
Продуктовая аналитика: пошаговая инструкция по сбору и визуализации данных
Продуктовая аналитика — инструмент, который необходим маркетологам, аналитикам, разработчикам, дизайнерам, проджект- и продакт-менеджерам для оценки их действий и изменений на сайтах. Собрали для вас пошаговый гайд по сбору и визуализации данных.
- Продуктовая аналитика помогает оценить эффективность рекламных кампаний, составить портрет пользователя и улучшить продукт.
- Специалисты Яндекс Метрики и Yandex Cloud подготовили инструкцию по созданию наглядной продуктовой аналитики с помощью облачных технологий.
- Для сбора данных используется Яндекс Метрика, а для хранения и обработки — ClickHouse®.
- Дашборды удобно собирать в сервисе визуализации данных и бизнес-аналитики Yandex DataLens.
- Инструкция включает в себя создание кластера в ClickHouse, разворачивание проекта в Yandex DataSphere, выгрузку данных, создание датасетов, чартов и дашбордов в DataLens.
Продуктовая аналитика позволяет оценить эффективность рекламных кампаний, составить точнее портрет пользователя, узнать о его болях и целевых действиях на сайте. Оперируя этой информацией, можно чётче сегментировать аудиторию, строить более простой пользовательский путь (customer journey), проверять гипотезы, оценивать результаты А/B-тестов и экономнее рассчитывать рекламные бюджеты. Грамотное использование данных продуктовой аналитики позволяет улучшать и развивать продукт, удерживая фокус внимания пользователя на нужных этапах взаимодействия с продуктом. В продуктовую аналитику входят данные о том:
- как часто пользователи заходят на сайт;
- какие кнопки нажимают;
- какие функции продукта используют;
- с какими проблемами сталкиваются при взаимодействии с продуктом.
Специалисты Яндекс Метрики и Yandex Cloud подготовили инструкцию, которая поможет сделать продвинутую и наглядную продуктовую аналитику с помощью облачных технологий.
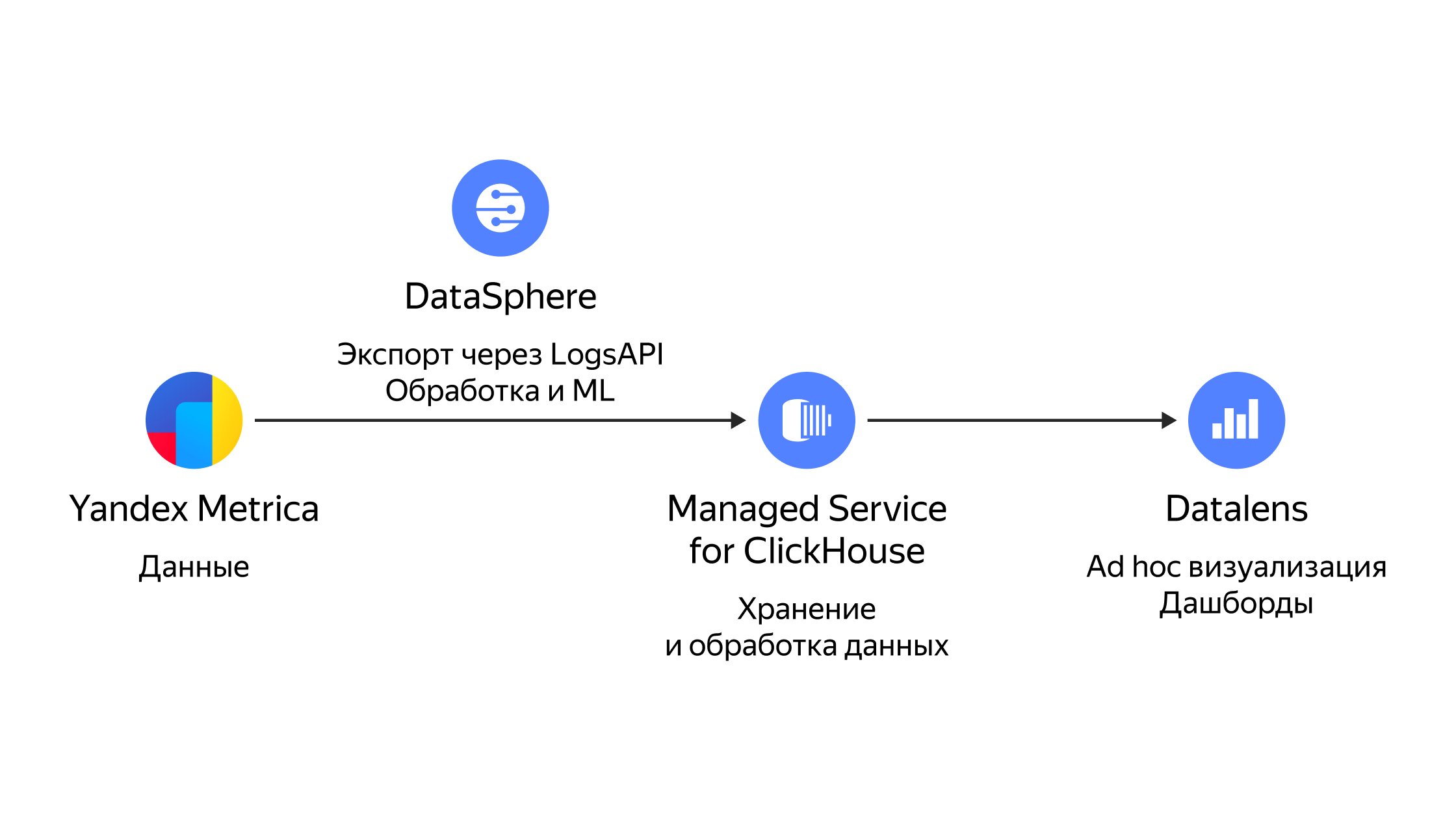
Рецепт наглядной аналитики
Яндекс Метрика
Дашборды очень удобно собирать в сервисе визуализации данных и бизнес-аналитики Yandex DataLens, у которого есть гибкие механизмы разграничения доступа: вы можете делиться с партнёрами ограниченной статистикой, а не всеми данными продуктовой аналитики. Это удобный сервис с невысоким порогом вхождения, где всё наглядно устроено, можно быстро разобраться в его работе.
Данные для дашбордов удобно загружать в ClickHouse — это столбцовая база данных, которая используется в Яндекс Метрике. ClickHouse была создана в Яндексе специально для повышения скорости работы с большим объёмом данных Метрики — больше 10 ПБ. А для того чтобы работать с Python на ноутбуках JupyterLab в браузере, можно использовать сервис ML-разработки Yandex DataSphere.

Для построения дашбордов все данные вы будете брать из Яндекс Метрики и прогонять через Yandex DataSphere. В качестве хранилища и источника данных вы станете использовать Managed Service for ClickHouse, а строить все визуализации и формировать дашборды будете в DataLens.
