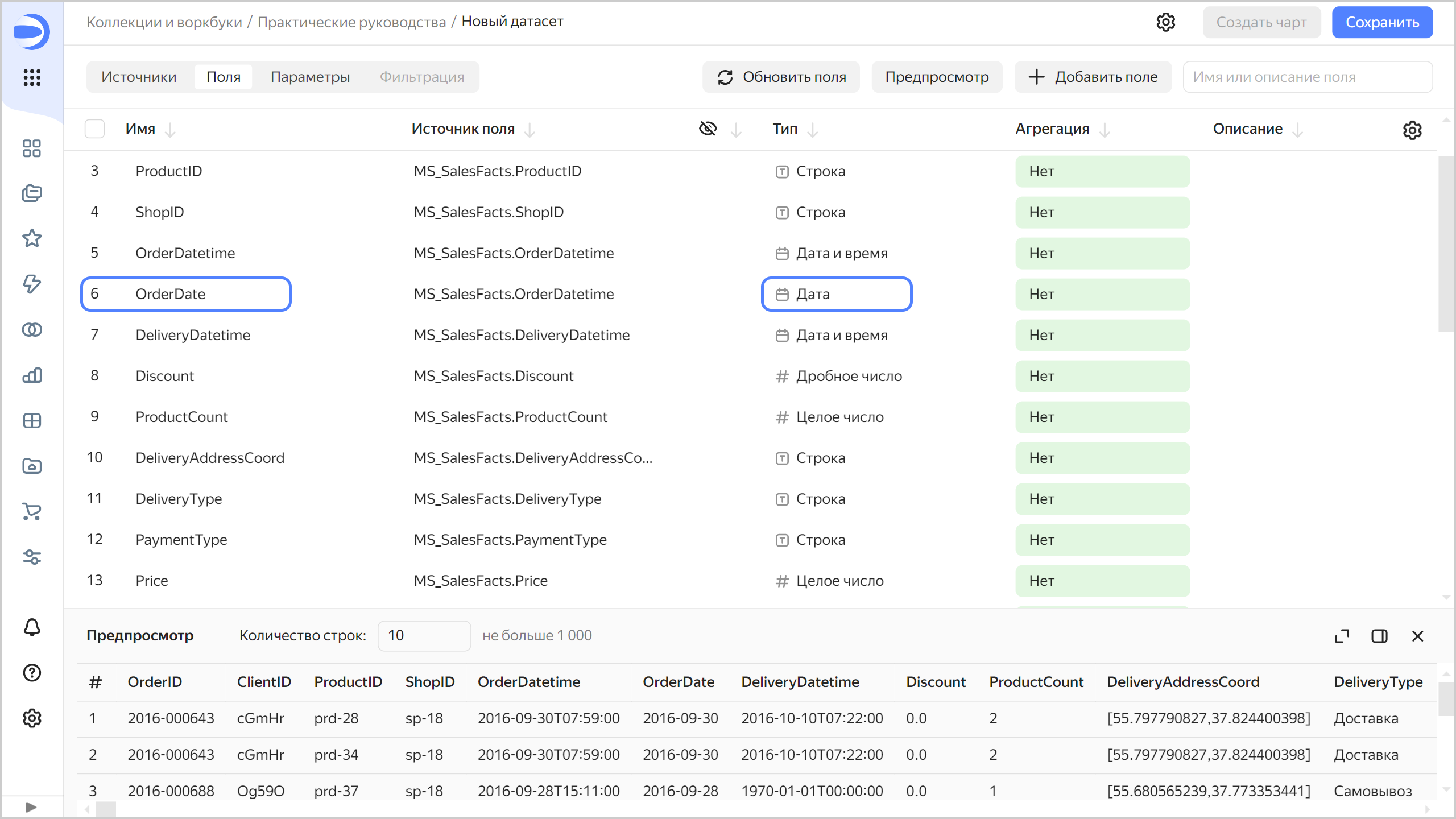
Создайте поле с датой заказа
OrderDate:- Продублируйте поле
OrderDatetime— в правой части строки с полем нажмите - Переименуйте дубликат поля
OrderDatetime (1)вOrderDate: нажмите на имя поля, удалите текущее имя и введите новое. - В столбце Тип измените тип данных с Дата и время на Дата.

- Продублируйте поле
-
Измените тип данных для полей:
ShopDistrictCoordinates— на Геополигон;DeliveryDistrictCoordinates— на Геополигон;DeliveryAddressCoord— на Геоточка.
-
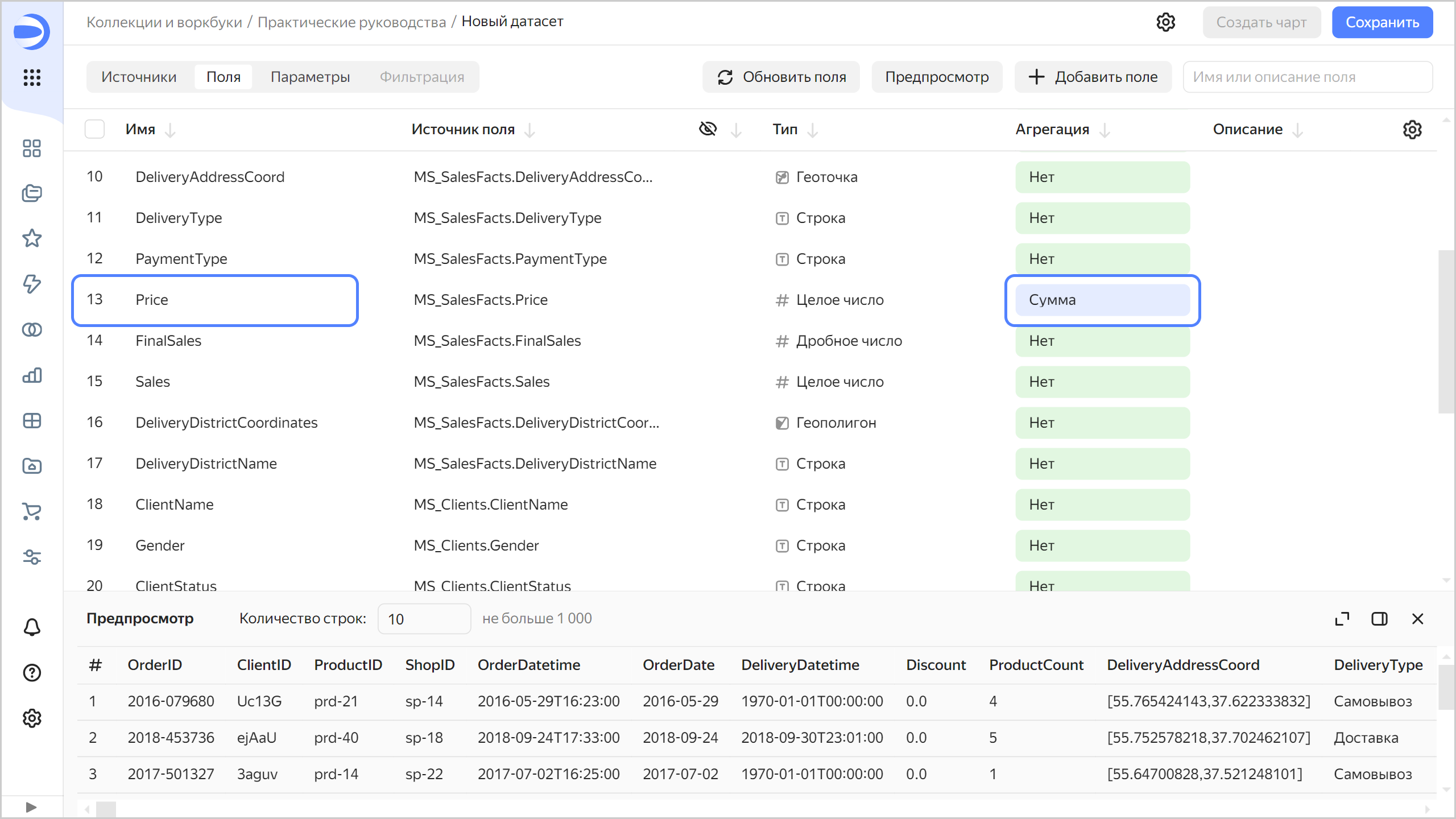
Создайте показатель с суммой заказа: в столбце Агрегация для поля
Priceвыберите Сумма. Поле с агрегацией поменяет цвет на синий: оно стало показателем.
-
Создайте показатель с количеством заказов:
- Продублируйте поле
OrderID. - Переименуйте дубликат поля
OrderID (1)вOrderCount. - Измените тип агрегации на Количество уникальных.
- Продублируйте поле
-
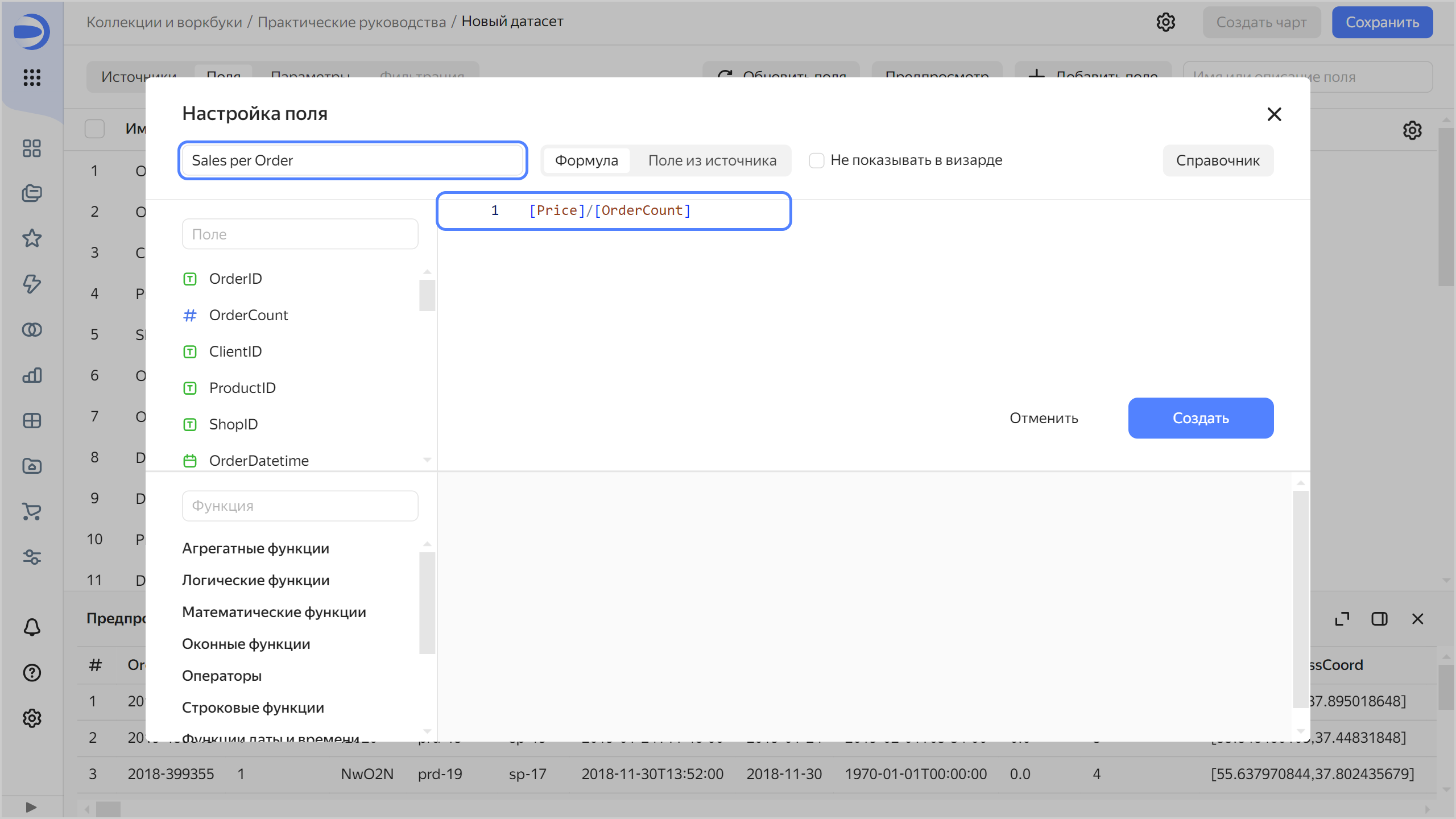
Создайте вычисляемое поле для расчета средней суммы продаж на один заказ:
- В правом верхнем углу нажмите кнопку Добавить поле.
- Слева вверху укажите название поля —
Sales per Order. - Слева в колонке нажмите на поле
Price. - Введите символ
/. - Слева в колонке нажмите на поле
OrderCount. - Нажмите кнопку Создать.

