Индикатор
Индикатор отражает значение одного ключевого показателя. Чтобы сделать индикатор более сложным и информативным, берите несколько показателей.
-
Индикатор используется, когда на дашборде есть значения, за которыми нужно регулярно следить для понимания общей ситуации. Это может быть, например, количество инцидентов за прошлый день, процент выполнения плана или прирост продаж год к году.
-
Чаще всего индикаторы располагаются сверху или в правой части дашборда. Чтобы индикаторы не терялись и не путали пользователя, их должно быть не больше шести на одном экране. Меняйте размеры виджетов, чтобы показать разную важность метрик.

-
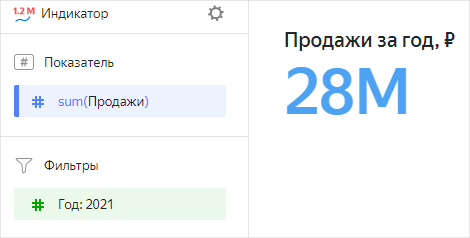
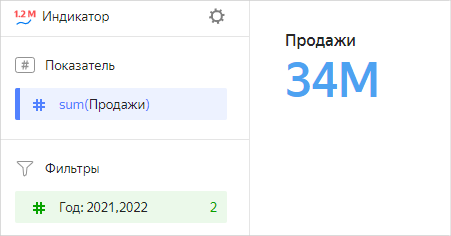
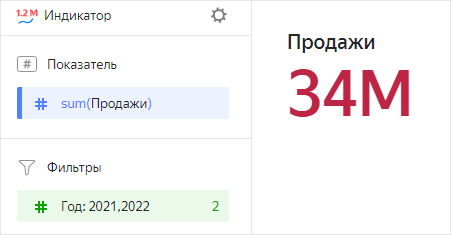
Размер и цвет индикатора можно настраивать.
ПредставлениеИсходная таблица
Год Продажа 2022 6М 2021 28М 2020 18М 2019 9М 2018 1М
Секции в визарде
| Секция в визарде |
Описание |
|---|---|
| Показатель | Показатель. Один показатель, который определяет значение индикатора. |
| Фильтры | Измерение или показатель. Используется в качестве фильтра. |
Создание индикатора
Чтобы создать индикатор:
Важно
Если вы работаете с новой объектной моделью DataLens, включающей воркбуки и коллекции:
- Перейдите на главную страницу
- Откройте воркбук, в правом верхнем углу нажмите Создать и выберите нужный объект.
Продолжайте инструкцию с шага 4.
-
Перейдите на главную страницу
-
На панели слева выберите
-
Нажмите кнопку Создать чарт → Чарт.
-
Слева вверху нажмите
- Выберите тип чарта Индикатор.
- Перетащите измерение или показатель из датасета в секцию Показатель. Значение отобразится в виде числа.
Дополнительные настройки
Изменение размера и цвета индикатора
Чтобы изменить размер и цвет индикатора:
- В секции Показатель нажмите значок
Разметка. В этом случае используйте для форматирования функции разметки, как при создании сложного индикатора. - В окне Настройки индикатора выберите размер, цветовую палитру, цвет и нажмите Применить.