В качестве примера возьмём дашборды для воронок, которые часто используются в продуктовой аналитике. Воронка — это распределение числа пользователей по последовательным шагам customer journey. Например, процесс покупки в интернет-магазине состоит из нескольких шагов. И важно понимать, на каком этапе пользователи уходят.
Для того чтобы воспользоваться инструкцией, авторизуйтесь в консоли Yandex Cloud с помощью аккаунта Yandex ID. Если у вас нет Yandex ID — заведите его
Шаг 1: создание кластера в ClickHouse
Откройте консоль Yandex Cloud
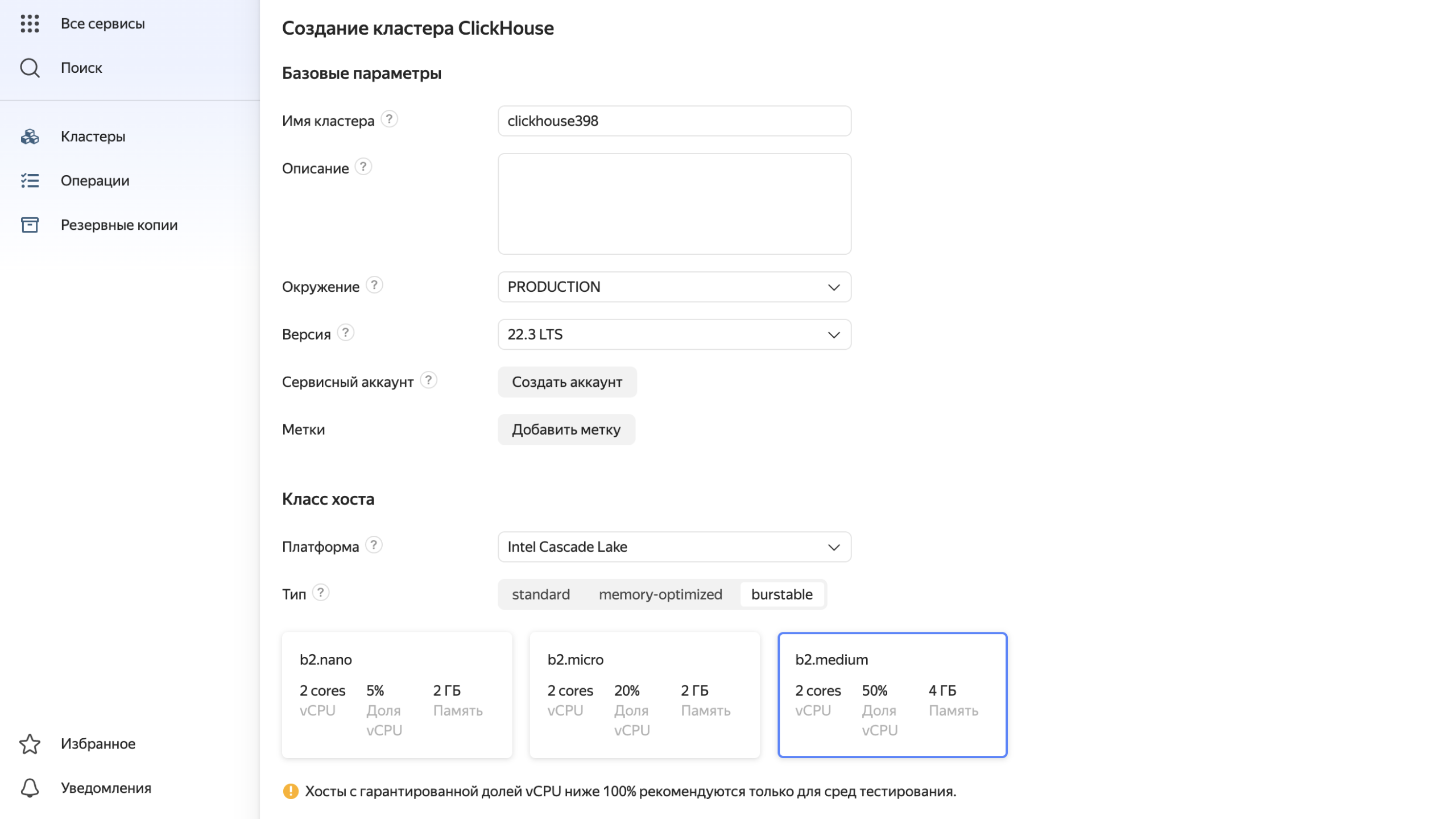
В окне выбора параметров выберите конфигурацию b2.medium и 10 ГБ хранилища. Это минимальная конфигурация для выполнения задания. Для промышленной эксплуатации она не рекомендуется, как и все burstable-конфигурации. Дело в том, что вы получите виртуальные машины (ВМ) с неполной гарантированной долей vCPU — меньше 100%. Такие ВМ подходят только для тестирования или для запуска приложений, которые не требуют высокой производительности и нечувствительны к задержкам.

Введите имя БД (например, metrica_data) и запомните его.