-
Сохраните датасет:
- В правом верхнем углу нажмите кнопку Сохранить.
- Введите название датасета —
Moscow Sales datasetи нажмите кнопку Создать.
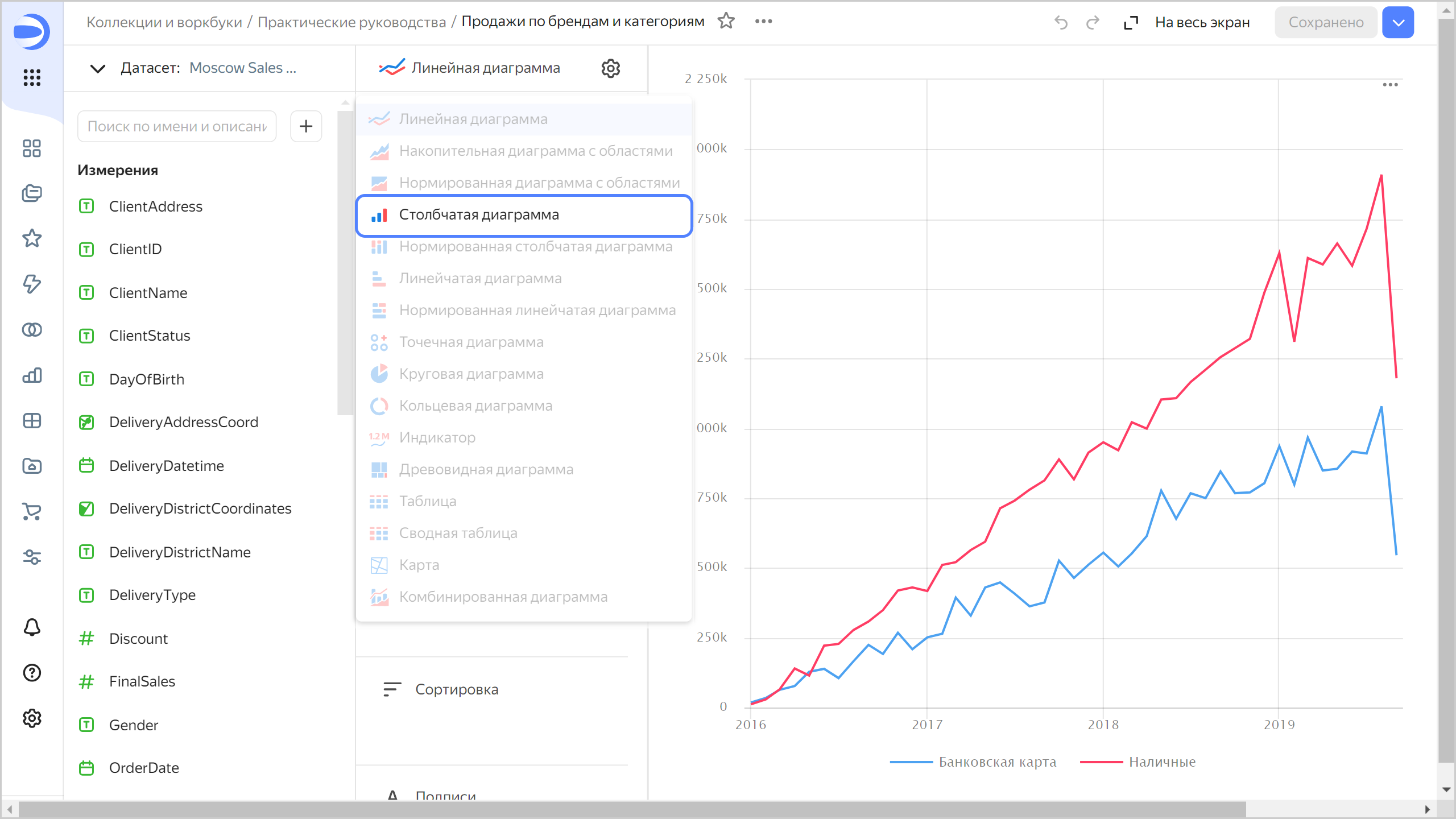
Создайте чарт — линейная диаграмма
Для визуализации динамики продаж по месяцам создайте чарт — линейную диаграмму:
-
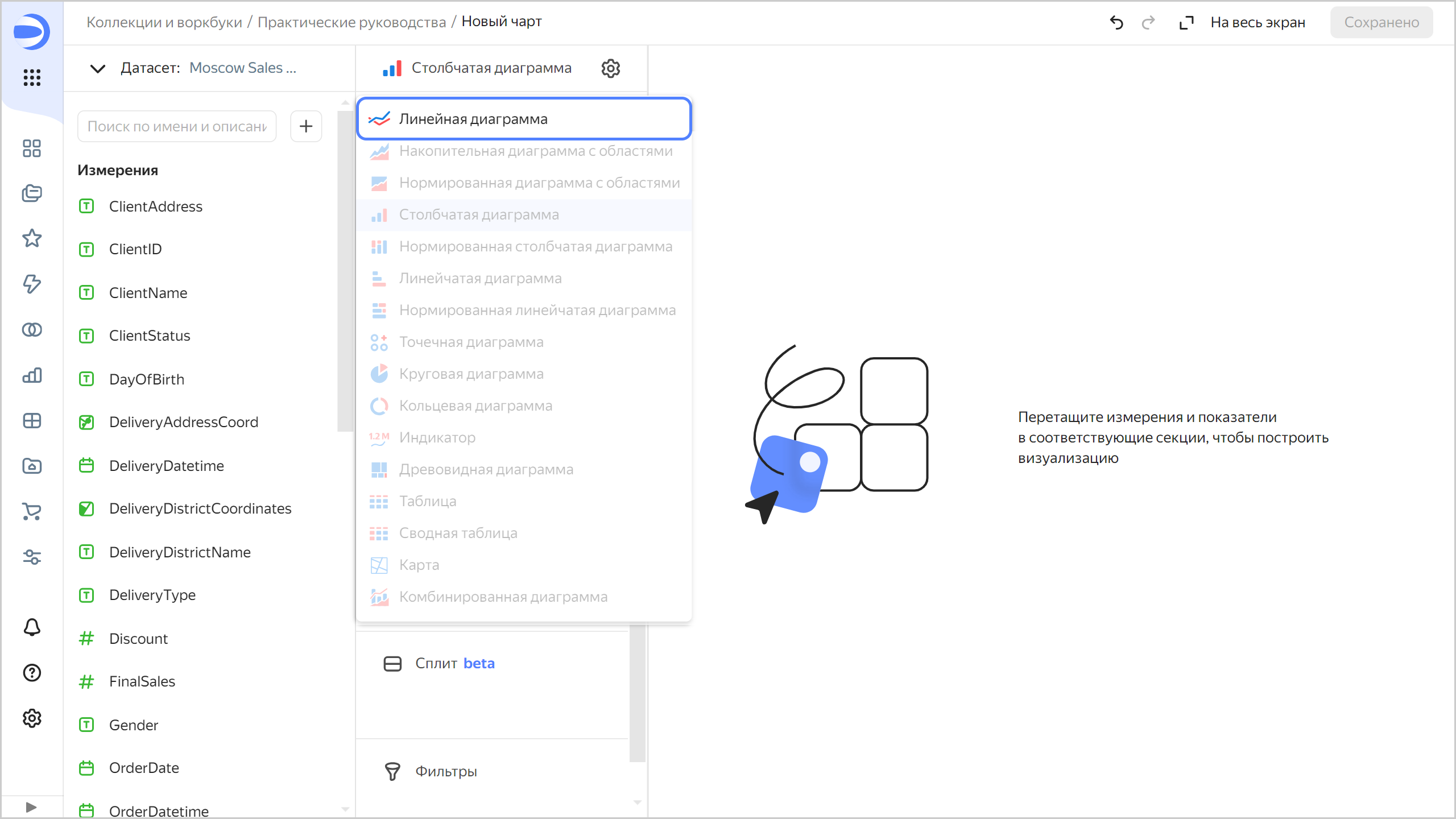
На странице датасета в правом верхнем углу нажмите кнопку Создать чарт.
-
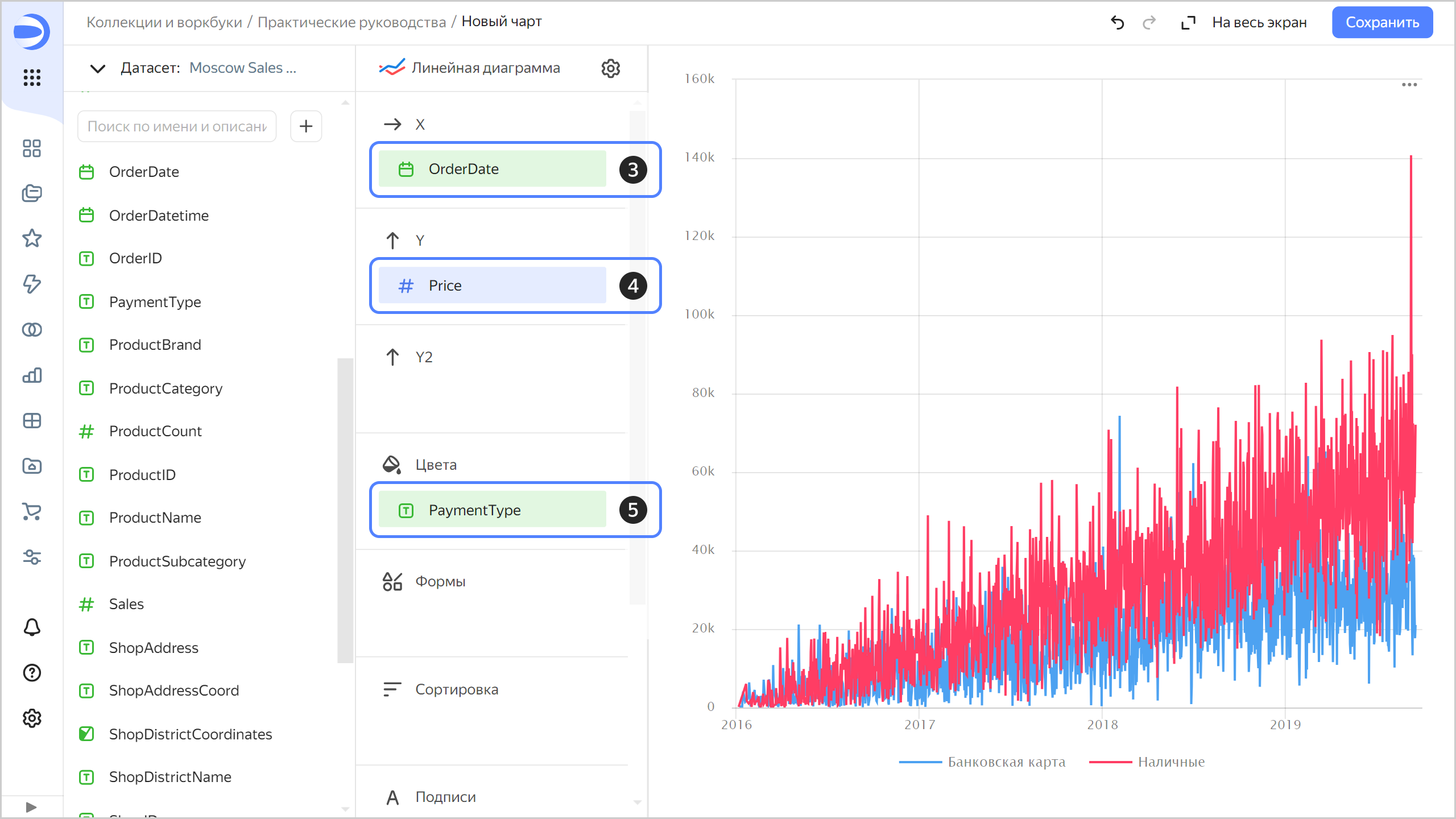
Выберите тип визуализации Линейная диаграмма.

