Линейчатая диаграмма
Диаграмма в виде горизонтальных столбиков показывает значения одного или нескольких показателей по каждой категории.
Длина столбика соответствует значению показателя: чем длиннее столбец, тем больше его значение.
Пример
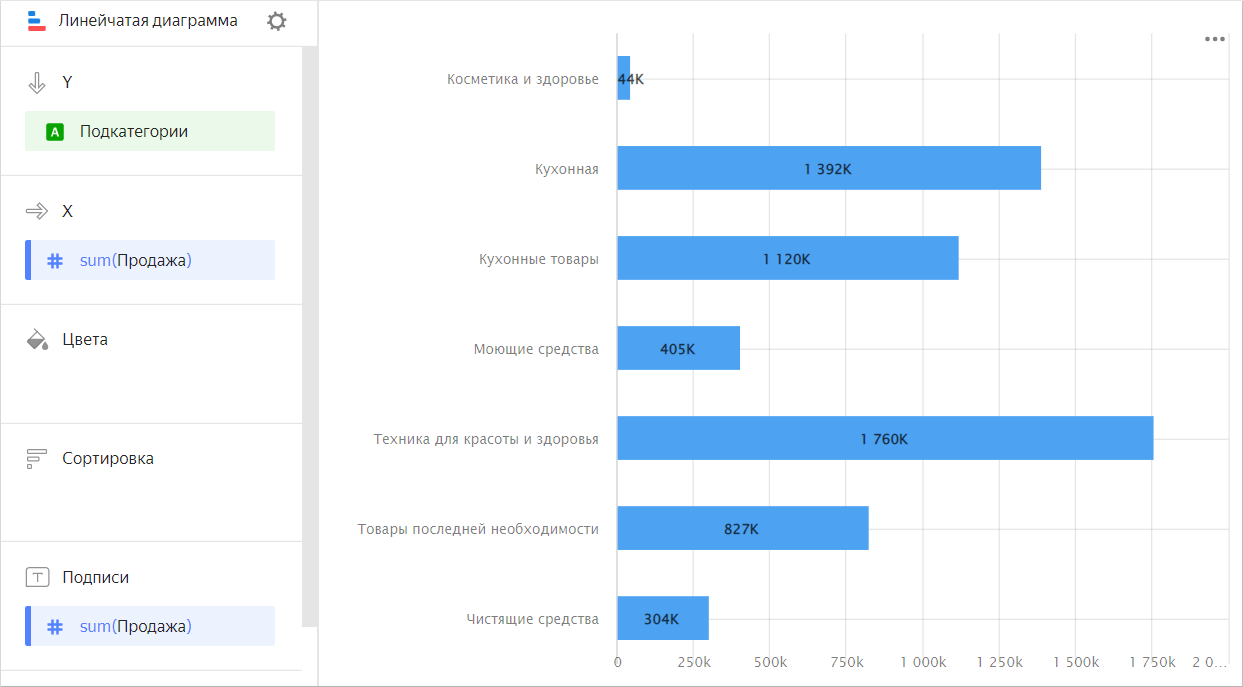
Продажи товаров по их подкатегориям

| Подкатегория | Продажа |
|---|---|
| Косметика и здоровье | 44К |
| Кухонная | 1392К |
| Кухонные товары | 1120К |
| Моющие средства | 405К |
| Техника для красоты и здоровья | 1760К |
| Товары последней необходимости | 827К |
| Чистящие средства | 304К |
Типы линейчатых диаграмм
С группировкой