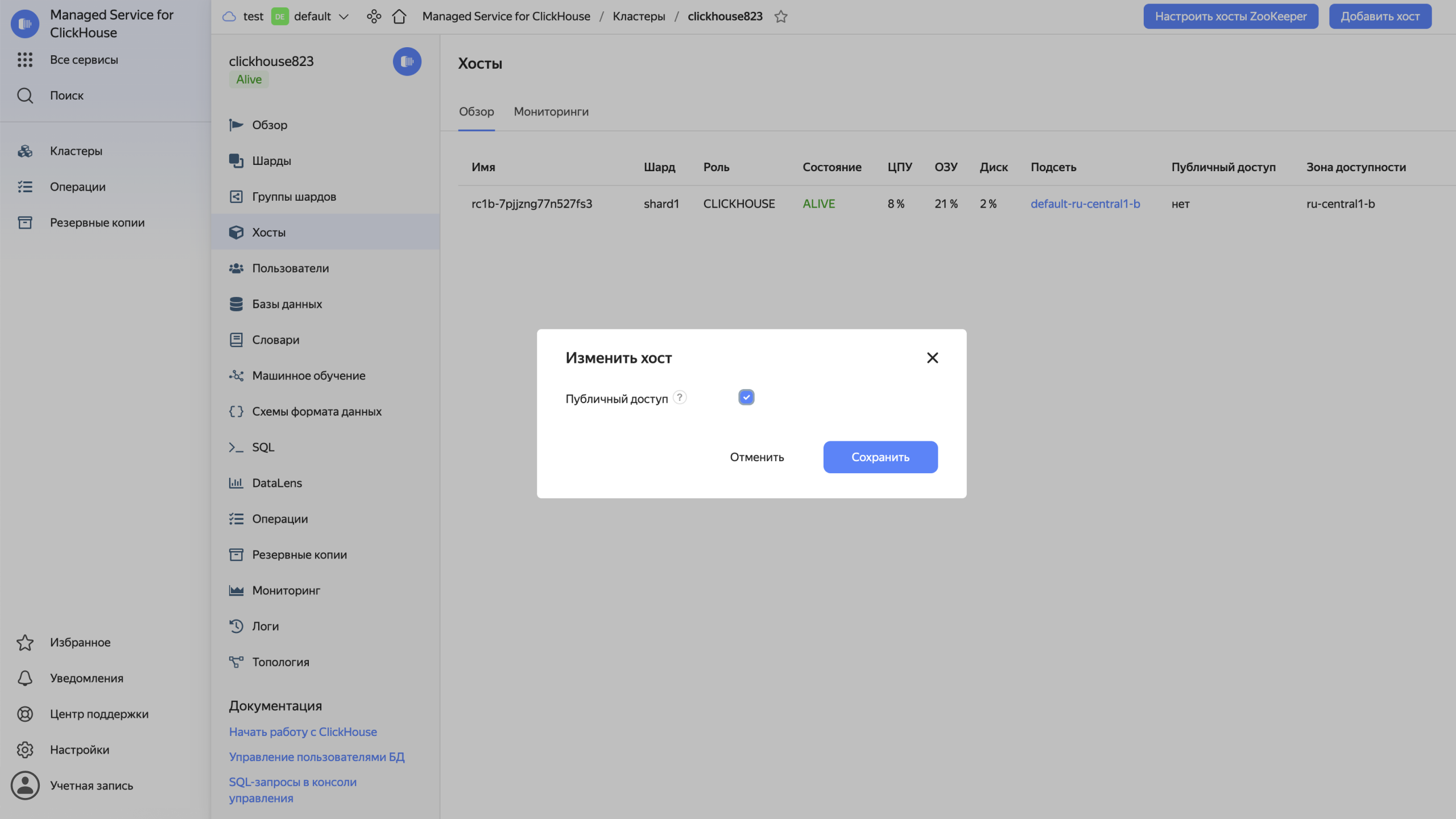
Введите имя пользователя и пароль. В разделе Хосты нажмите на карандаш, выберите опцию Публичный доступ и нажмите кнопку Сохранить.

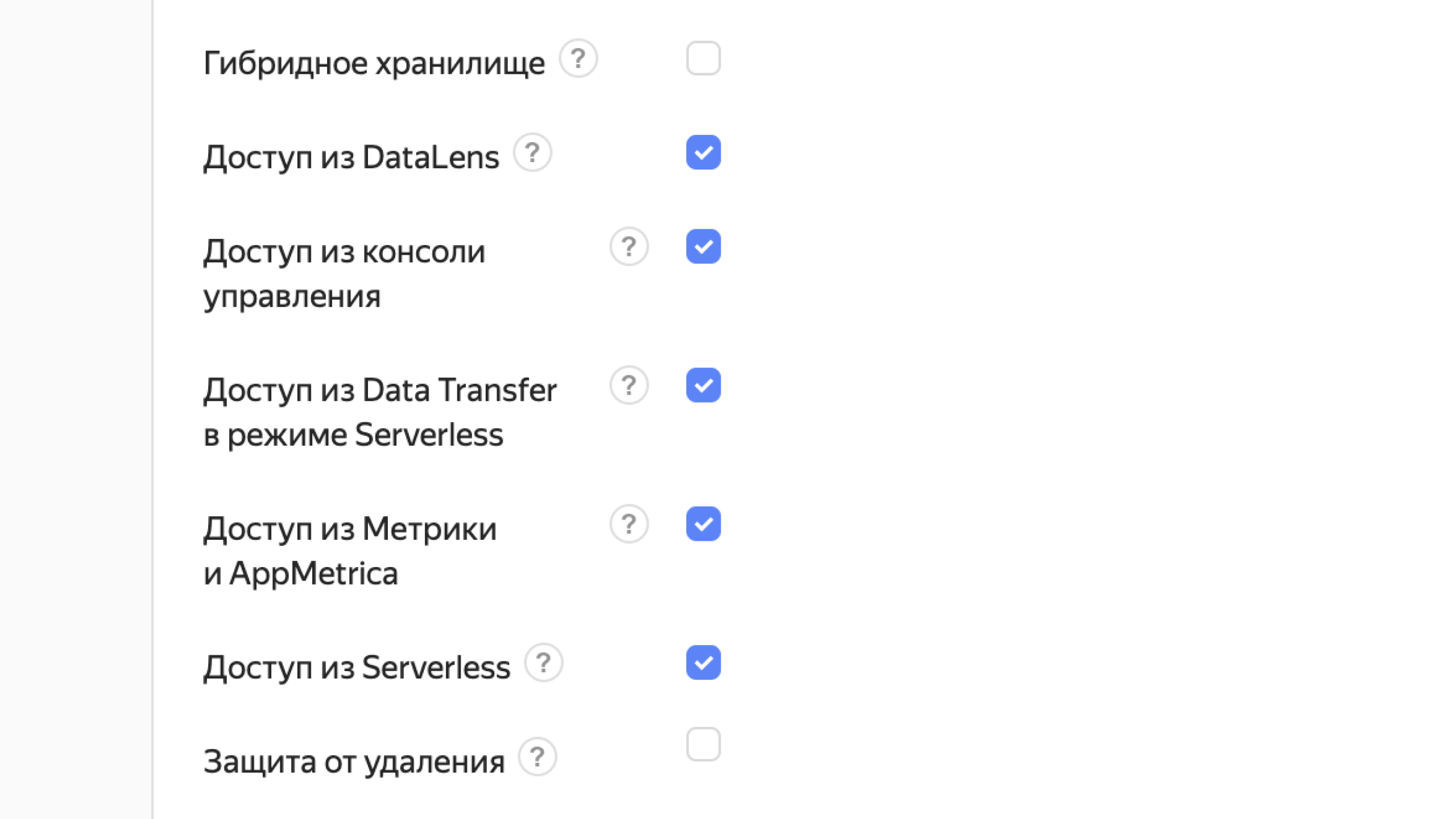
В блоке Дополнительные настройки выберите пять опций:
- доступ из DataLens;
- доступ из консоли управления;
- доступ из Data Transfer;
- доступ из Метрики и AppMetrica;
- доступ из Serverless.

Нажмите кнопку Создать кластер. На создание уйдёт минут десять, поэтому сразу переходите ко второму шагу.