Настройка отображения заголовка
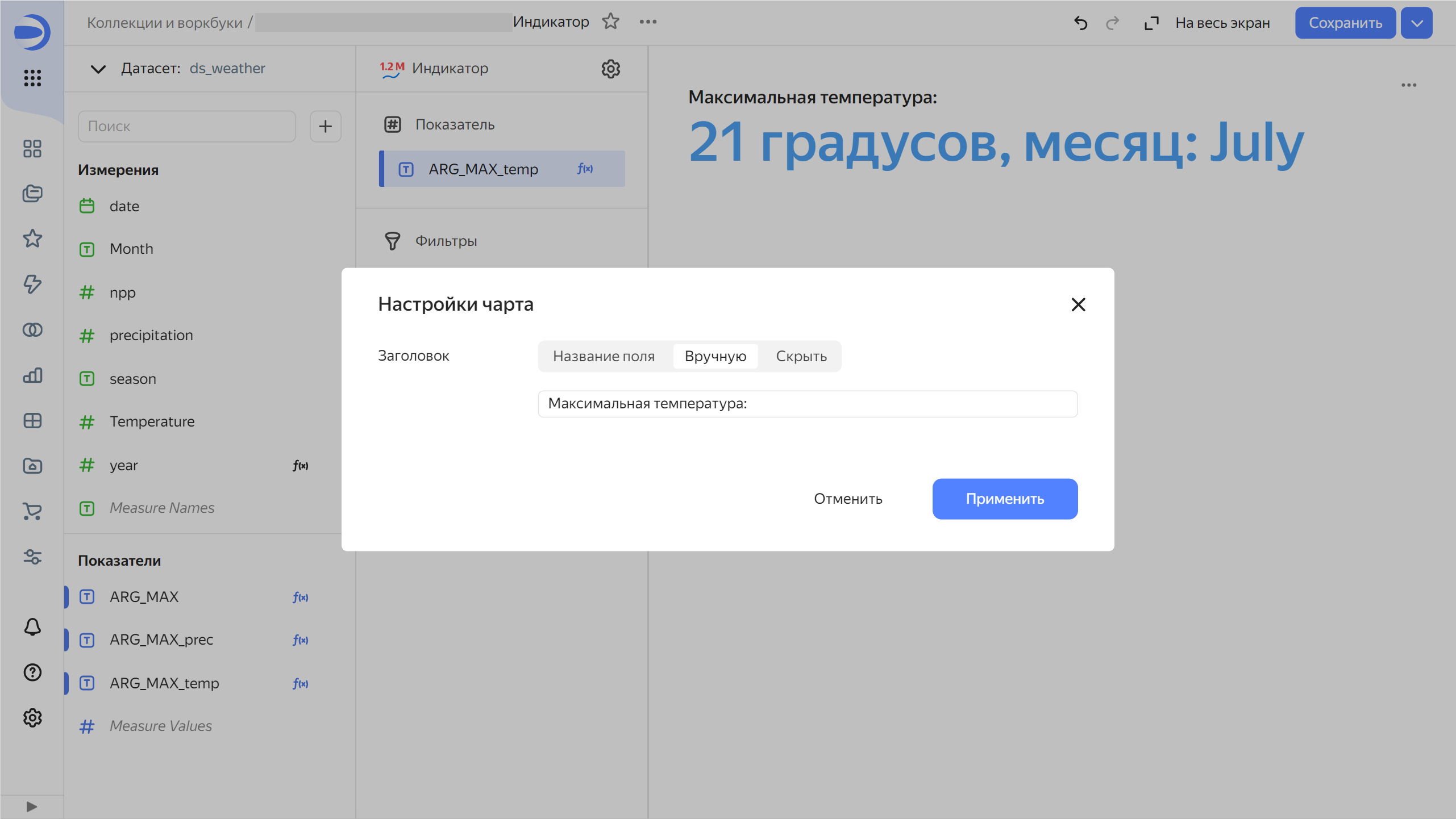
Чтобы настроить отображение заголовка:
-
В верхней части экрана, напротив типа чарта, нажмите значок
-
Выберите отображение заголовка:
Название поля— отображать название поля в заголовке;Вручную— переименовать заголовок;Скрыть— не отображать заголовок.
-
Нажмите кнопку Применить.
Окно настроек чарта

Создание сложного индикатора
Чтобы создать сложный индикатор, отображающий значения нескольких показателей, используйте функции разметки. Для этого:
- Создайте вычисляемое поле с помощью функций разметки.
- Перетащите поле из раздела Показатели в секцию Показатель индикатора.