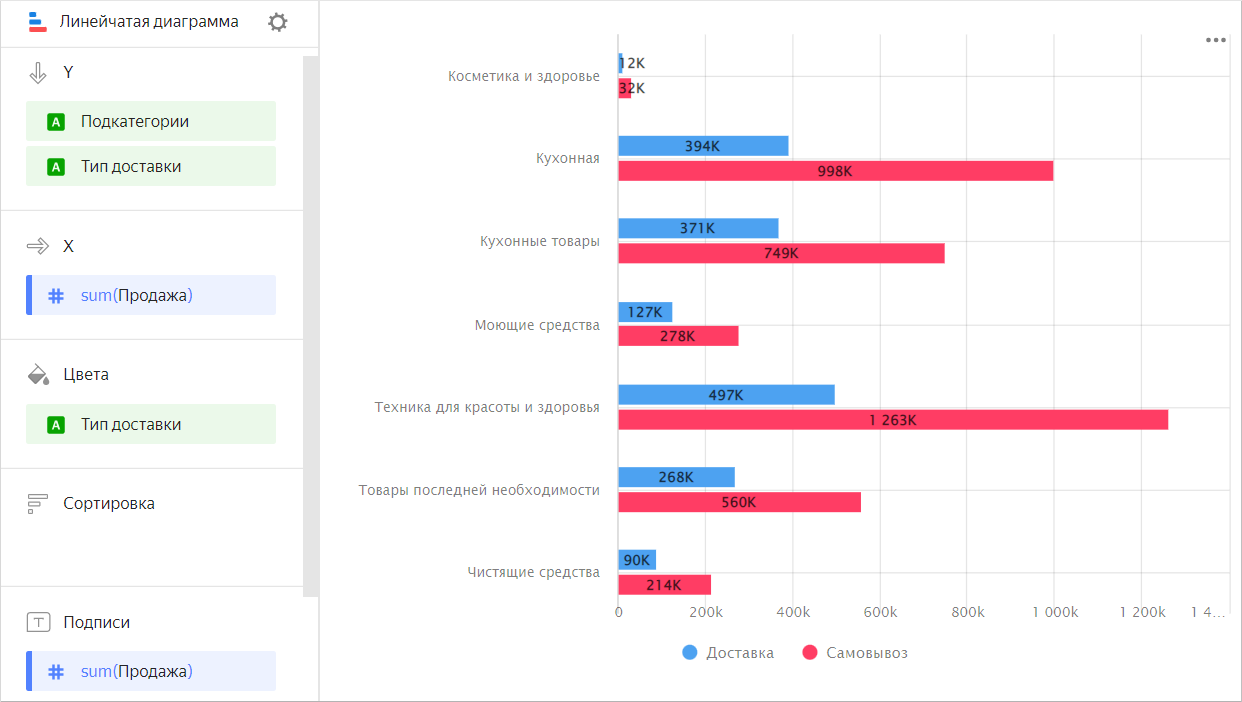
Диаграмма с группировкой по измерению позволяет сравнивать две или несколько категорий по одному показателю.
-
Например, группировка по типу доставки позволяет сравнить стоимость товаров, доставленных курьером и самовывоз. Категории выделяются разным цветом, а длина столбцов выражает величину показателя.
Пример
ПредставлениеИсходная таблица
Подкатегория Доставка Самовывоз Косметика и здоровье 12К 32К Кухонная 394К 998К Кухонные товары 371К 749К Моющие средства 127К 278К Техника для красоты и здоровья 497К 1263К Товары последней необходимости 268К 560К -