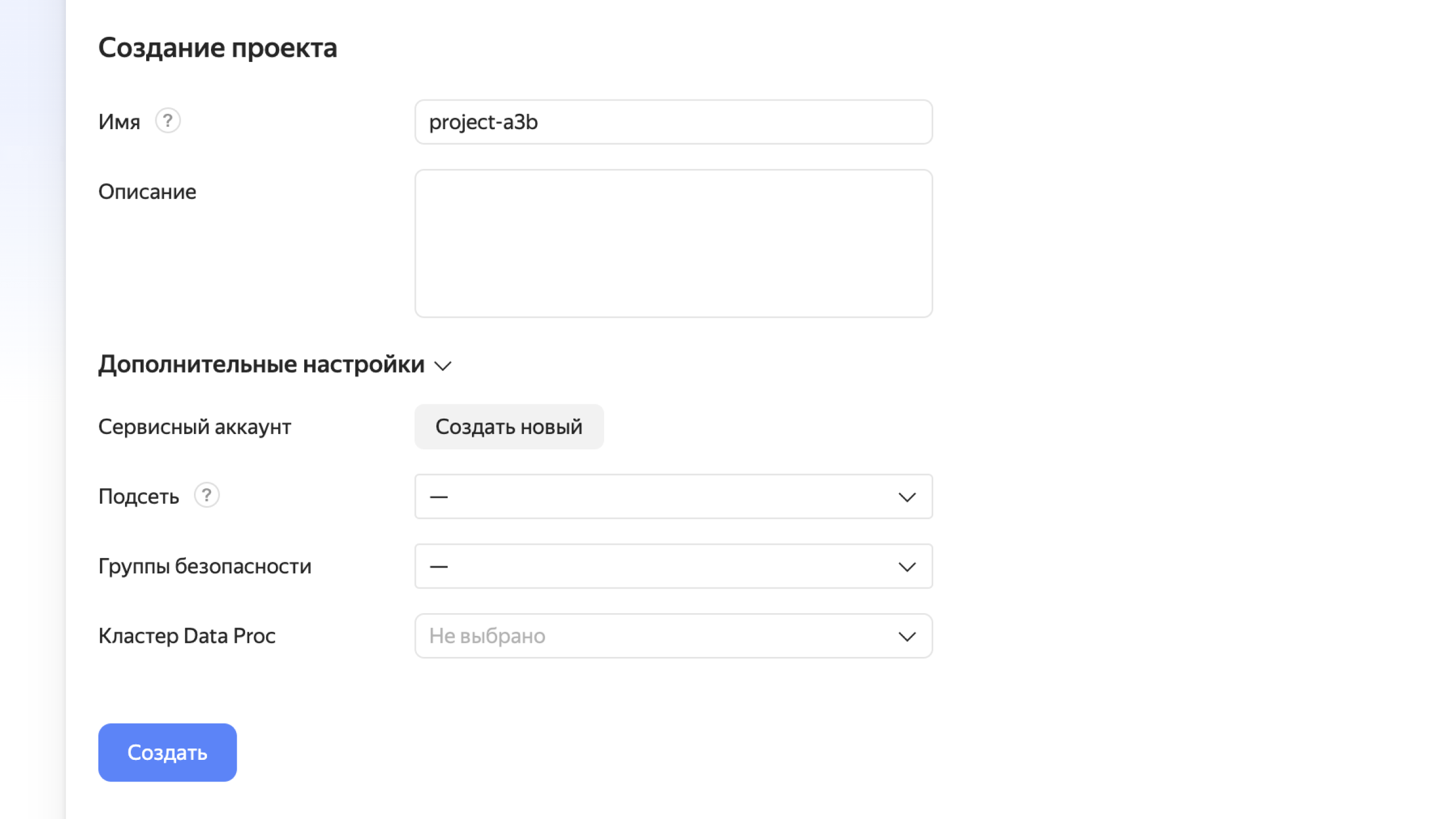
Шаг 2: разворачивание проекта в Yandex DataSphere и клонирование репозитория
Откройте консоль Yandex Cloud

Чтобы получить код, который вы будете исполнять, нажмите кнопку Git, в появившемся окне вставьте адрес репозитория https://github.com/zhdanchik/yandex_metrika_cloud_case.git
Шаг 3: Yandex DataSphere. Выгрузка данных тестового счётчика с Яндекс Диска
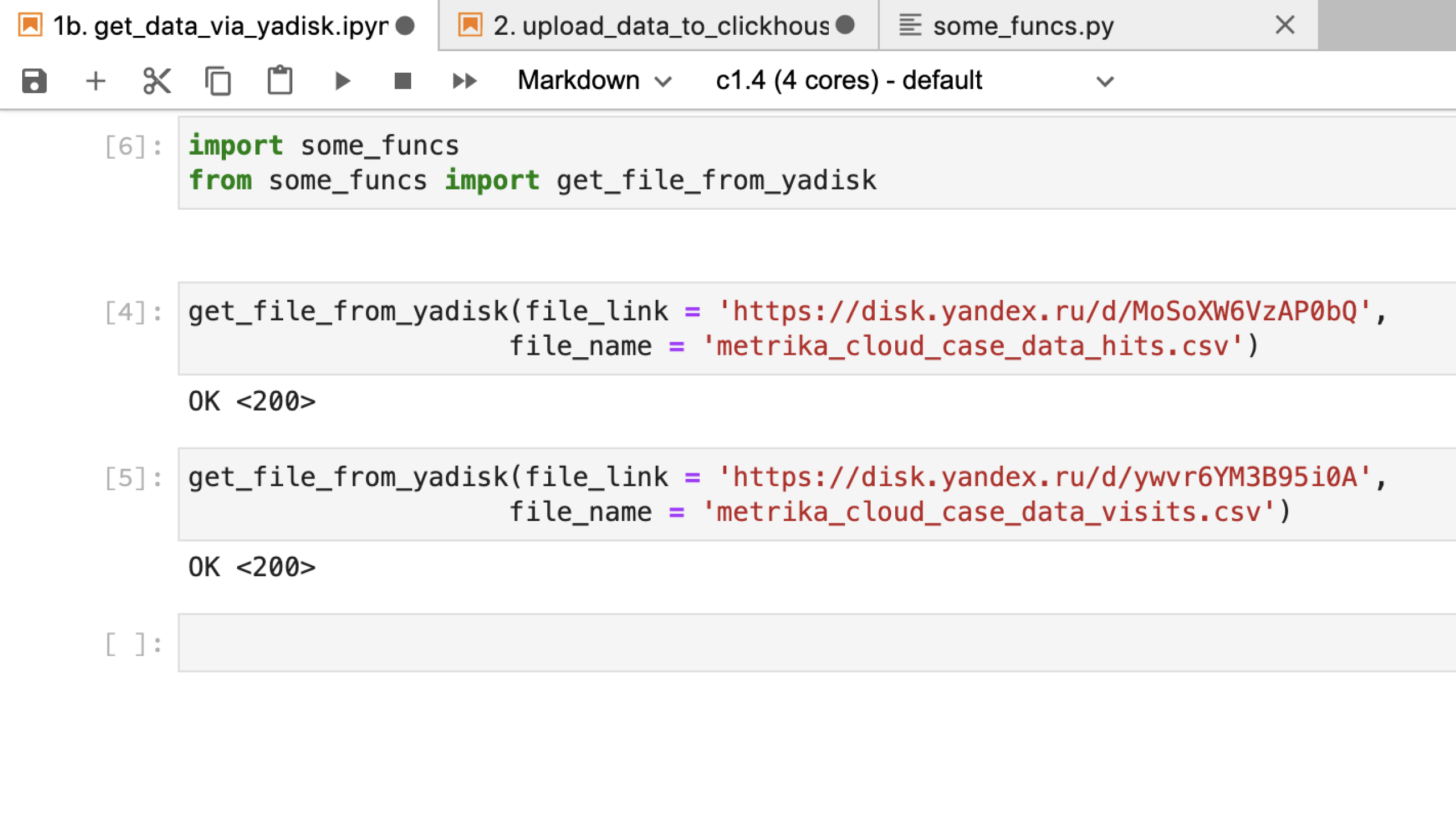
Теперь скачайте данные для демонстрационного счётчика c Яндекс Диска. Откройте ноутбук 1b. get_data_via_yadisk.ipynb.