-
Добавьте в чарт дату продажи. Для этого из раздела Измерения перетащите поле
OrderDateв секцию X. -
Добавьте в чарт показатель продаж. Для этого из раздела Показатели перетащите поле
Priceв секцию Y. -
Добавьте в чарт тип доставки. Для этого из раздела Измерения перетащите поле
PaymentTypeв секцию Цвета.
-
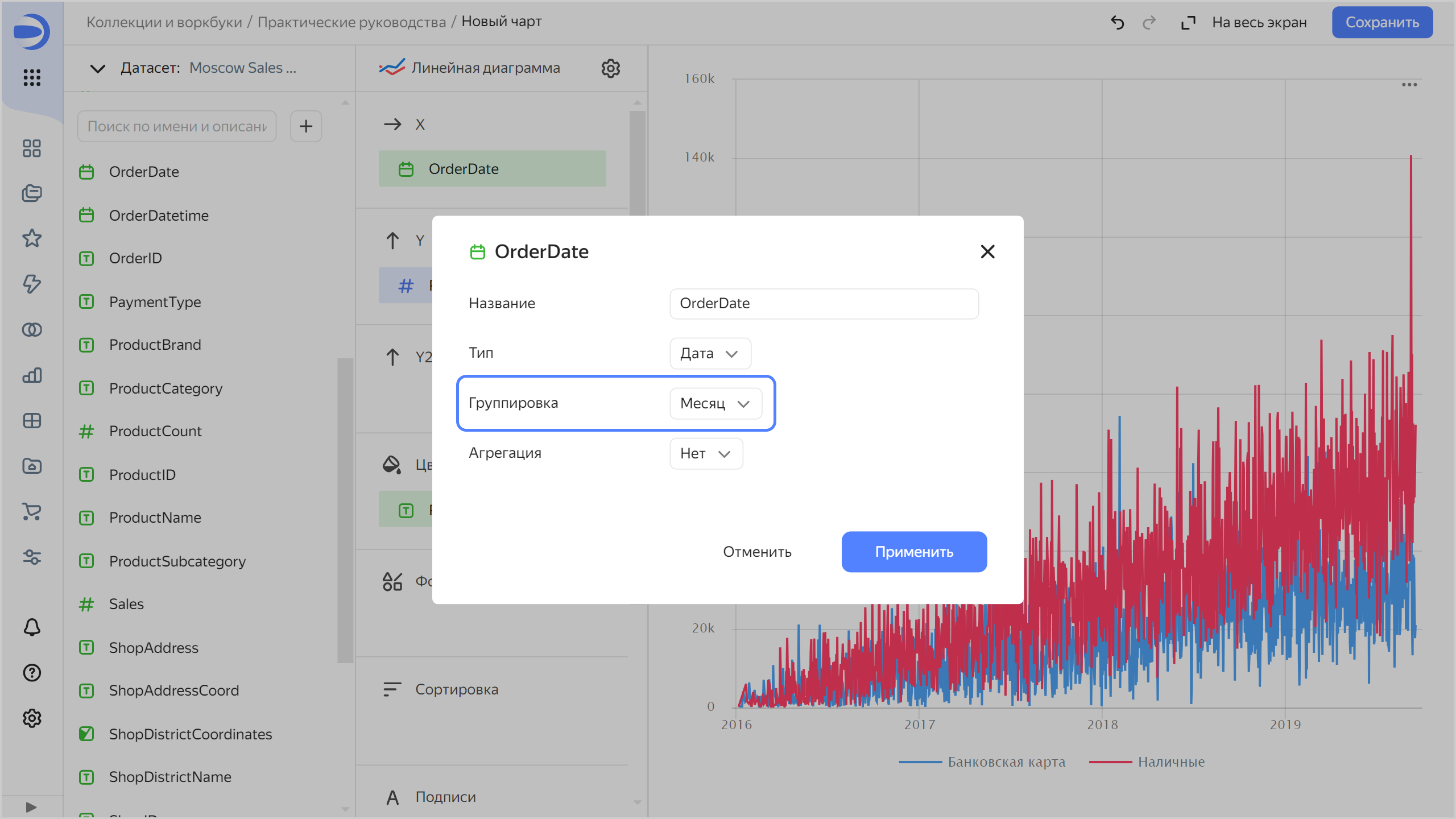
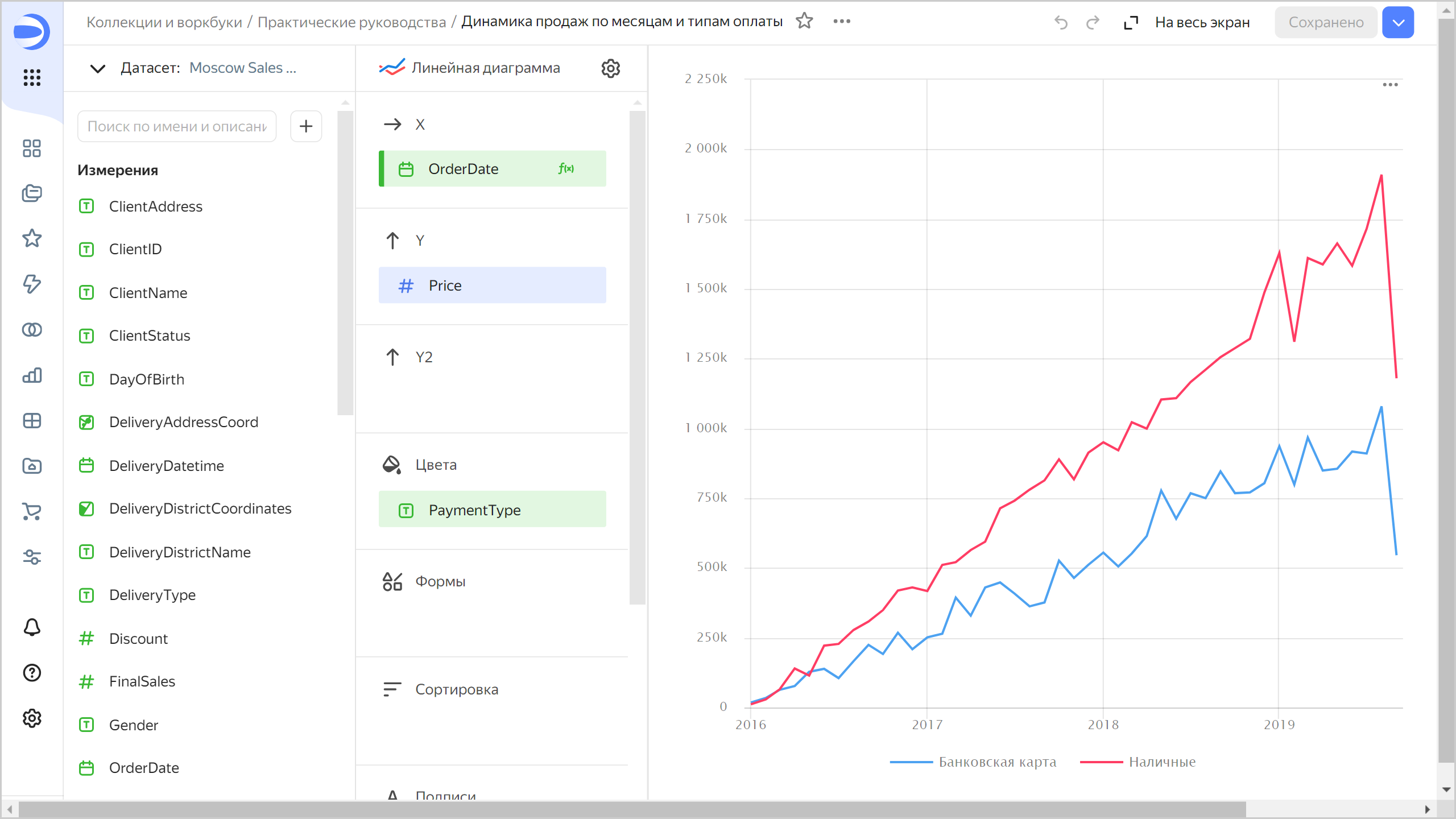
Отобразите чарт по месяцам:
- Нажмите на иконку с календарем у поля
OrderDateв секции X. - В поле Группировка выберите Округление ⟶ Месяц, затем нажмите Применить.

- Нажмите на иконку с календарем у поля
-
Сохраните чарт:
- В правом верхнем углу нажмите кнопку Сохранить.
- В открывшемся окне введите название чарта
Динамика продаж по месяцам и типам оплатыи нажмите кнопку Сохранить.