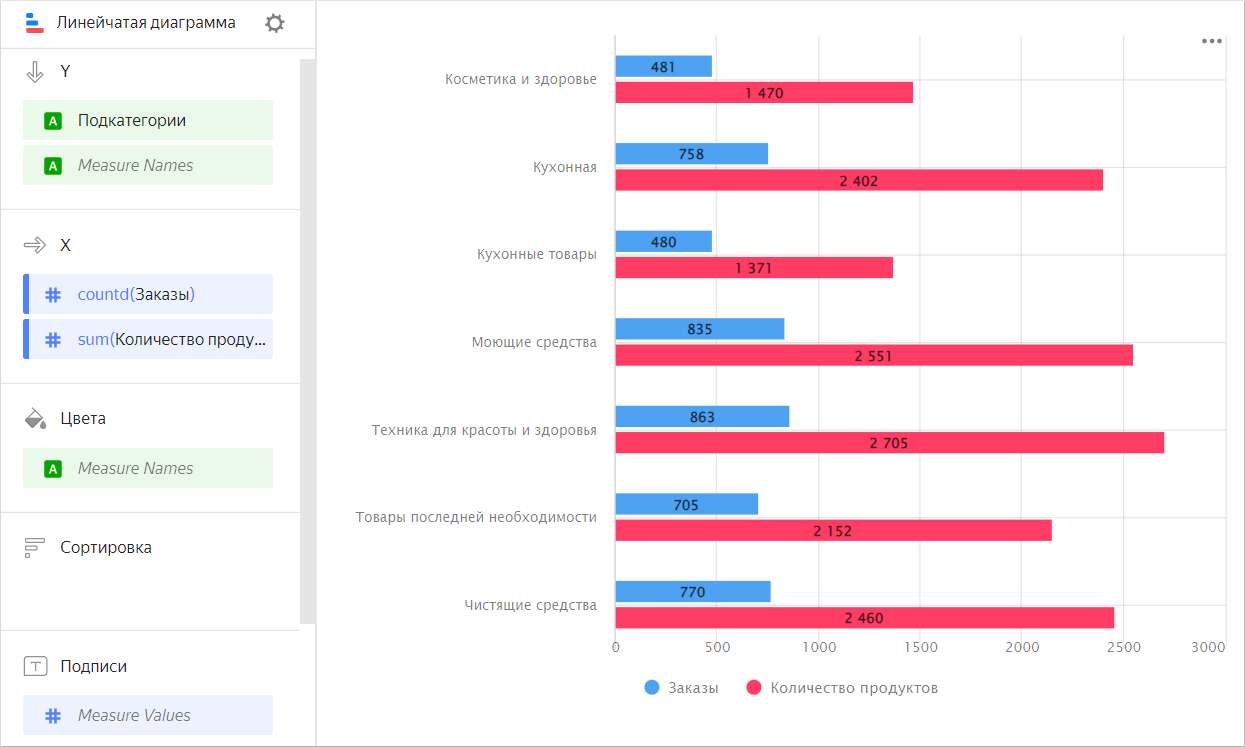
Диаграмма с группировкой позволяет сравнивать два или несколько показателей, например количество заказов и продуктов. Длина столбца выражает величину показателя.
Пример
ПредставлениеИсходная таблица
Подкатегория Заказы Количество продуктов Косметика и здоровье 481 1470 Кухонная 758 2402 Кухонные товары 480 1371 Моющие средства 835 2551 Техника для красоты и здоровья 863 2705 Товары последней необходимости 705 2152 Чистящие средства 770 2460
С накоплением
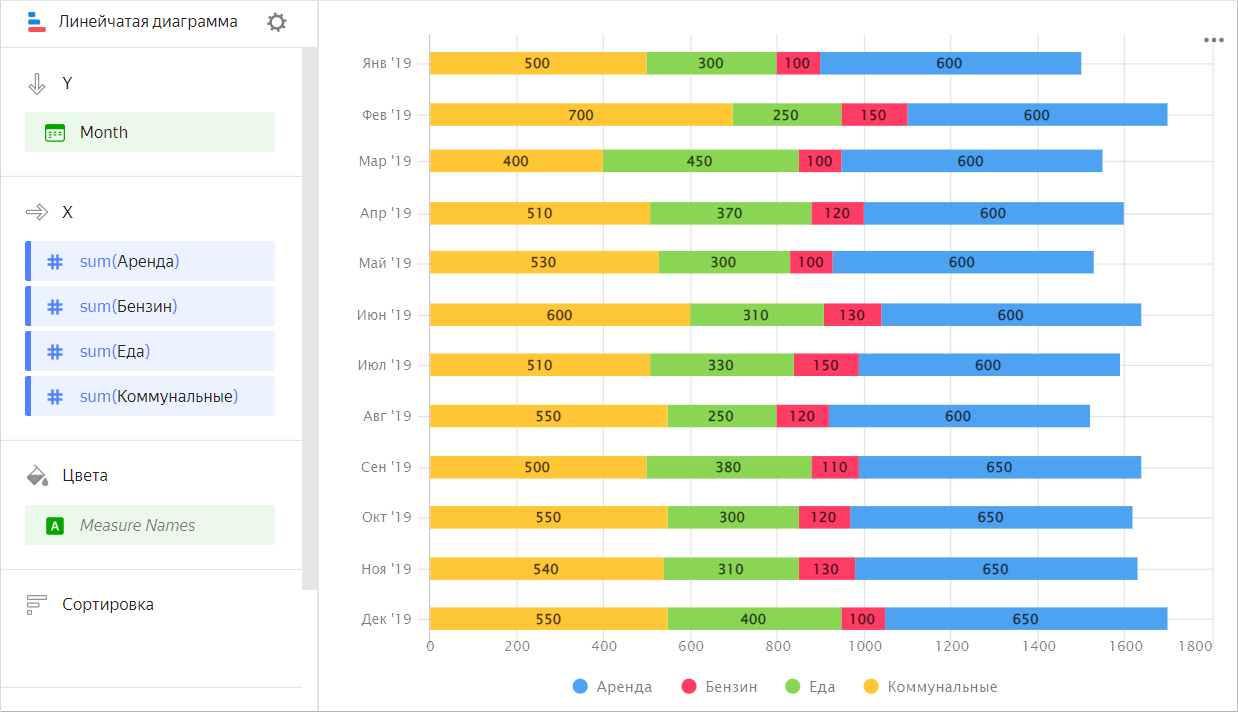
Диаграмма с накоплением показывает соотношение внутренних сегментов в итоговой величине.
