Древовидная диаграмма в Yandex DataLens
Древовидная диаграмма отражает иерархические данные как набор вложенных прямоугольников.
-
Каждый уровень иерархии соответствует измерению и показан цветным прямоугольником, содержащим вложенные прямоугольники.
-
Размер прямоугольника напрямую зависит от значения показателя. Диаграмма экономично расходует место на дашборде даже при большом количестве данных.
Пример
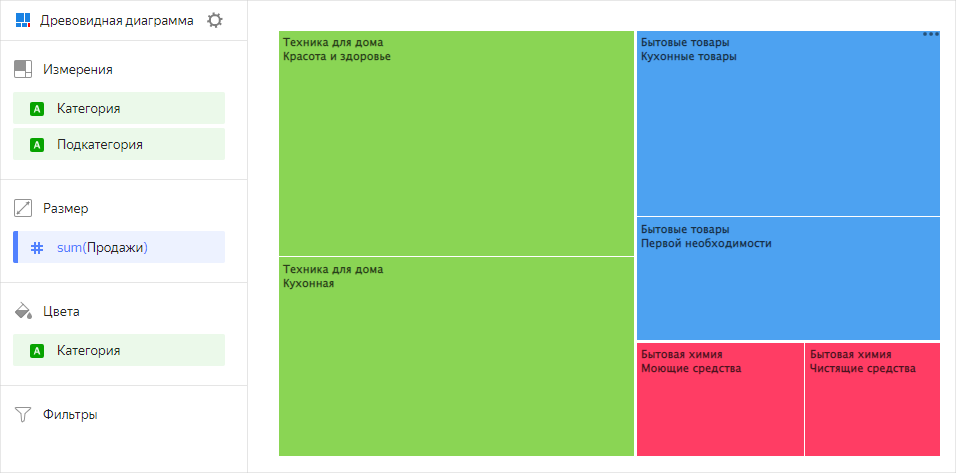
Продажи в разрезе категорий и подкатегорий товаров.

| Категория | Подкатегория | Продажи |
|---|---|---|
| Техника для дома | Кухонная | 15000000 |
| Техника для дома | Красота и здоровье | 17000000 |
| Бытовые товары | Кухонные товары | 12000000 |
| Бытовые товары | Первой необходимости | 8000000 |
| Бытовая химия | Моющие средства | 4100000 |
| Бытовая химия | Чистящие средства | 3300000 |
Секции в визарде
| Секция в визарде |
Описание |
|---|---|
| Измерения | Измерения. Определяют дерево иерархии вложенности прямоугольников. Для полей с типом Строка можно настроить использование базового синтаксиса Markdown в Yandex DataLens: нажмите на значок перед названием поля и включите опцию Markdown. |
| Размер | Показатель. Один показатель, который определяет площадь прямоугольника. |
| Цвета | Измерение или показатель. Влияет на заливку прямоугольников в диаграмме. |
| Фильтры | Измерение или показатель. Используется в качестве фильтра. |
Создание древовидной диаграммы
Чтобы создать древовидную диаграмму:
Важно
Если вы работаете с новой объектной моделью DataLens, включающей воркбуки и коллекции:
- Перейдите на главную страницу
- Откройте воркбук, в правом верхнем углу нажмите Создать и выберите нужный объект.
Продолжайте инструкцию с шага 4.
-
Перейдите на главную страницу
-
На панели слева выберите
-
Нажмите кнопку Создать чарт → Чарт.
-
Слева вверху нажмите
- Выберите тип чарта Древовидная диаграмма.
- Перетащите одно или несколько измерений из датасета в секцию Измерения.
- Перетащите один показатель из датасета в секцию Размер.
Значения отобразятся в виде прямоугольников. Площади прямоугольников будут пропорциональны соответствующим значениям выбранного показателя. - Перетащите показатель или измерение из секции Измерения в секцию Цвета.
Прямоугольники окрасятся в цвета, зависящие от значения добавленного показателя или измерения. В секции Цвета могут быть только те измерения, которые есть в секции Измерения. - Перетащите измерение или показатель из датасета в секцию Фильтры.
Поле может быть пустым, тогда фильтрация не будет применена.
Рекомендации
- Используйте диаграмму для отображения пропорций между частью и целым.
- При малом количестве категорий (до 6 штук), воспользуйтесь круговой или кольцевой диаграммой.
- На диаграмме нельзя отобразить отрицательные значения.