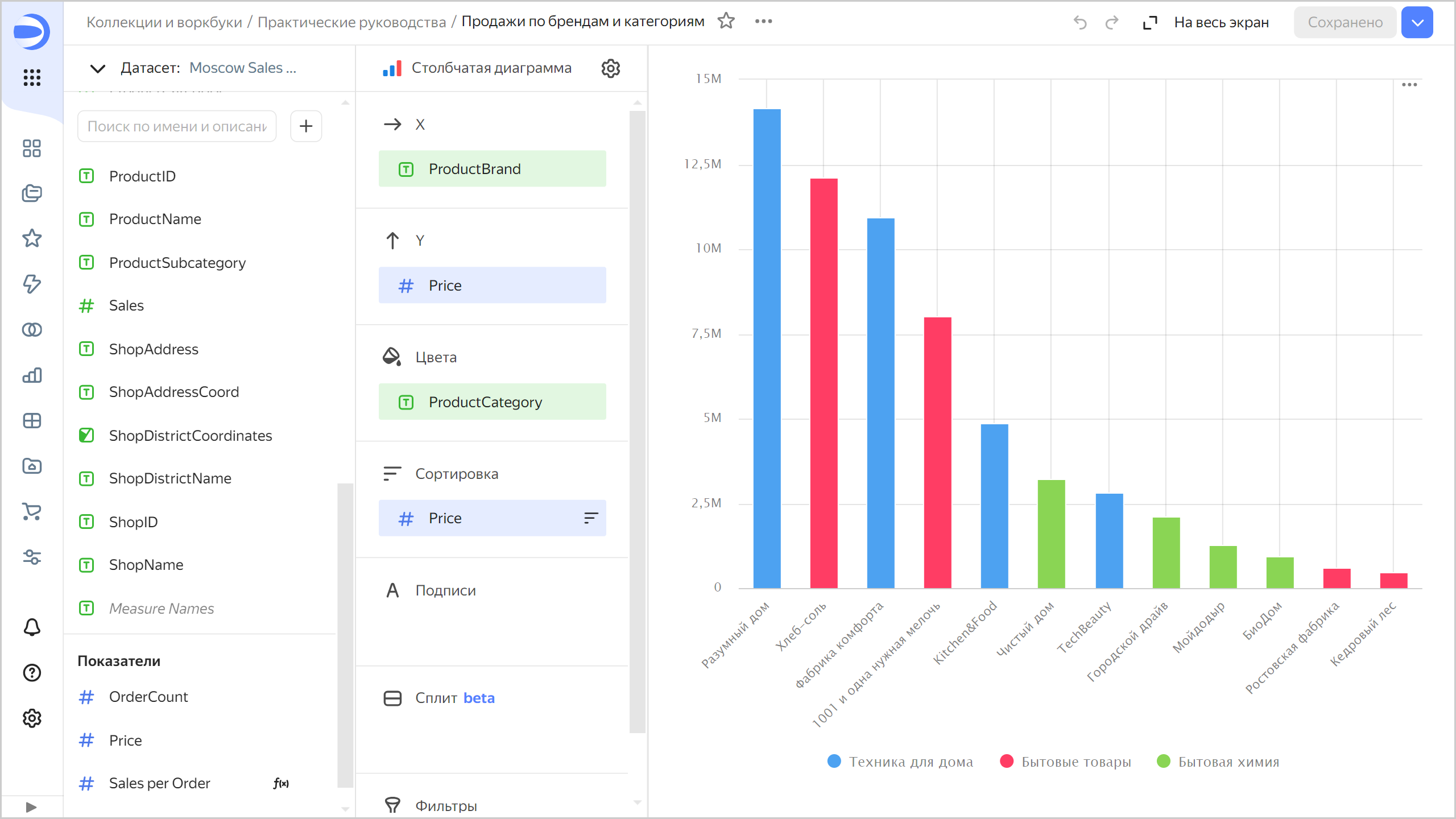
Создайте чарт — столбчатая диаграмма
Для визуализации продаж в разрезе брендов и продуктовых категорий создайте чарт — столбчатую диаграмму.
-
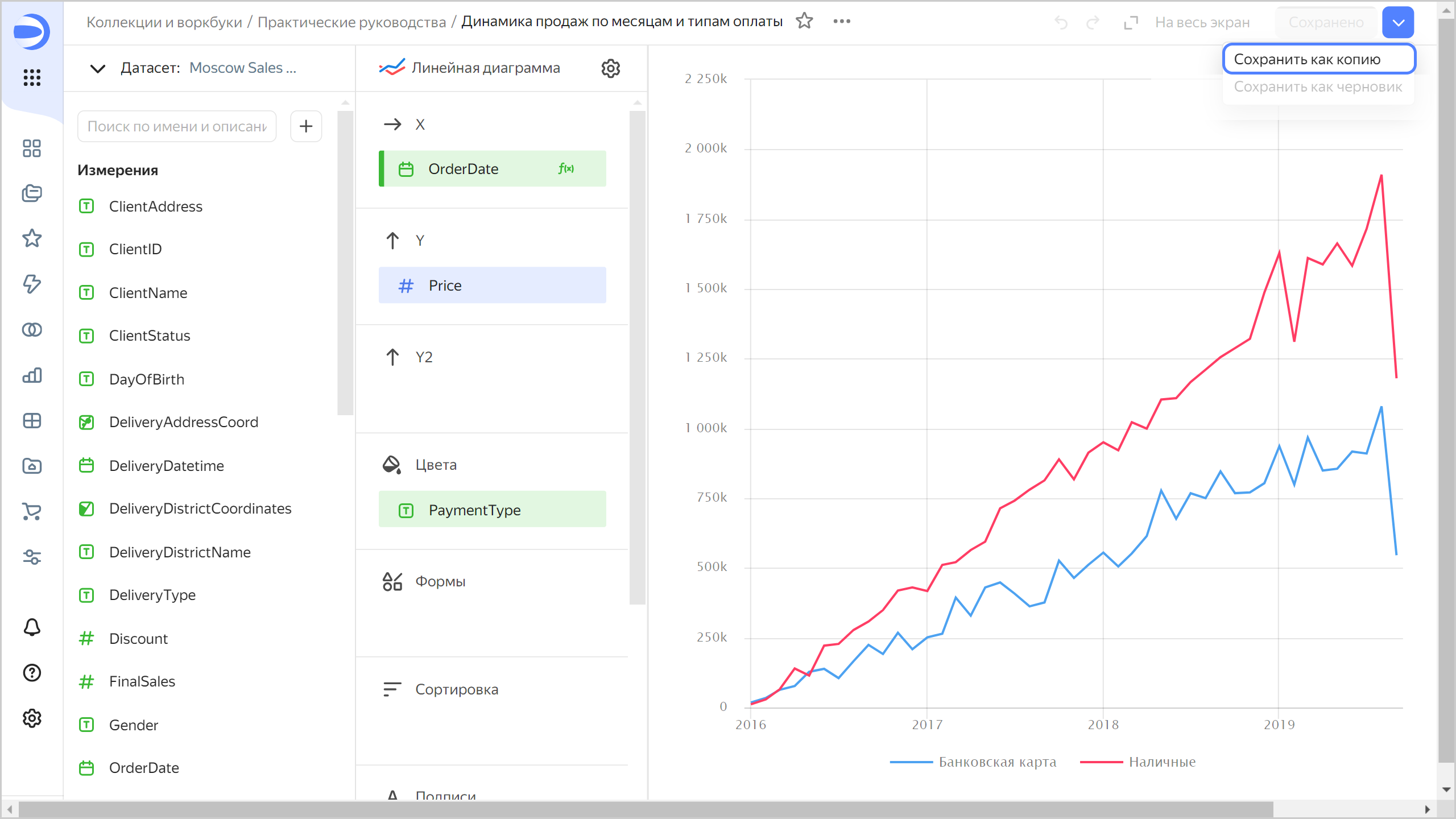
Создайте копию чарта, созданного на предыдущем шаге:
-
В правом верхнем углу нажмите значок

-
В открывшемся окне введите название нового чарта
Продажи по брендам и категориями нажмите кнопку Сохранить.
-
-
Выберите тип визуализации Столбчатая диаграмма.

-
Поля
OrderDate,PriceиPaymentTypeавтоматически попадут в секции X, Y и Цвета соответственно. -
Замените месяцы на бренды на оси X. Для этого из раздела Измерения перетащите поле
ProductBrandв секцию X и наведите его над полемOrderDate, пока то не станет красным. -
Замените типы оплаты на категории товаров в секции Цвета — из раздела Измерения перетащите поле
ProductCategoryв секцию Цвета и наведите его над полемPaymentType, пока то не станет красным. -
Отсортируйте чарт по убыванию показателя продаж. Для этого из раздела Показатели перетащите поле
Priceв секцию Сортировка. -
Сохраните чарт — в правом верхнем углу нажмите кнопку Сохранить.

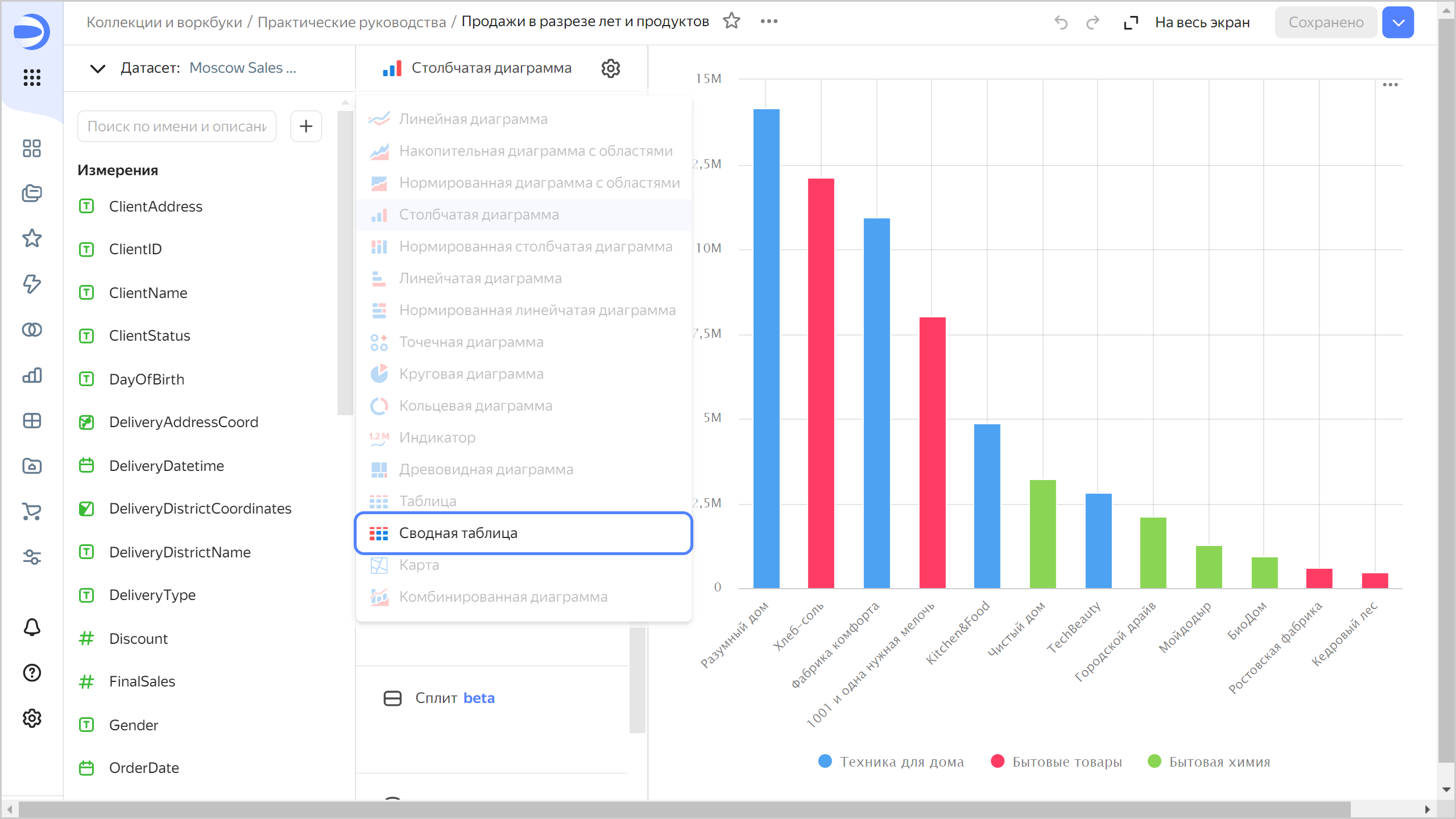
Создайте чарт — сводная таблица
Для визуализации продаж в разрезе продуктов и времени создайте чарт — сводную таблицу:
-
Создайте копию чарта, созданного на предыдущем шаге:
- В правом верхнем углу нажмите значок
- В открывшемся окне введите название нового чарта
Продажи в разрезе лет и продуктови нажмите кнопку Сохранить.
- В правом верхнем углу нажмите значок
-
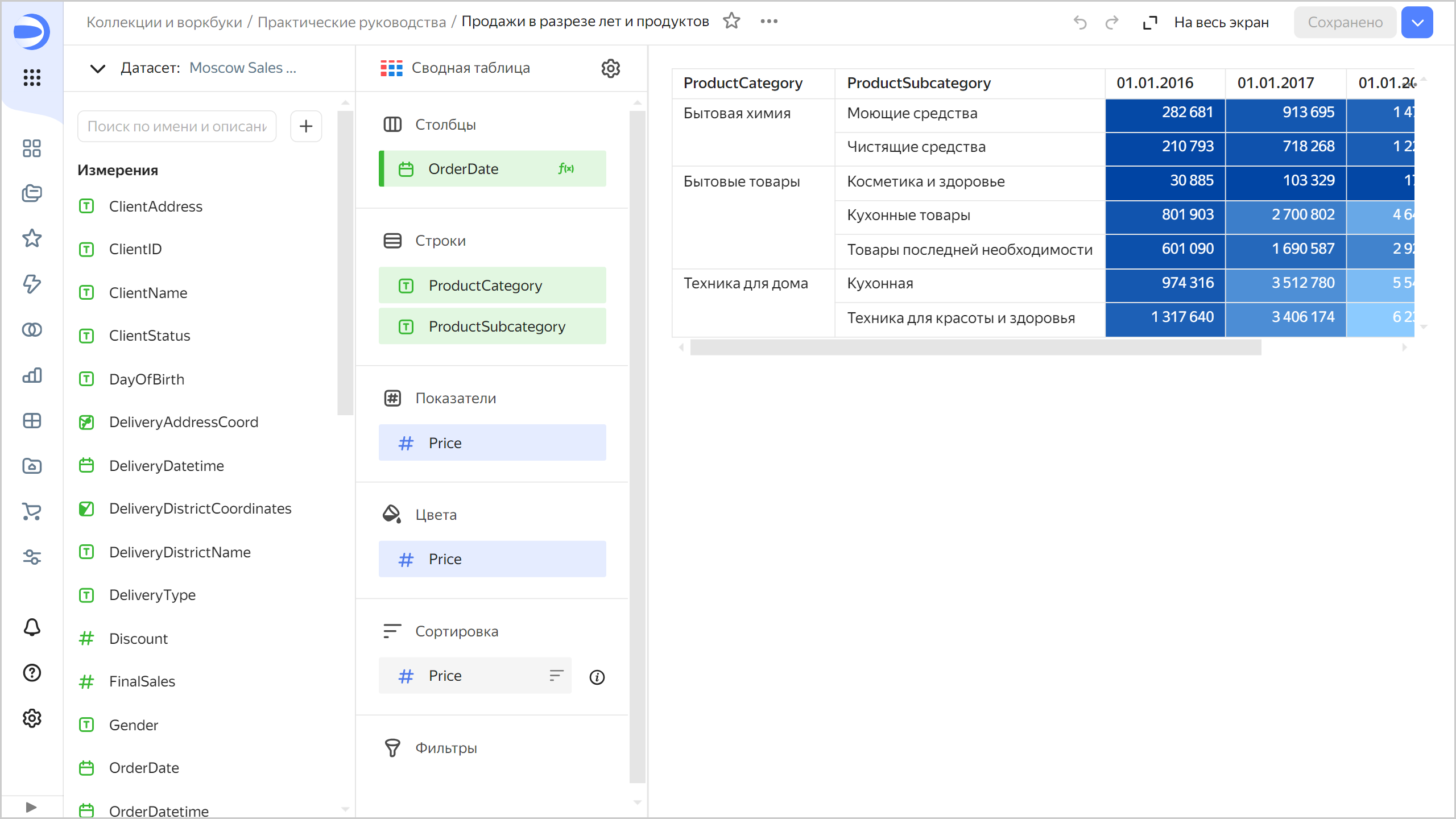
Выберите тип визуализации Сводная таблица.