-
Сегменты располагаются друг за другом, а начало каждого следующего сегмента — крайняя граница предыдущего.
-
Диаграмма подходит, когда нужно посмотреть вклад каждого показателя в суммарный итог по периодам времени или по категориям. Например: увидеть доли статей расхода в общей сумме бюджета.
Пример

| Месяц | Бензин | Аренда | Еда | Коммунальные |
|---|---|---|---|---|
| Январь 2019 | 100 | 600 | 300 | 500 |
| Февраль 2019 | 150 | 600 | 250 | 700 |
| Март 2019 | 100 | 600 | 450 | 400 |
| Апрель 2019 | 120 | 600 | 370 | 510 |
| Май 2019 | 100 | 600 | 300 | 530 |
| Июнь 2019 | 130 | 600 | 310 | 600 |
| Июль 2019 | 150 | 600 | 330 | 510 |
| Август 2019 | 120 | 600 | 250 | 550 |
| Сентябрь 2019 | 110 | 650 | 380 | 500 |
| Октябрь 2019 | 120 | 650 | 300 | 550 |
| Ноябрь 2019 | 130 | 650 | 310 | 540 |
| Декабрь 2019 | 100 | 650 | 400 | 550 |
Секции в визарде
| Секция в визарде |
Описание |
|---|---|
| Y | Измерения. Может быть указано одно или два измерения. |
| X | Показатель. Может быть указано несколько показателей. При добавлении в секцию более одного показателя в секции Цвета появится измерение Measure Names. Measure Names можно перенести на ось Y. |
| Цвета | Измерение или поле Measure Names. Влияет на цвет столбцов. Measure Names удаляется нажатием на кнопку крестика или путем удаления показателей с оси X. |
| Сортировка | Измерение или показатель. Влияет на сортировку столбцов. Направление сортировки отмечено значком рядом с полем: по возрастанию |
| Подписи | Показатель. Отображает значения показателя на диаграмме. Если в секцию Y добавлено несколько показателей, перетащите в эту секцию показатель Measure Values. Поддерживается использование функций разметки. Для полей с типом Строка можно настроить использование базового синтаксиса Markdown в Yandex DataLens: нажмите на значок перед названием поля и включите опцию Markdown. |
| Фильтры | Измерение или показатель. Используется в качестве фильтра. |
Создание линейчатой диаграммы
Чтобы создать линейчатую диаграмму:
Важно
Если вы работаете с новой объектной моделью DataLens, включающей воркбуки и коллекции:
- Перейдите на главную страницу
- Откройте воркбук, в правом верхнем углу нажмите Создать и выберите нужный объект.
Продолжайте инструкцию с шага 4.
-
Перейдите на главную страницу
-
На панели слева выберите
-
Нажмите кнопку Создать чарт → Чарт.
-
Слева вверху нажмите
- Выберите тип чарта Линейчатая диаграмма.
- Перетащите одно или несколько измерений из датасета в секцию Y. Значения отобразятся по оси Y.
- Перетащите один или несколько показателей из датасета в секцию X.
- Перетащите измерение из датасета или поле Measure Names в секцию Цвета.
По умолчанию отображается диаграмма с накоплением.
Создание линейчатой диаграммы с группировкой
Чтобы отобразить диаграмму с группировкой по оси Y:
-
Перейдите к уже созданной линейчатой диаграмме.
-
В зависимости от количества показателей в секции X выполните следующие действия:
Один показательДва и больше показателей- Проверьте наличие измерения в секции Цвета.
- Продублируйте это измерение в секцию Y. Порядок измерений будет влиять на порядок группировки.
- Перетащите измерение Measure Names в секцию Цвета.
- Перетащите измерение Measure Names в секцию Y. Порядок измерений будет влиять на порядок группировки.