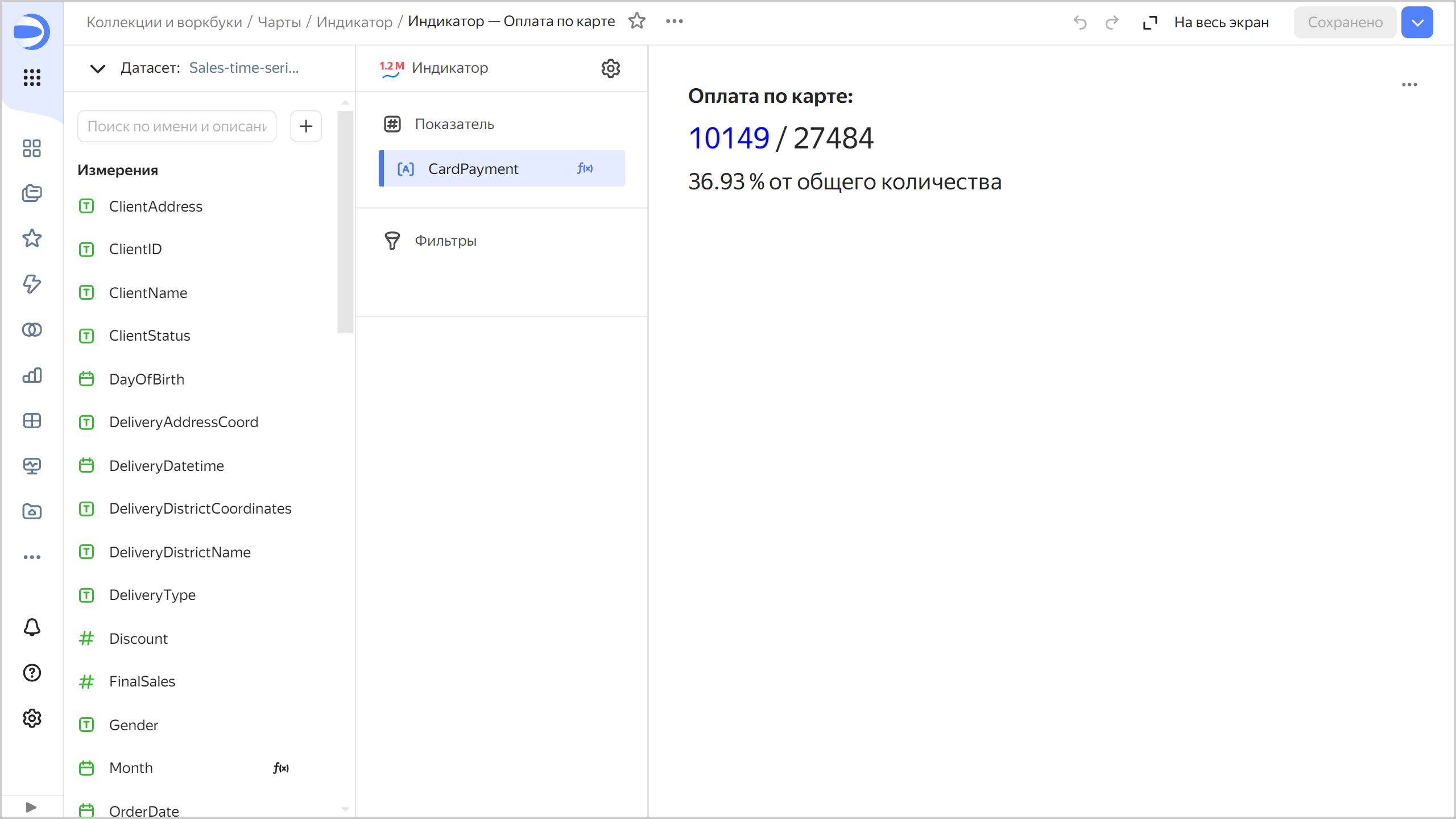
Форматирование текста
BOLD(SIZE('Оплата по карте: ', '18px')) +
BR() + BR() +
SIZE(COLOR(STR(COUNTD_IF([OrderID], [PaymentType]='Банковская карта')),'blue') + ' / ' + STR(COUNTD([OrderID])), '26px') +
BR() + BR() +
SIZE(STR(ROUND(COUNTD_IF([OrderID], [PaymentType]='Банковская карта')/COUNTD([OrderID])*100, 2)) +
' % от общего количества', '20px')

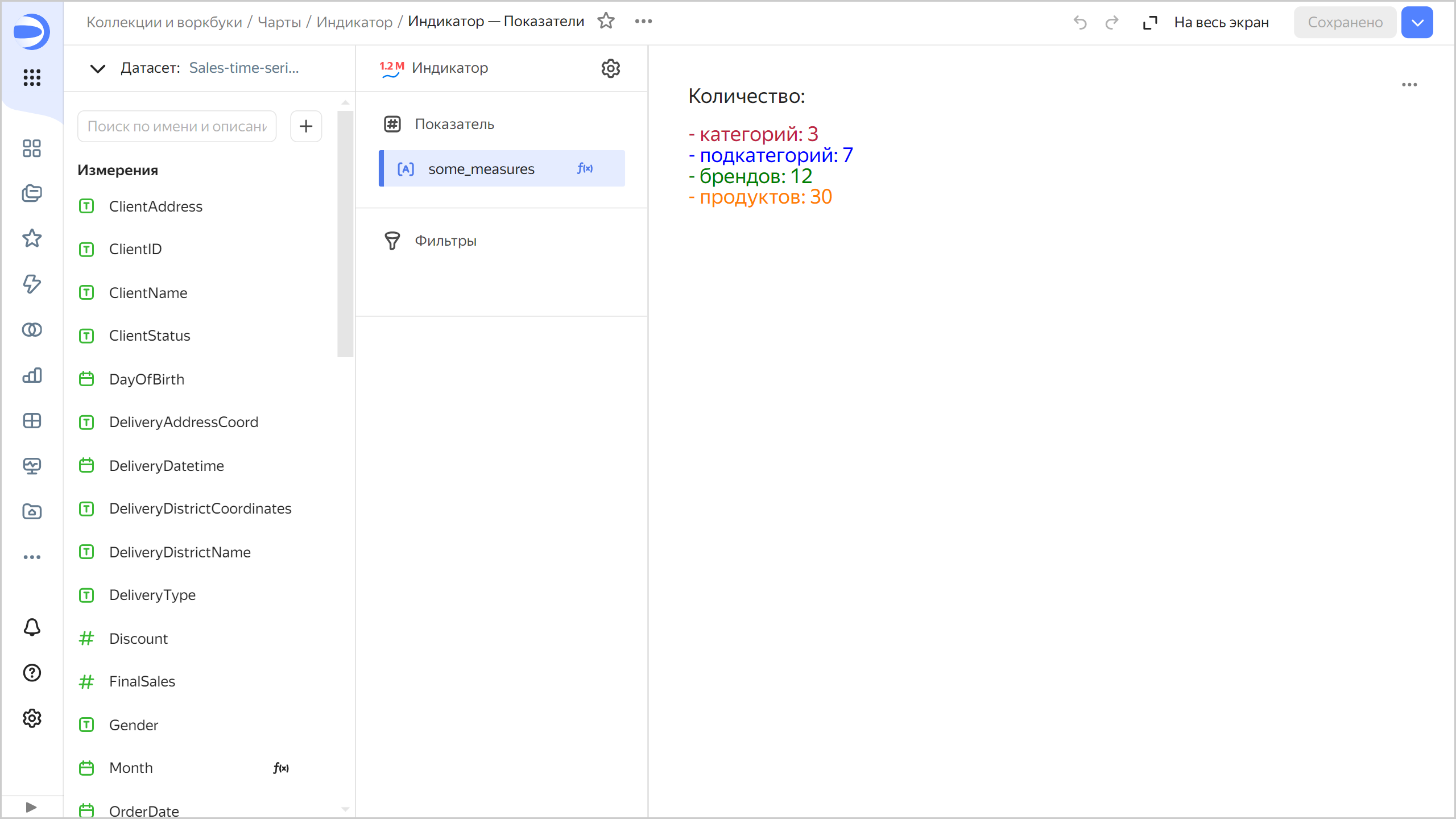
Индикатор с несколькими показателями
SIZE('Количество: ', '18px') +
BR() + BR() +
COLOR(SIZE('- категорий: ' + STR(COUNTD([ProductCategory])), '18px'), '#BE2443') +
BR() +