Скачайте заготовленные CSV-файлы с выгруженными данными из Logs API тестового счётчика:
Положите эти файлы в папку репозитория для дальнейшей работы.
В файле some_funcs есть метод get_file_from_yadisk(file_link, file_name), который копирует ровно один файл по ссылке из Яндекс Диска file_link и сохраняет его на диск по пути file_name.
Выполните все ячейки ноутбука, находясь в директории с репозиторием (/yandex_metrika_cloud_case).

Шаг 4: ClickHouse. Получение адреса кластера
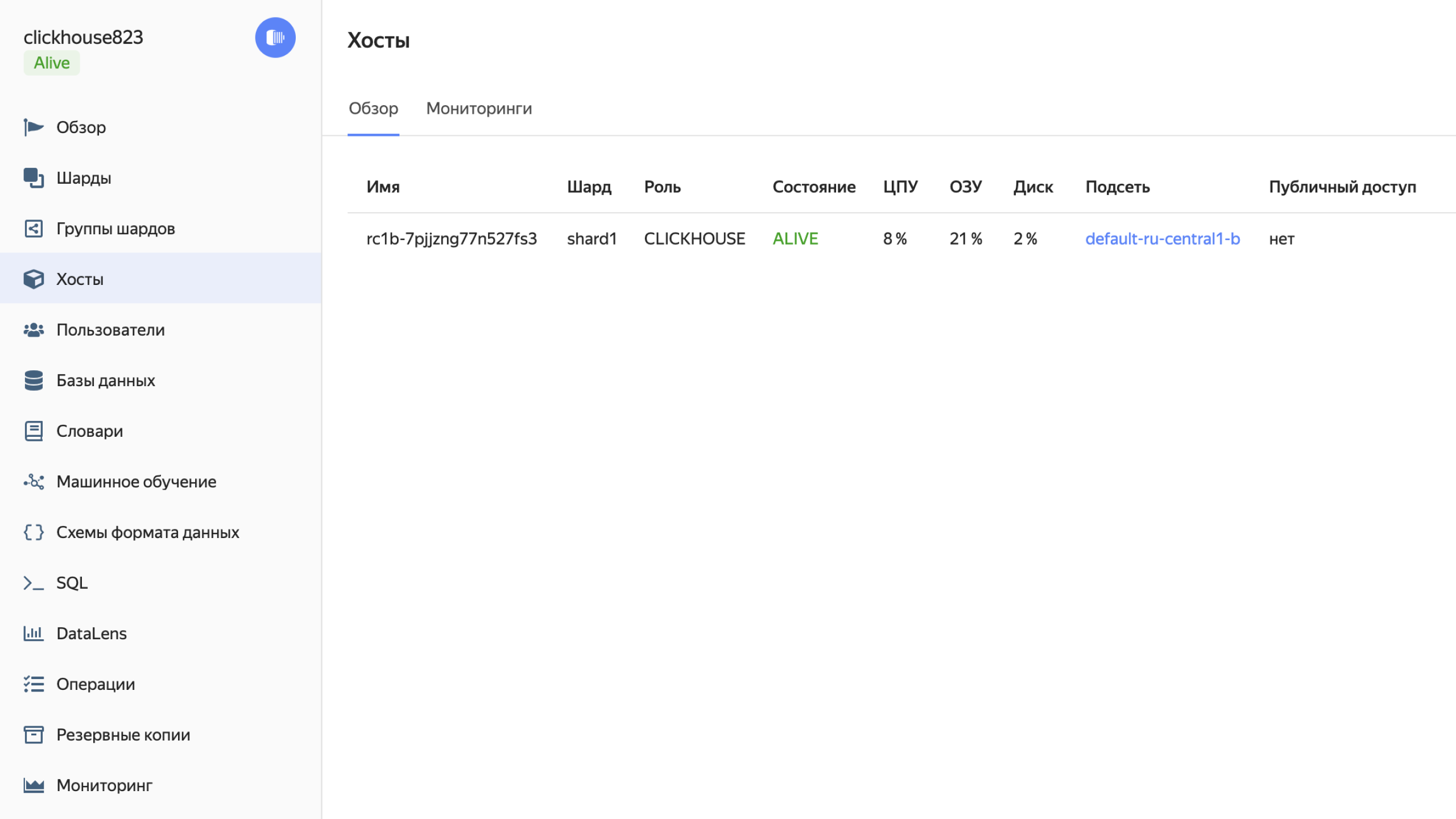
Следующий шаг — подключение из Yandex DataSphere к Managed Service for ClickHouse. Для этого сначала зайдите в ClickHouse в облаке и проверьте, что кластер, созданный на первом шаге, создался и у него статус ALIVE.
Теперь зайдите в раздел Хосты. Посмотрите, какой адрес создался у этой базы данных, и скопируйте его.