Добавление цвета столбцов по показателю
Чтобы окрасить столбцы на диаграмме в зависимости от значений показателя:
-
Перейдите к уже созданной столбчатой диаграмме.
-
В зависимости от количества показателей в секции X выполните:
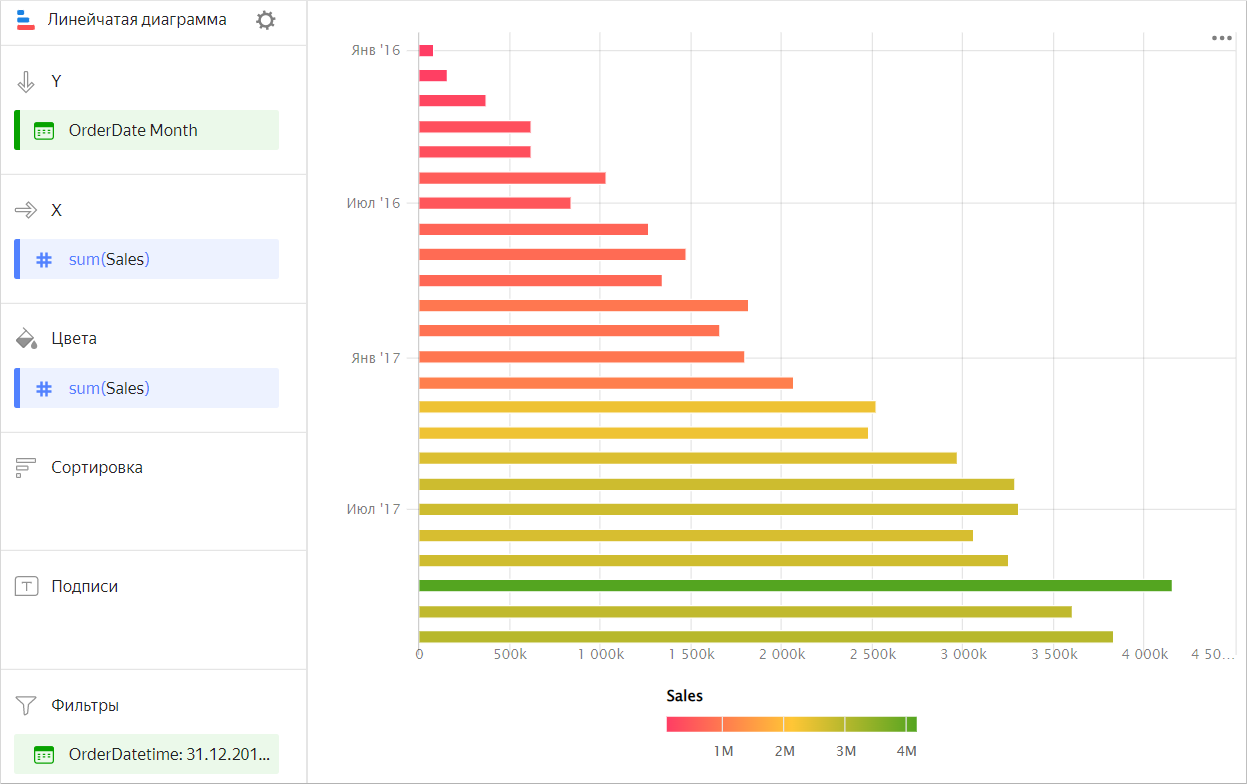
Один показательДва и больше показателейПродублируйте показатель из секции X в секцию Цвета.
Столбцы на диаграмме окрасятся в зависимости от значений показателя.