COLOR(SIZE('- подкатегорий: ' + STR(COUNTD([ProductSubcategory])), '18px'), 'blue') +
BR() +
COLOR(SIZE('- брендов: ' + STR(COUNTD([ProductBrend])), '18px'), 'green') +
BR() +
COLOR(SIZE('- продуктов: ' + STR(COUNTD([ProductName])), '18px'), '#FF7E00')

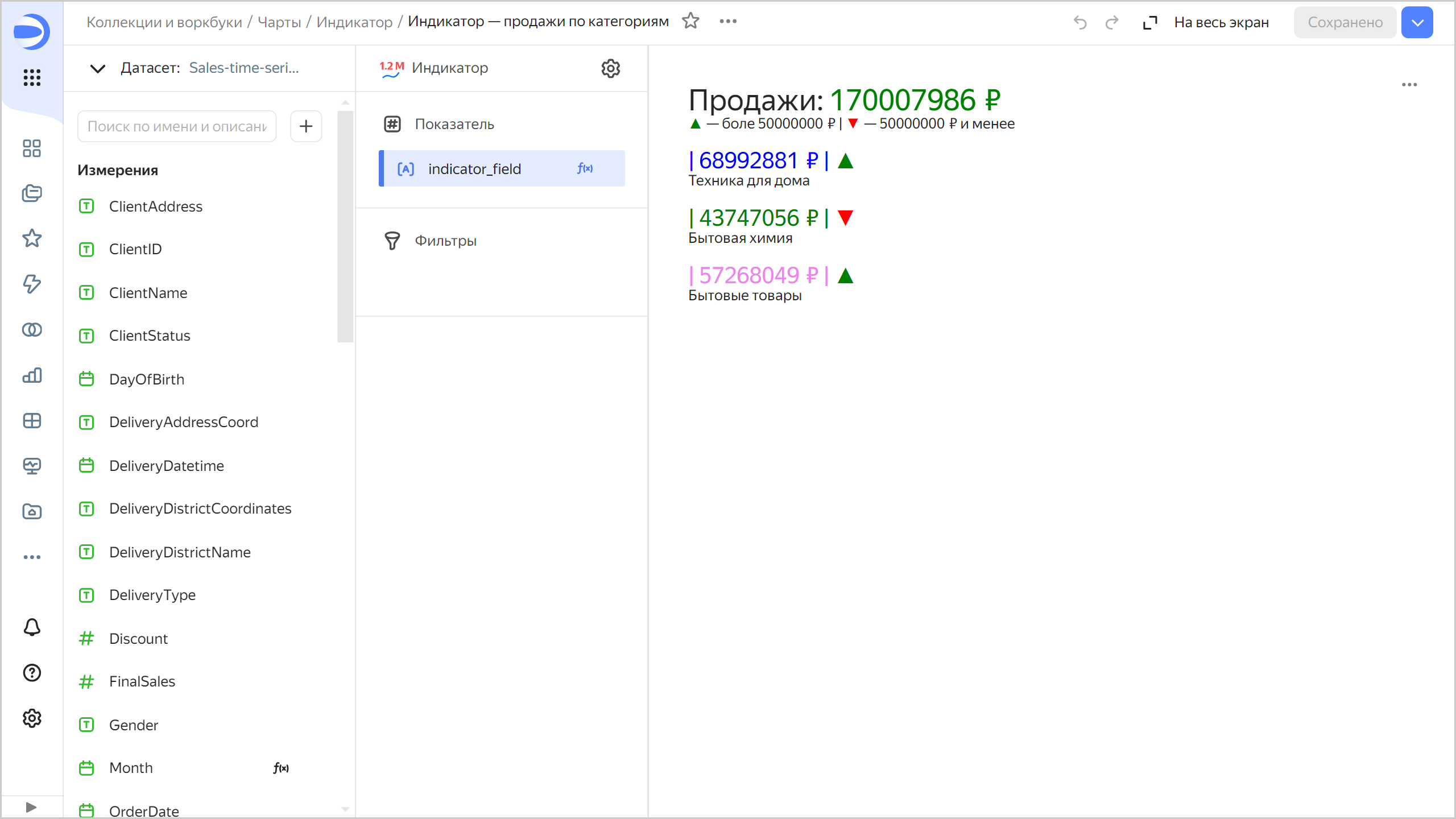
Индикатор с отображением показателя по категориям
SIZE('Продажи: ' + COLOR(STR([Sales])+ ' ₽', 'green'), '26px') +
BR() +
COLOR(" ▲ ", "green")+" — боле 50000000 ₽ | " + COLOR(" ▼ ", "red") + " — 50000000 ₽ и менее" +
BR() + BR() +
SIZE(
COLOR('| ' + STR(SUM_IF([Sales],[ProductCategory]='Техника для дома'))+ ' ₽ | ', 'blue') +