-
Поля
ProductBrandиPriceавтоматически попадут в секции Столбцы и Показатели соответственно. -
Удалите
ProductBrandиз таблицы. Для этого в секции Столбцы напротив поля нажмите значок -
Добавьте дату заказа в таблицу. Для этого из раздела Измерения перетащите поле
OrderDateв секцию Столбцы. -
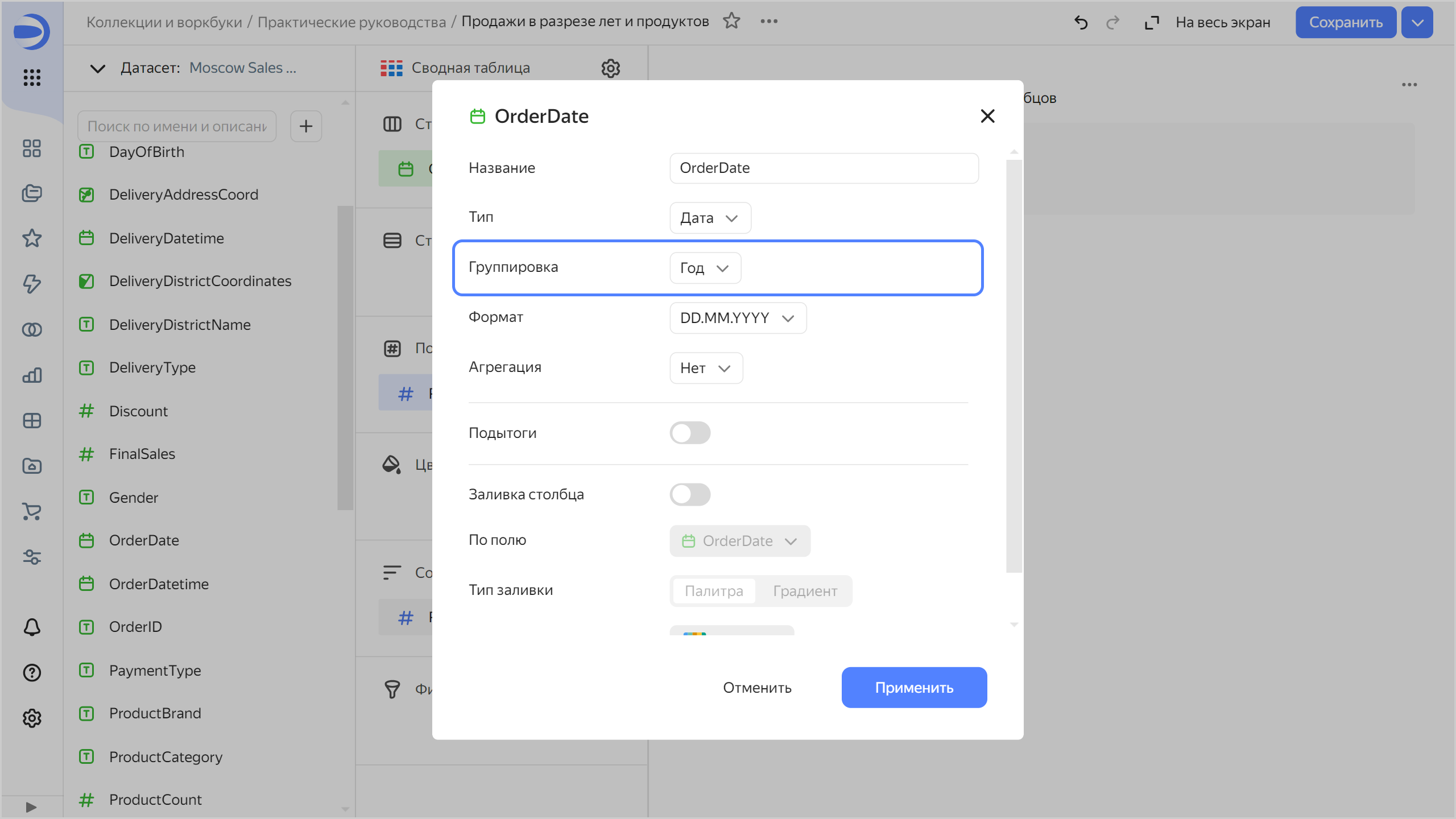
Измените формат отображения
OrderDateна годы:- Нажмите значок календаря у поля
OrderDateв секции Столбцы. - В поле Группировка выберите Часть даты ⟶ Год, затем нажмите Применить.

- Нажмите значок календаря у поля
-
Добавьте в таблицу категорию и подкатегорию продуктов. Для этого из раздела Измерения перетащите поля
ProductCategoryиProductSubcategoryв секцию Строки. -
Измените цвет показателя продаж в таблице. Для этого из раздела Показатели перетащите поле
Priceв секцию Цвета. -
В правом верхнем углу нажмите кнопку Сохранить.