Пример

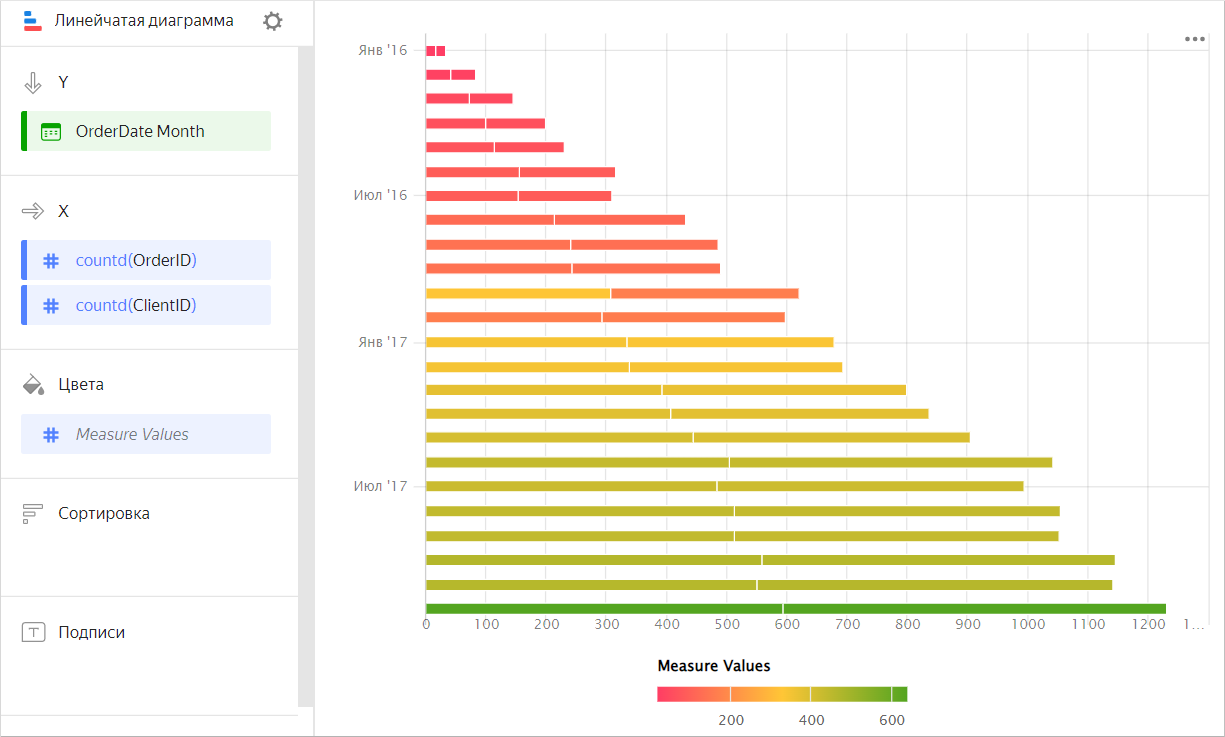
Перетащите показатель Measure Values в секцию Цвета.
Столбцы на диаграмме окрасятся в зависимости от значений всех показателей, указанных в секции X.
Пример

-
Дополнительно настройте градиент цвета для показателя. Для этого в правом верхнем углу секции Цвета нажмите значок
-
В настройках цвета укажите:
- Тип градиента — выберите двухцветный или трехцветный.
- Цвет градиента — выберите цветовую гамму градиента из списка.
- Направление градиента — измените направление градиента с помощью значка
- Задать пороговые значения — установите пороговые числовые значения, которые будут соответствовать каждому цвету. Работает, если в секции X один показатель.
Настройка отображения пустых (null) значений
-
Если в исходных данных есть строка, в которой значение показателя равно
null, в чарте с настройками по умолчанию график не отобразится в этой точке.Например, если в источнике есть строка с датой (
20.07.2022), а сумма продаж для нее не указана.Чтобы настроить отображение пустых значений на диаграмме:
- В секции с показателем, отображение значения которого надо настроить, в правом верхнем углу нажмите значок
- В Пустые значения (null) выберите
Отображать как 0. - Нажмите Применить. Теперь график будет построен по значениям
0вместоnull.
- В секции с показателем, отображение значения которого надо настроить, в правом верхнем углу нажмите значок
-
Если в исходных данных совсем нет строки, настройки секции чарта не изменят отображение показателя на диаграмме.
Например, если в источнике нет строки с определенной датой (
20.07.2022), данные на эту дату не отобразятся.
Подробнее см. раздел Настройка отображения пустых (null) значений в чарте Yandex DataLens
Рекомендации
-
Подписи. Если в значениях категорий много текста, сократите его. Так подписи на диаграмме будут выглядеть аккуратнее.
Можно использовать строковые функции в вычисляемых полях или условные операторы CASE.
- Расположите сегменты внутри столбцов так, чтобы самые крупные или самые важные категории находились слева, ближе к оси Y диаграммы. Так вам будет легче сравнивать величины.
-
Измерение или показатель. Влияет на интенсивность закрашивания точек.