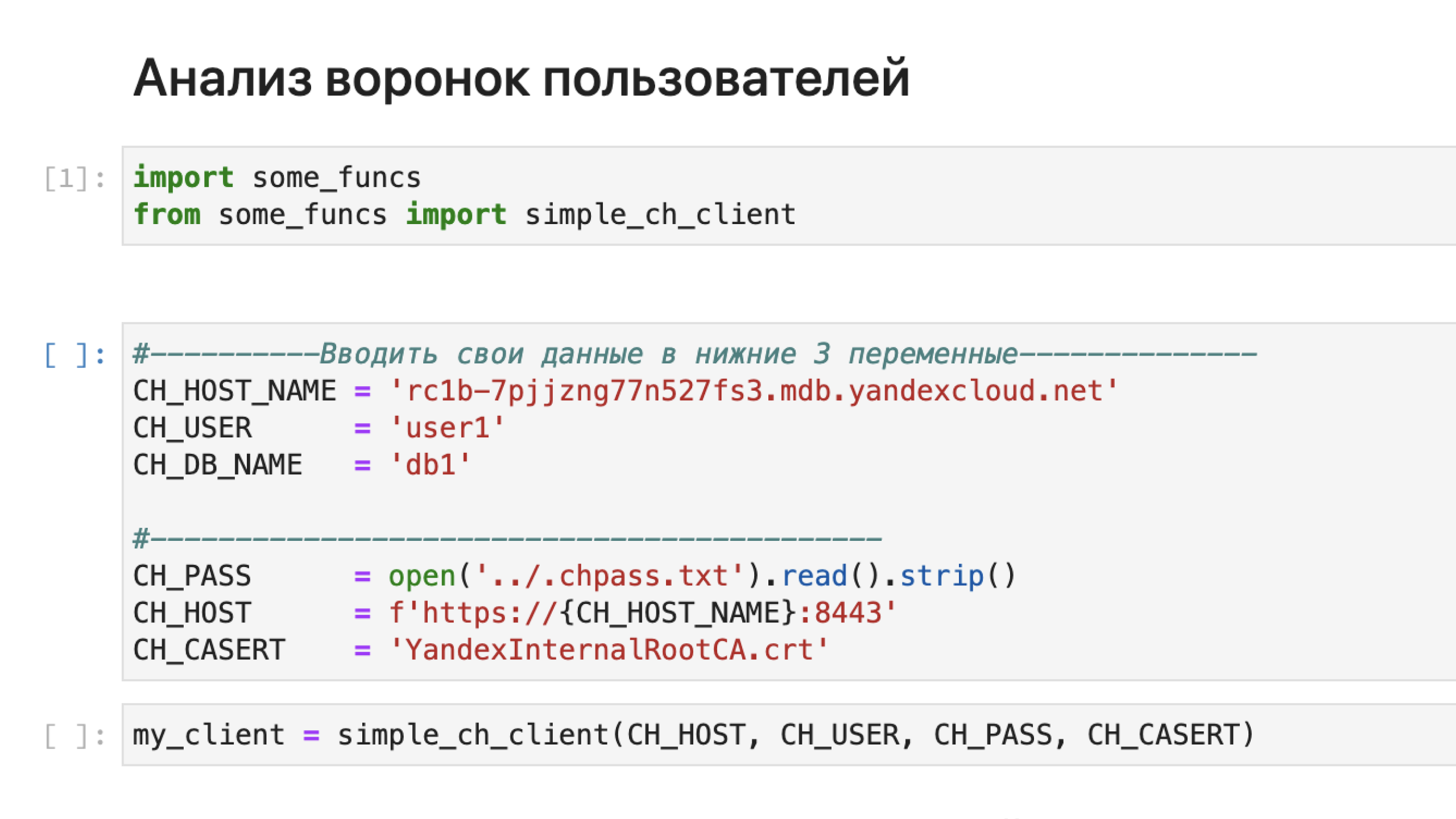
Вернитесь к ноутбуку № 2: upload_data_to_clickhouse.ipynb. В нём также будут ячейки, которые нужно последовательно исполнять:
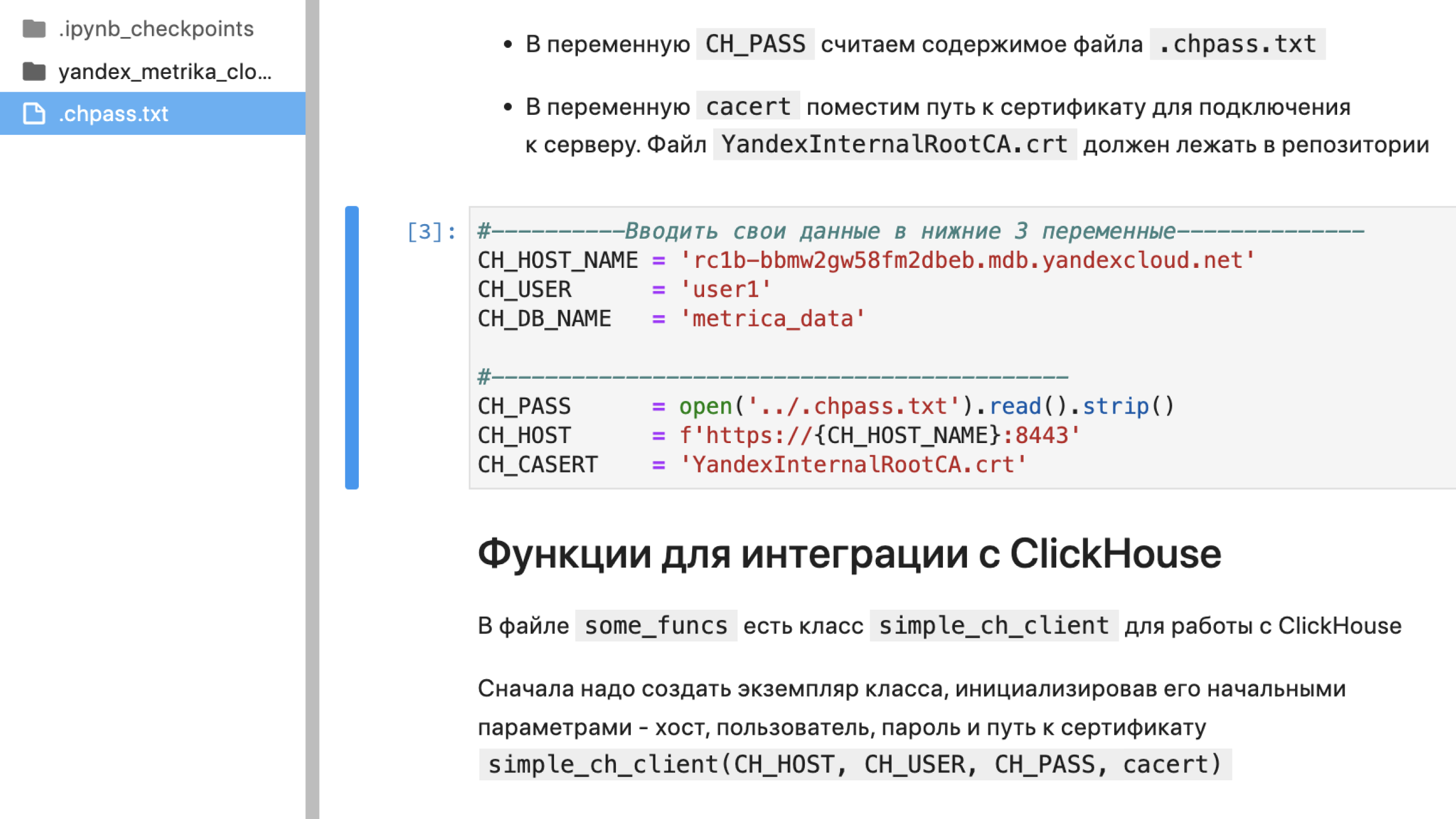
- Вставьте скопированное имя хоста в переменную
CH_HOST_NAME. - Используйте имя заведённого пользователя в переменной
CH_USER. - Используйте имя заведённой БД в переменной
CH_DB_NAME.