Создайте чарт — тепловая карта
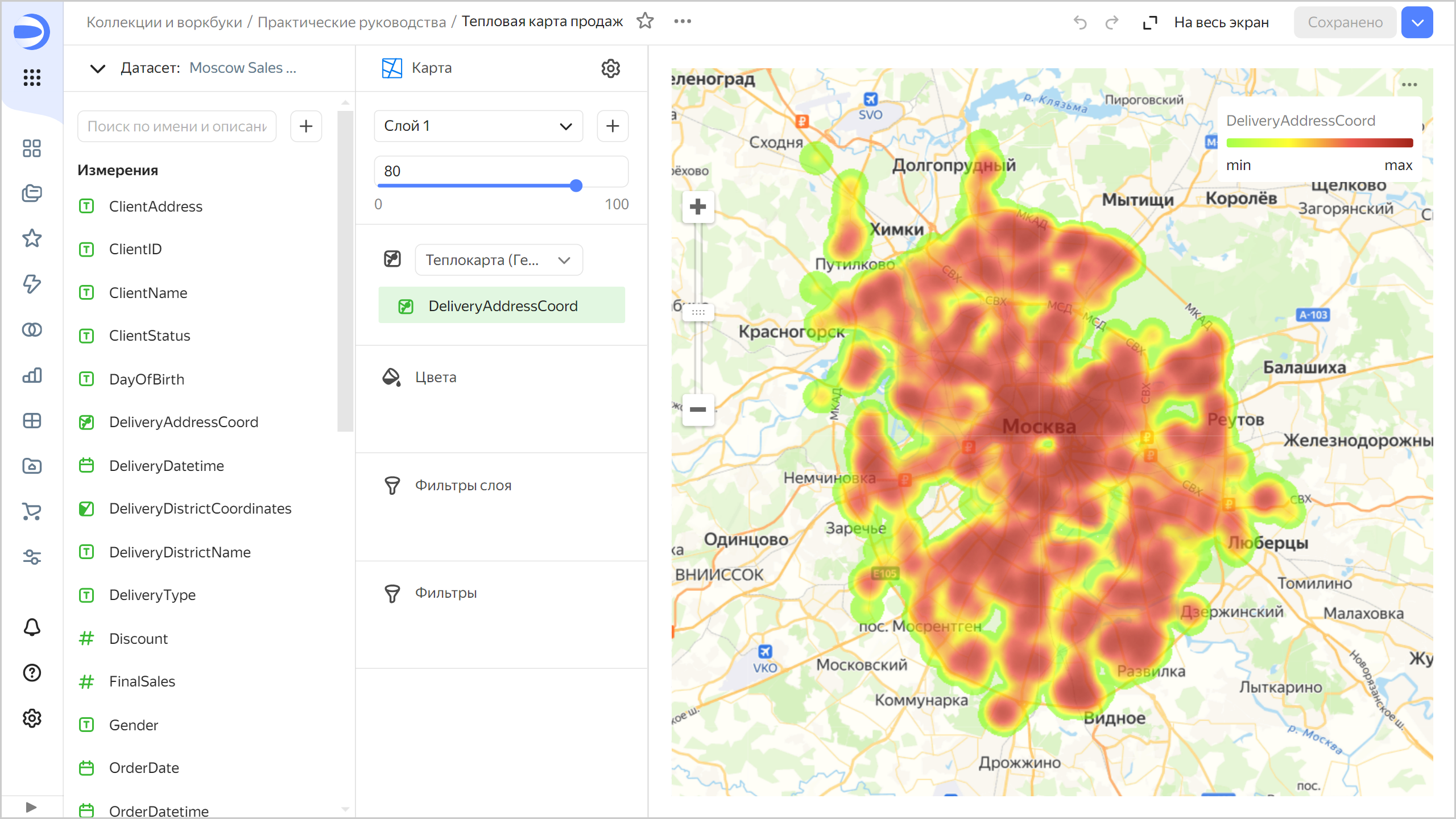
Для визуализации плотности заказов на карте Москвы создайте чарт — тепловую карту.
-
Создайте копию чарта, созданного на предыдущем шаге:
- В правом верхнем углу нажмите значок
- В открывшемся окне введите название нового чарта
Тепловая карта продажи нажмите кнопку Сохранить.
- В правом верхнем углу нажмите значок
-
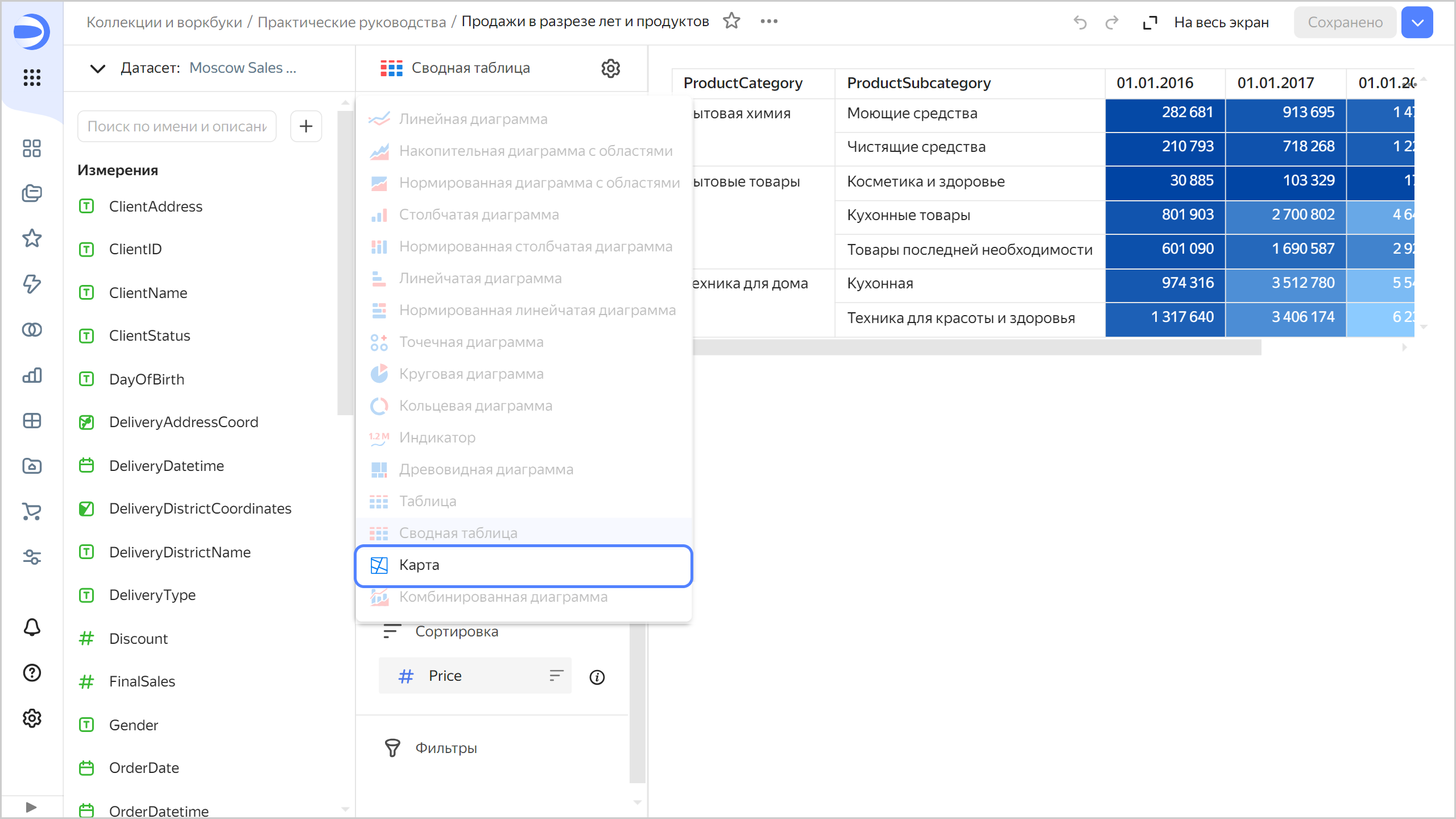
Выберите тип визуализации Карта.

-
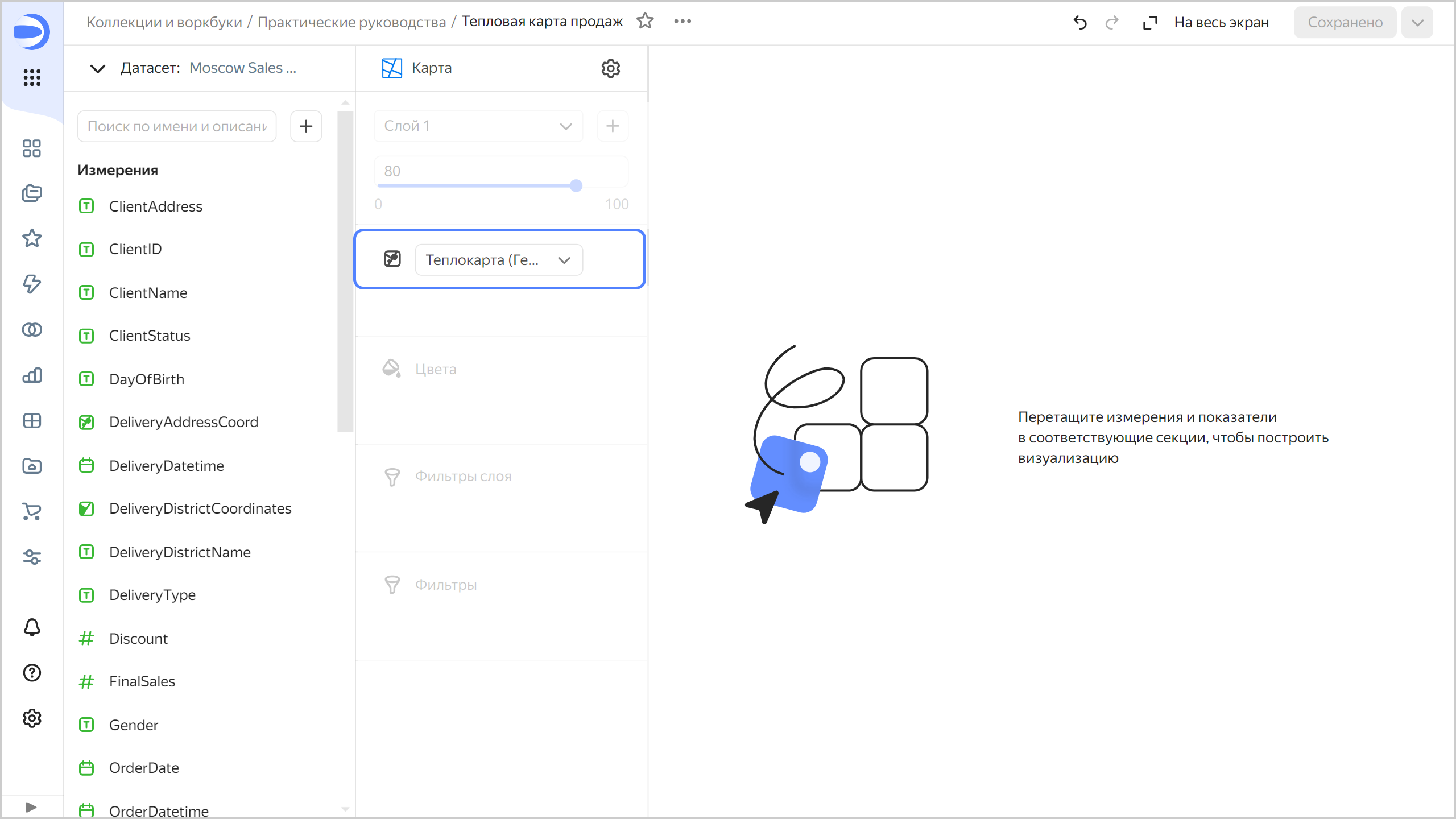
Выберите тип слоя Теплокарта (Геоточки).

-
Добавьте на карту координаты точек доставки. Для этого из раздела Измерения перетащите поле
DeliveryAddressCoordв секцию Теплокарта (Геоточки). -
В правом верхнем углу нажмите кнопку Сохранить.

Создайте дашборд и добавьте на него чарты
Создайте дашборд, на который будут добавлены чарты и другие виджеты:
-
На панели слева выберите
Практические руководства. -
В правом верхнем углу нажмите Создать →
-
На панели в нижней части страницы зажмите

-
В открывшемся окне нажмите кнопку Выбрать.
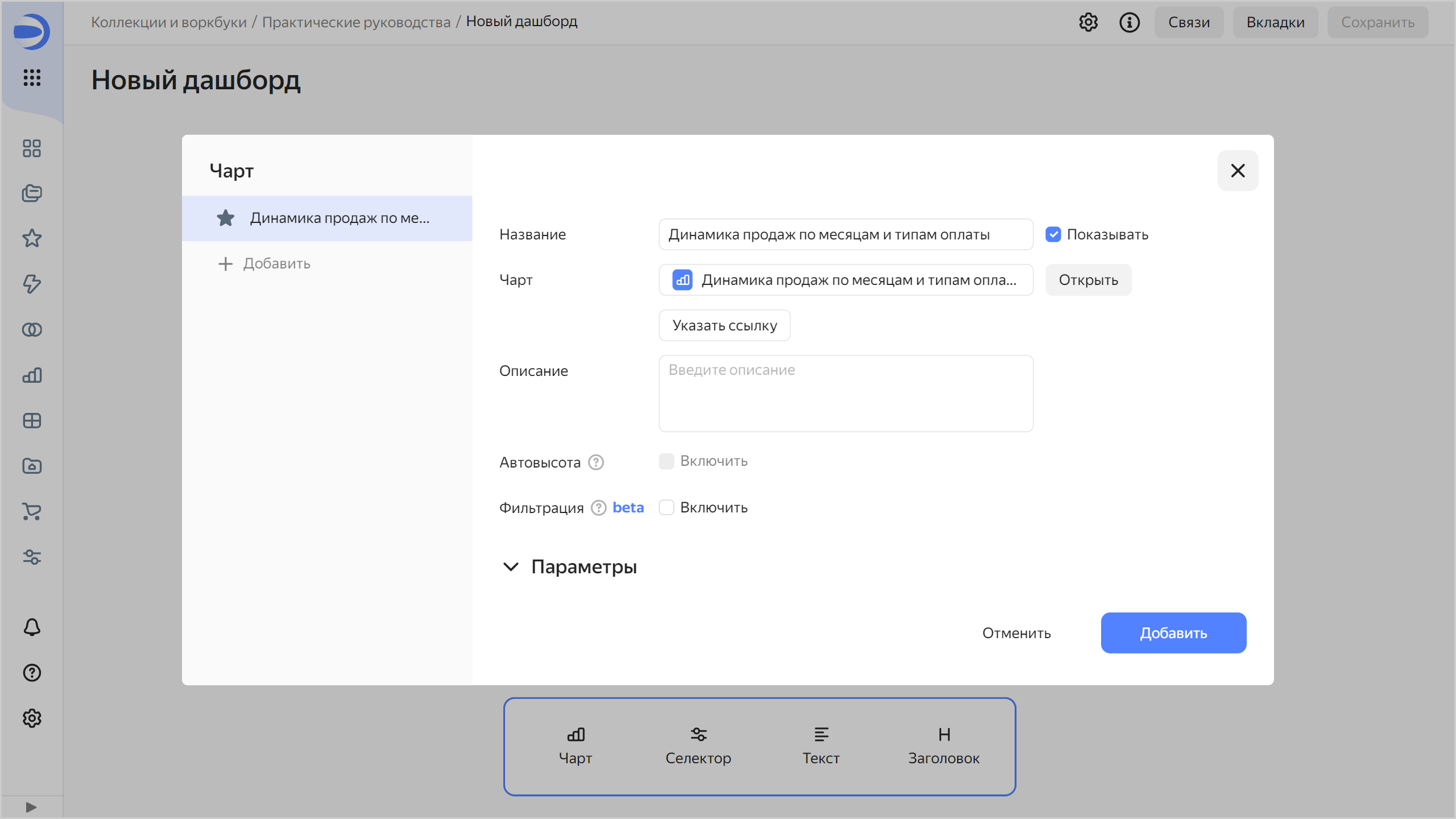
-
Выберите чарт
Динамика продаж по месяцам и типам оплаты. -
Нажмите кнопку Добавить.