COLOR(if(SUM_IF([Sales],[ProductCategory]='Техника для дома')>50000000, " ▲ "," ▼ "), if(SUM_IF([Sales],[ProductCategory]='Техника для дома')>50000000,"green", "red")),
'20px') +
BR() + 'Техника для дома' +
BR() + BR() +
SIZE(
COLOR('| ' + STR(SUM_IF([Sales],[ProductCategory]='Бытовая химия'))+ ' ₽ | ', 'green') +
COLOR(if(SUM_IF([Sales],[ProductCategory]='Бытовая химия')>50000000, " ▲ "," ▼ "), if(SUM_IF([Sales],[ProductCategory]='Бытовая химия')>50000000,"green", "red")),
'20px') +
BR() + 'Бытовая химия' +
BR() + BR() +
SIZE(
COLOR('| ' + STR(SUM_IF([Sales],[ProductCategory]='Бытовые товары'))+ ' ₽ | ', 'violet') +
COLOR(if(SUM_IF([Sales],[ProductCategory]='Бытовые товары')>50000000, " ▲ "," ▼ "), if(SUM_IF([Sales],[ProductCategory]='Бытовые товары')>50000000,"green", "red")),
'20px') +
BR() + 'Бытовые товары'

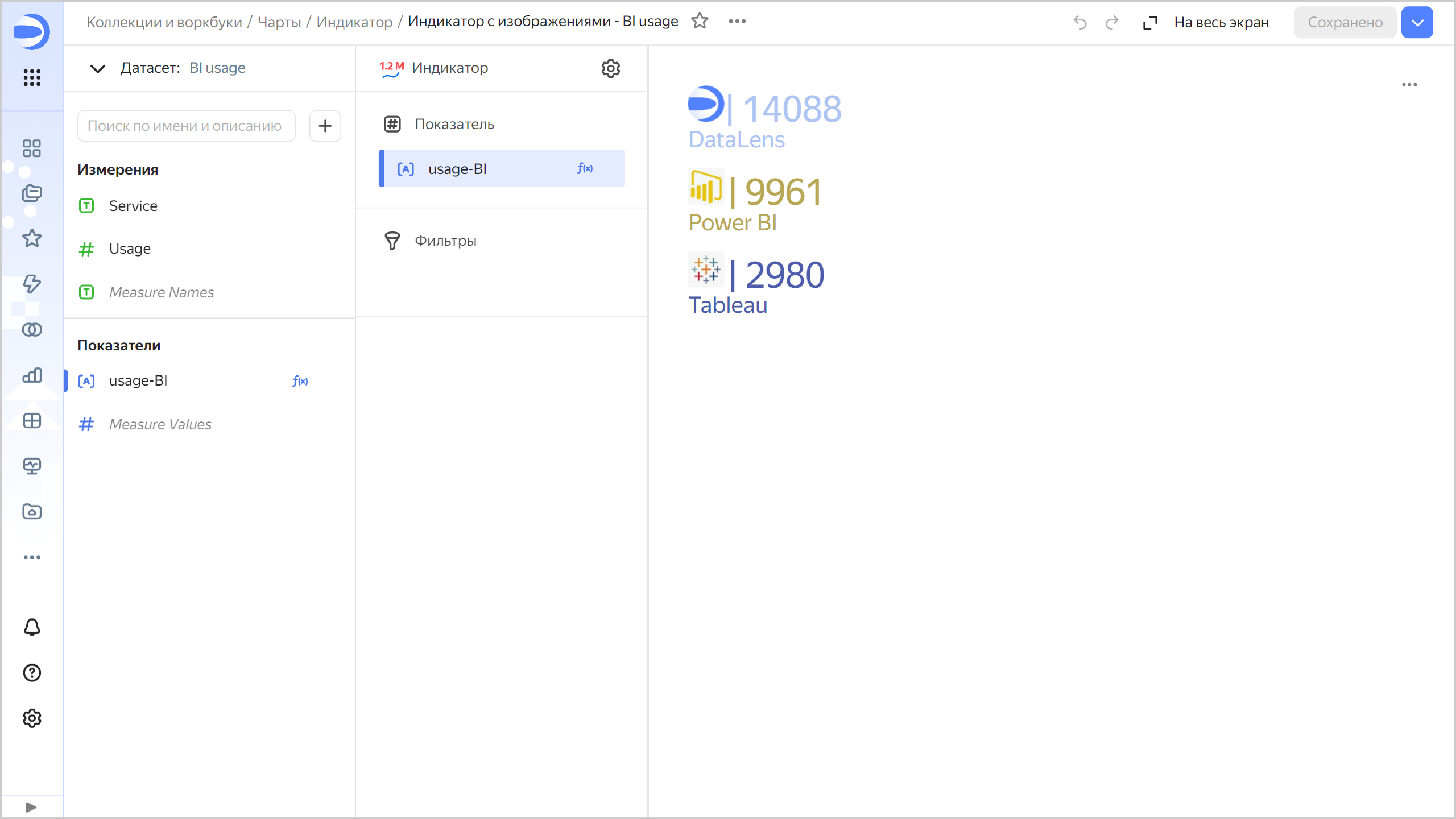
Индикатор с изображением
IMAGE('https://storage.yandexcloud.net/dl--********//datalens.jpg', 32, 32, 'alt-text-1') +
COLOR(SIZE('| ' + STR(SUM_IF([Usage],[Service]='DataLens')), '32px'), '#AEC5F3') +
BR()+
COLOR(SIZE('DataLens', '20px'), '#AEC5F3')+
BR()+
BR()+
IMAGE('https://storage.yandexcloud.net/dl--********//powerbi.jpg', 32, 32, 'alt-text-1') +
" " + COLOR(SIZE('| ' + STR(SUM_IF([Usage],[Service]='Power BI')), '32px'), '#B8A754')+
BR()+
COLOR(SIZE('Power BI', '20px'), '#B8A754')+
BR()+
BR()+
IMAGE('https://storage.yandexcloud.net/dl-********/tableu.jpg', 32, 32, 'alt-text-1') +
" " + COLOR(SIZE('| ' + STR(SUM_IF([Usage],[Service]='Tableau')), '32px'), '#4D5DAB')+
BR()+
COLOR(SIZE('Tableau', '20px'), '#4D5DAB')

Рекомендации
-
Используйте Emoji при вычислении значений индикатора, чтобы добавить информативности.

В данном чарте-индикаторе используется вычисляемое поле с формулой
IF([Средний чек]>2200, CONCAT("✔️",STR(ROUND([Средний чек]))),CONCAT("🔻",STR(round([Средний чек])))). -
Описывайте контекст для понимания, что означает индикатор.