В наборе файлов вернитесь в Yandex DataSphere, создайте файл с именем .chpass.txt и скопируйте туда пароль, который вы вводили при создании ClickHouse. Он будет использоваться для подсоединения к ClickHouse. Не забудьте запомнить его.

Теперь выполните ячейки в ноутбуке № 2 в том же порядке, в котором они есть. Если вы что-то пропустите, то код не будет правильно работать.
Если вы ввели и хост, и юзера, и пароль, а доступа нет — скорее всего, вы забыли в самом начале дать публичный доступ. Сделайте это в настройках кластера в ClickHouse.
Шаг 5: создание и настройка дашборда в DataLens. Подключение к ClickHouse
Активировать DataLens можно прямо со страницы созданного кластера ClickHouse.
Для этого слева в меню выберите раздел DataLens и нажмите Активировать. В появившемся содержимом выберите каталог default и нажмите Активировать DataLens.
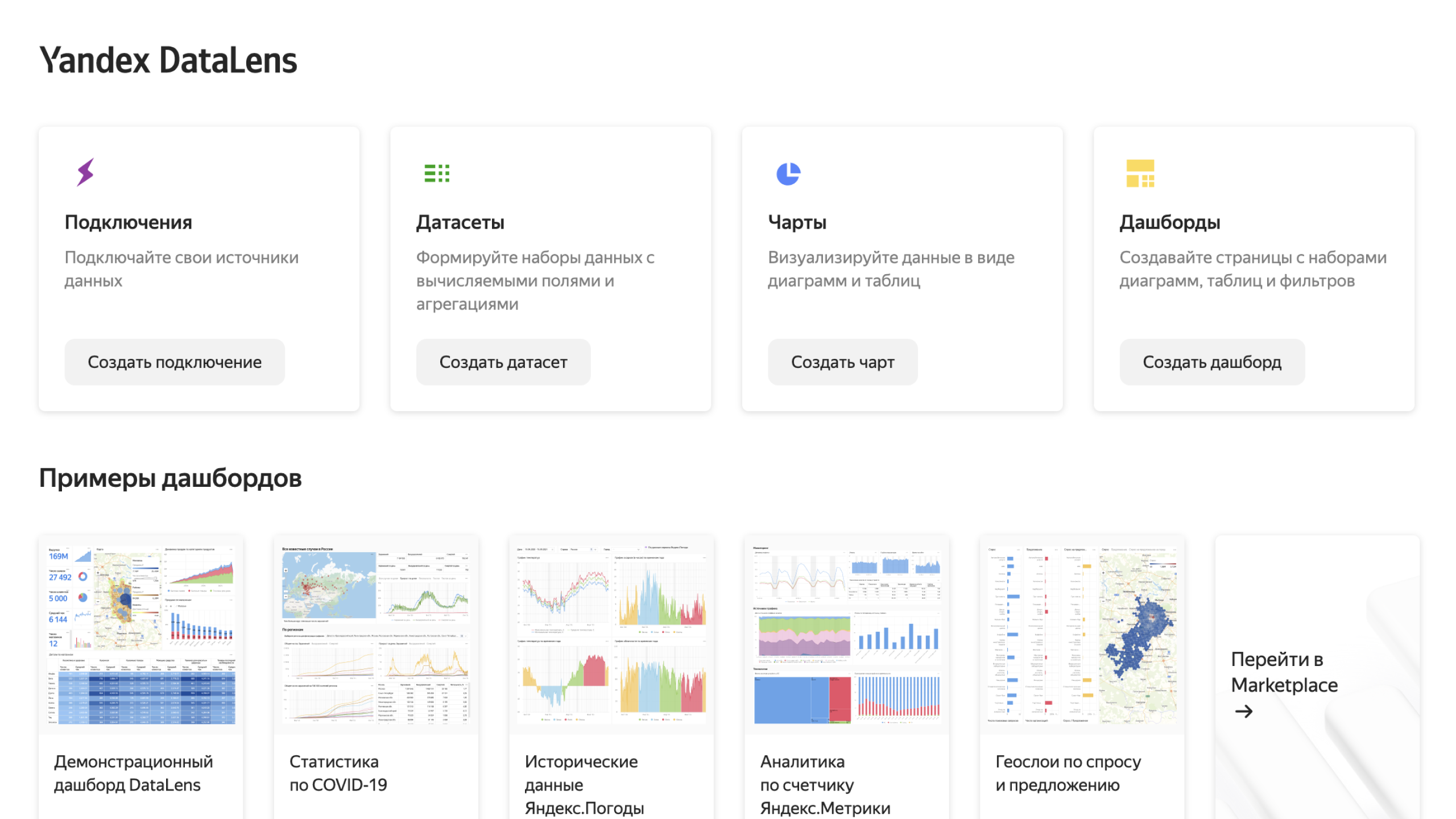
После того как подключите DataLens, вы попадёте на его основную страницу. На ней увидите возможность подключения его компонентов.