-
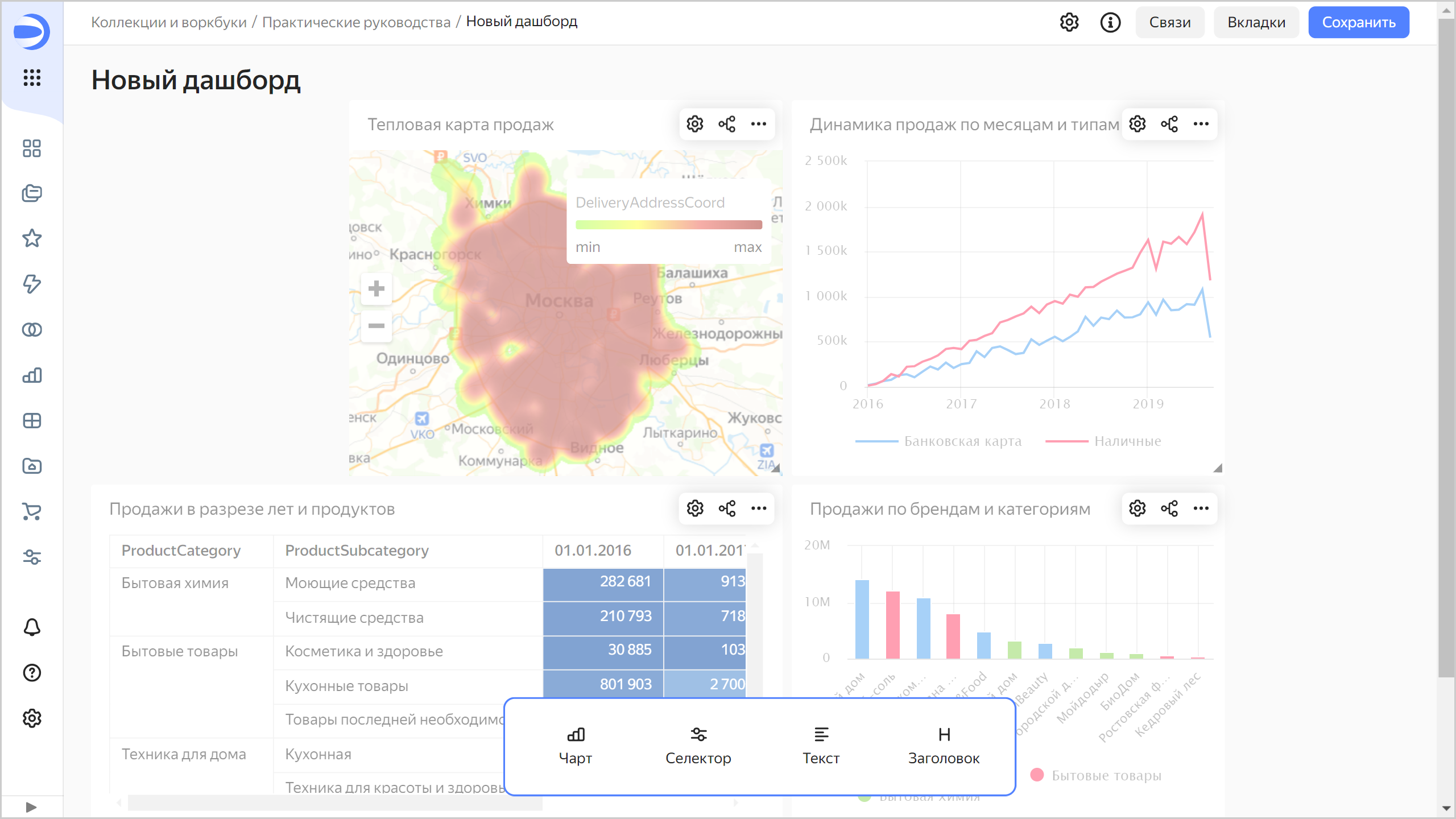
Повторите шаги 3-6, чтобы добавить чарты:
Продажи по брендам и категориямПродажи в разрезе лет и продуктовТепловая карта продаж
-
Установите размеры чартов с помощью мыши и расположите их на дашборде в удобном для вас порядке.

Добавьте селекторы на дашборд
Добавьте селекторы, чтобы фильтровать чарты по дате, районам Москвы, продуктам и статусам клиентов:
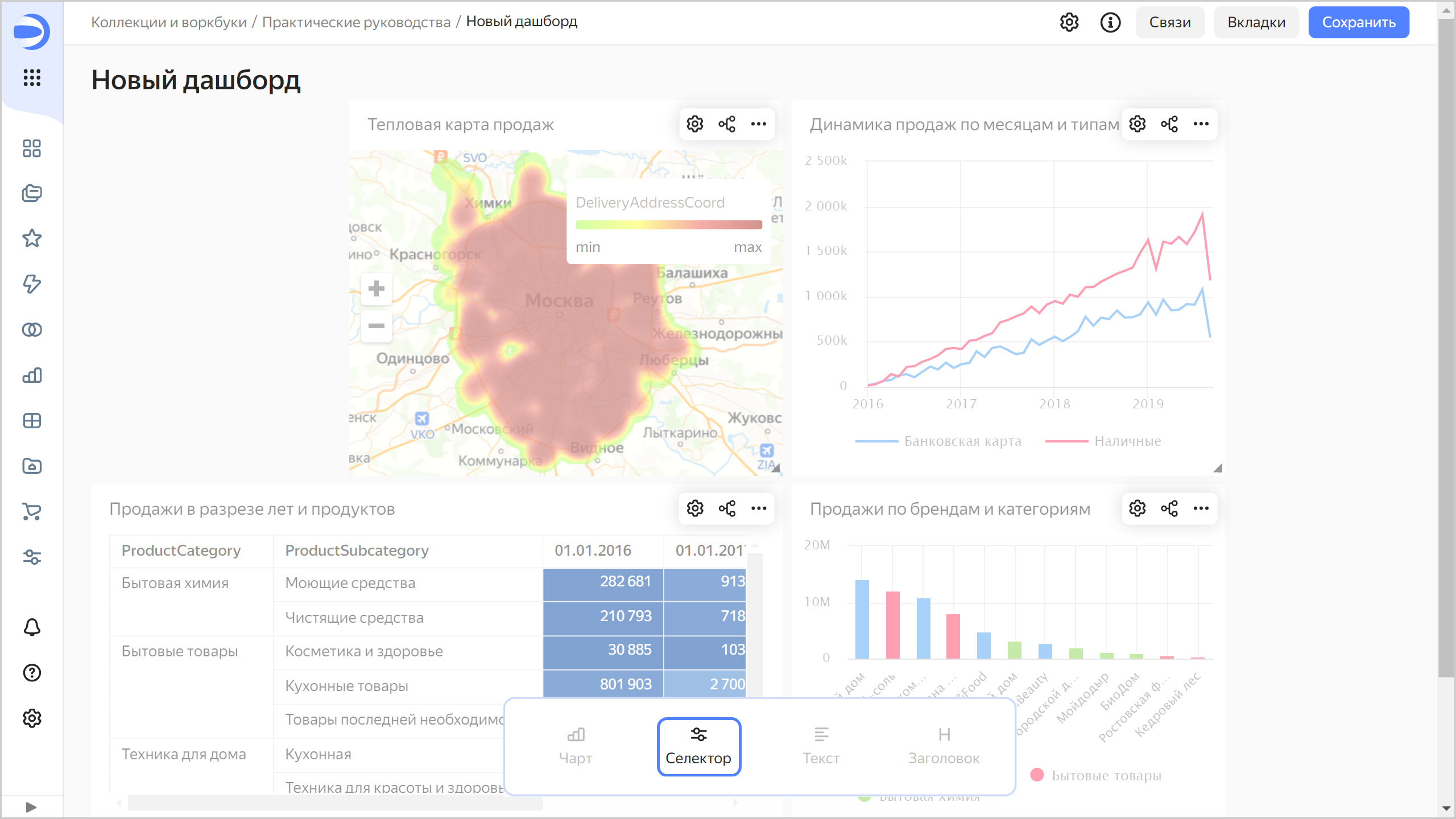
-
На панели в нижней части страницы зажмите

-
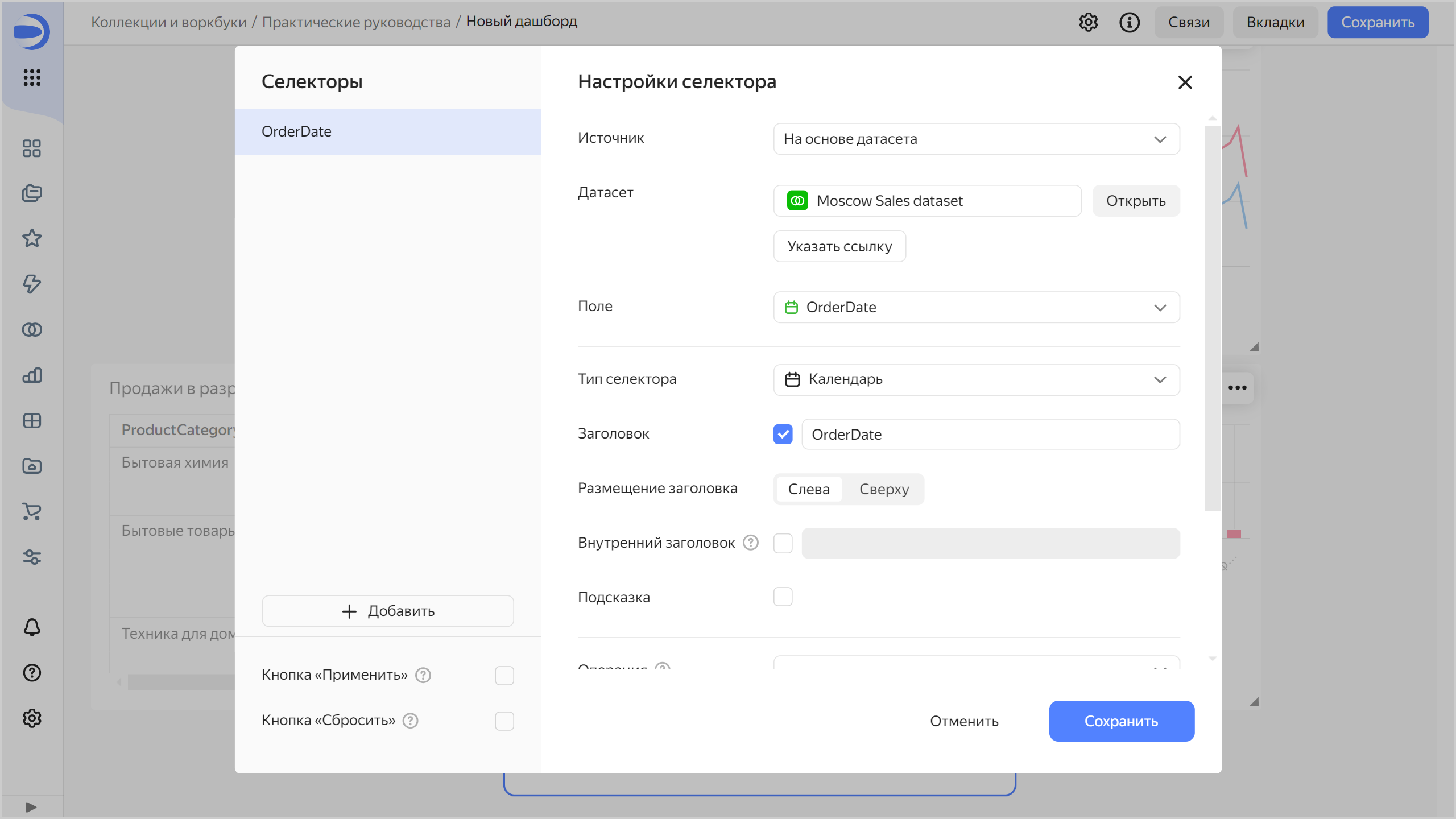
Добавьте селектор с календарем по датам заказа:
- Выберите датасет
Moscow Sales dataset. - Выберите поле
OrderDate. - Включите опцию Диапазон.
- Нажмите кнопку Сохранить.

- Выберите датасет
-
Добавьте селектор по категории продуктов:
- Убедитесь, что выбран датасет
Moscow Sales dataset. - Выберите поле
ProductCategory. - Включите опцию Множественный выбор.
- Нажмите кнопку Сохранить.
- Убедитесь, что выбран датасет
-
Аналогичным способом добавьте селекторы по полям:
ProductBrandDeliveryDistrictNameDeliveryTypePaymentType
-
Расположите селекторы на дашборде в удобном для вас порядке.
-
Сохраните дашборд:
- В правом верхнем углу дашборда нажмите кнопку Сохранить.
- Введите название дашборда
Moscow Shops dashboardи нажмите кнопку Создать.
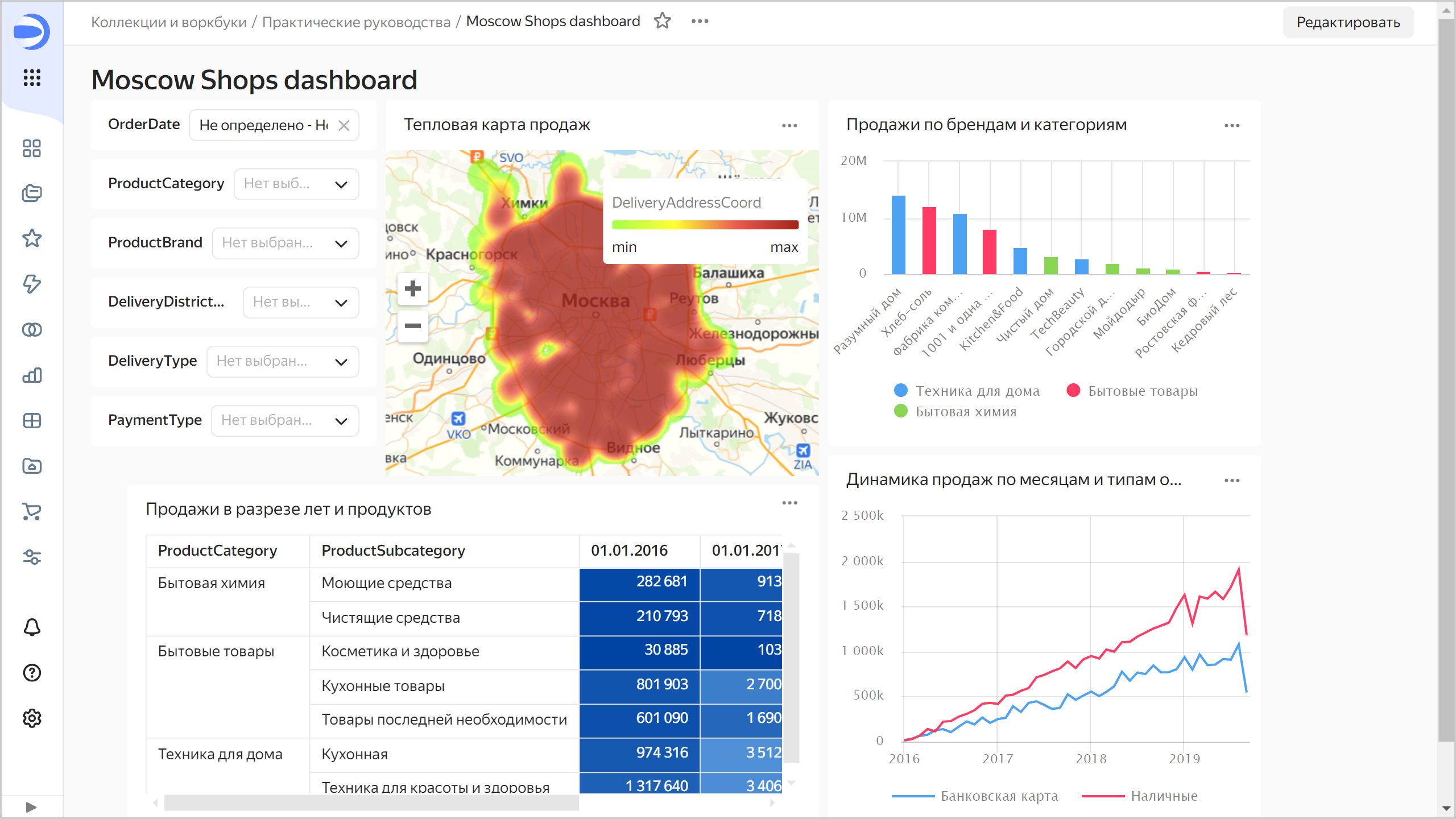
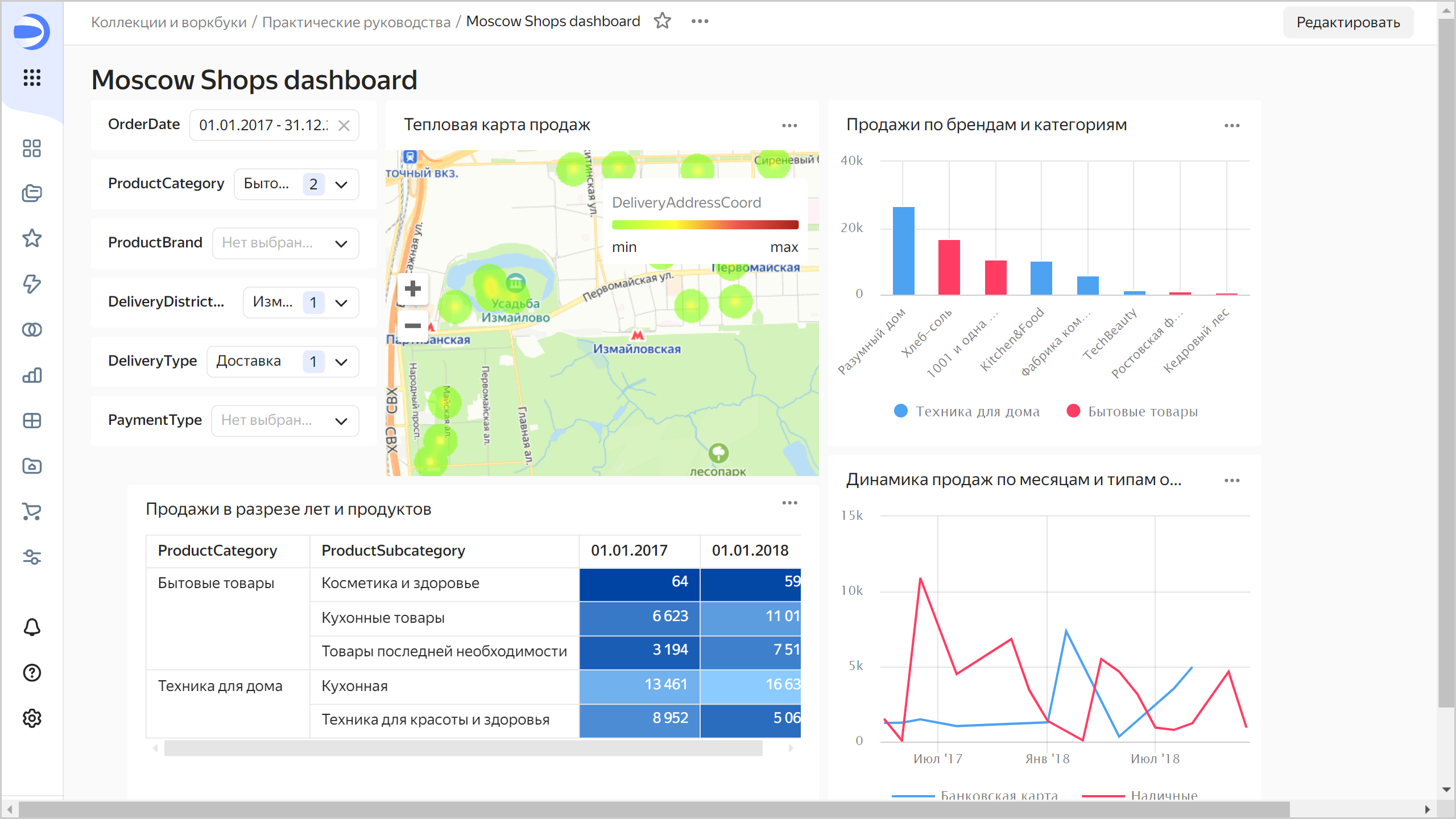
Дашборд готов.

Применяя разные комбинации фильтров можно проанализировать, как менялись продажи товаров в различных разрезах. Например, проанализировать, как менялась динамика продаж с доставкой товаров по категориям Бытовые товары и Техника для дома в районе доставки Измайлово за период 01.01.2017 - 31.12.2018 и оценить плотность продаж на тепловой карте. Для этого задайте значения в селекторах:
OrderDate—01.01.2017 - 31.12.2018;ProductCategory—Бытовые товарыиТехника для дома;DeliveryDistrictName—Измайлово;DeliveryType—Доставка.

ClickHouse® является зарегистрированным товарным знаком ClickHouse, Inc