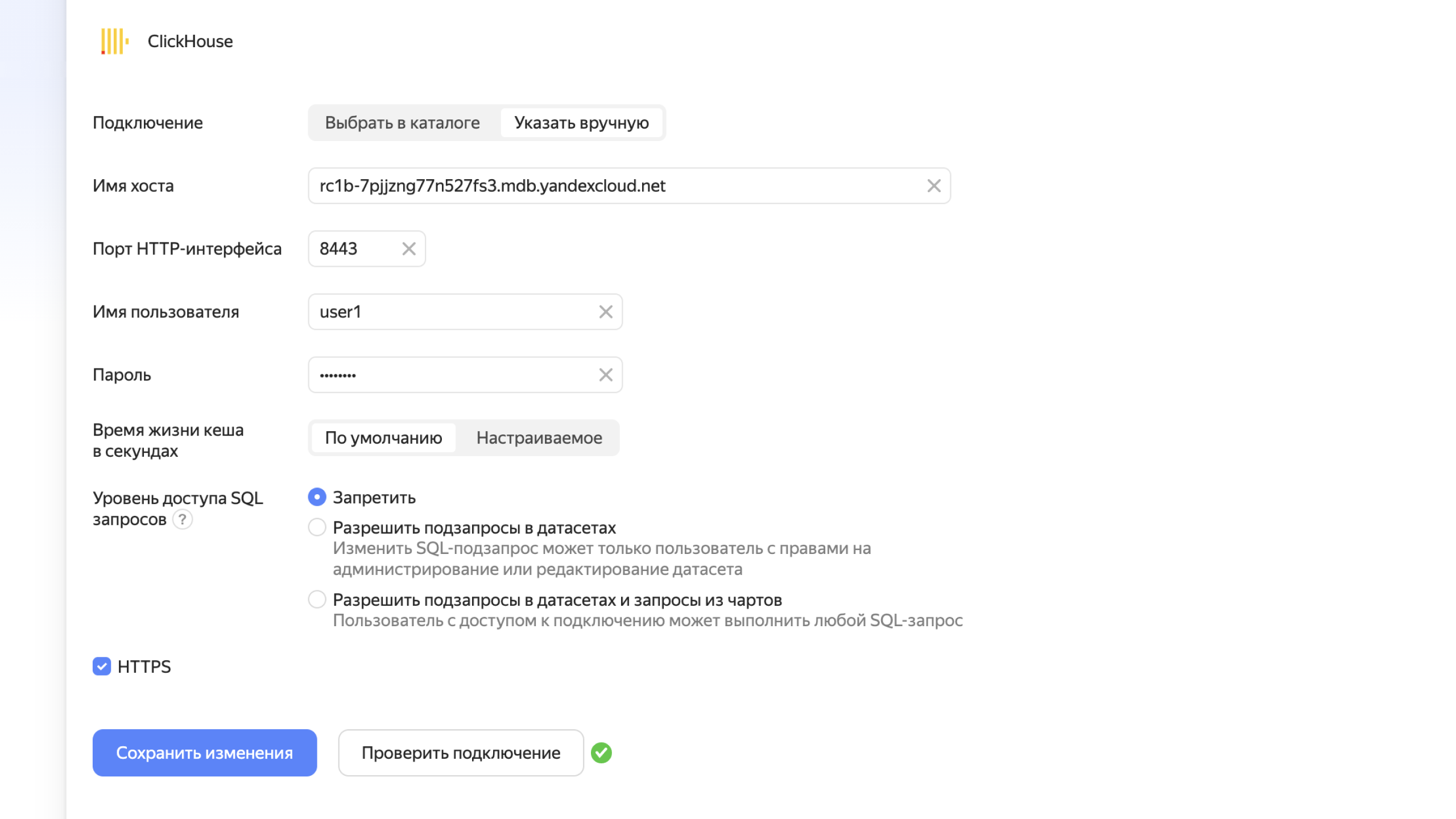
Но сначала создайте связь с ClickHouse, чтобы было понятно, откуда брать данные для визуализации. Нажмите кнопку Создать подключение. Выберите коннектор ClickHouse. В появившихся настройках подключения выберите Указать вручную, а затем:
- Введите имя хоста ClickHouse, которое вводили при исполнении
ноутбука № 2, в Имя хоста. - Выберите имя пользователя в одноимённом поле.
- Введите пароль и нажмите Проверить подключение.

После проверки подключения в правом верхнем углу нажмите кнопку Создать.
Шаг 6: DataLens. Создание датасета
Создадим датасет — общность данных, для которой будем делать визуализацию.
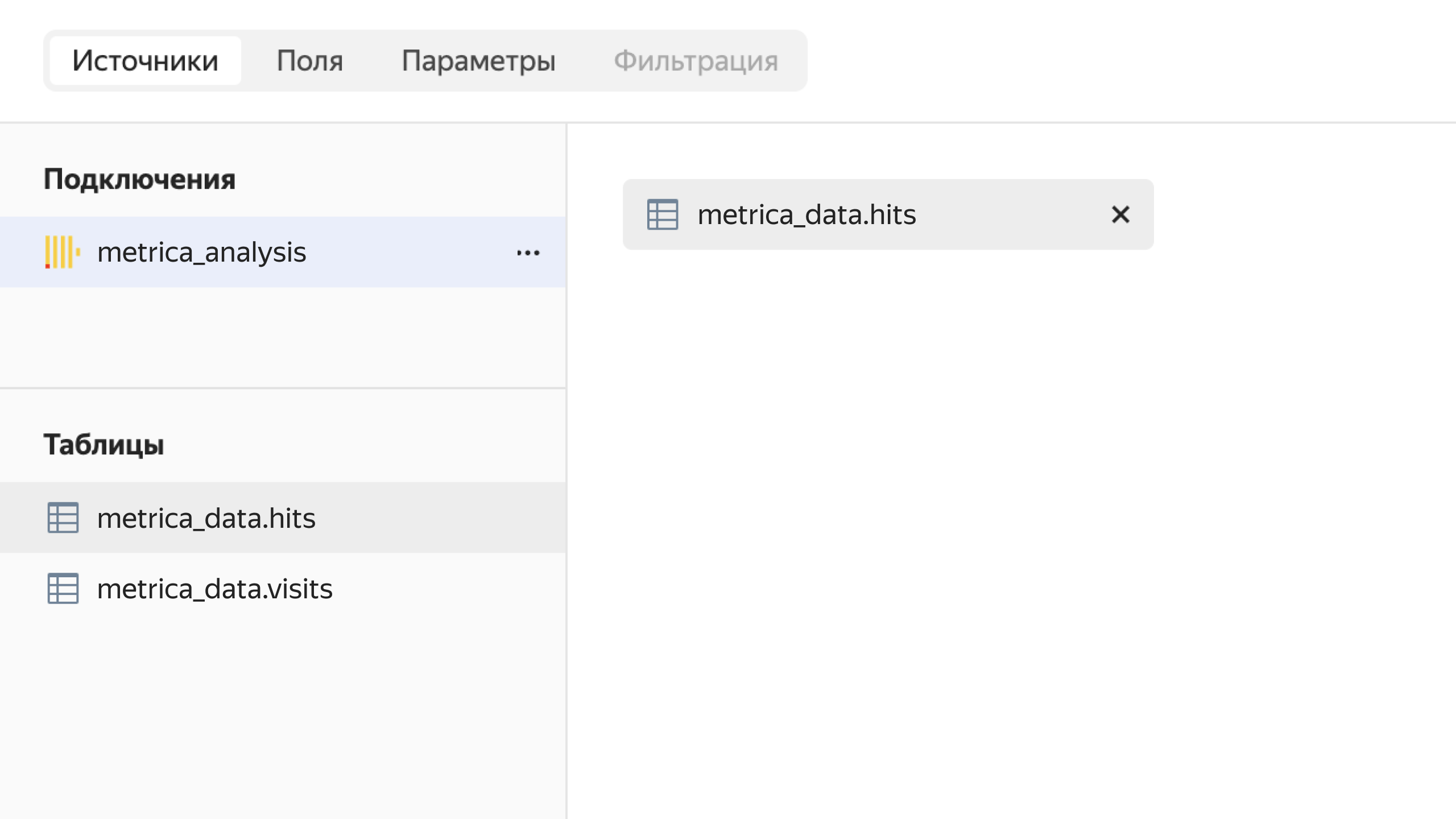
В правом верхнем углу нажмите кнопку Создать датасет. Чтобы выбрать таблицу в качестве источника, перетащите её из списка слева в область справа. Проделайте это с таблицей metrica_data.hits.

При необходимости вы можете задавать дефолтные агрегации некоторых метрик и даже делать на уровне датасета вычисляемые поля, которые будут в дальнейшем использоваться при каждом создании визуализации.
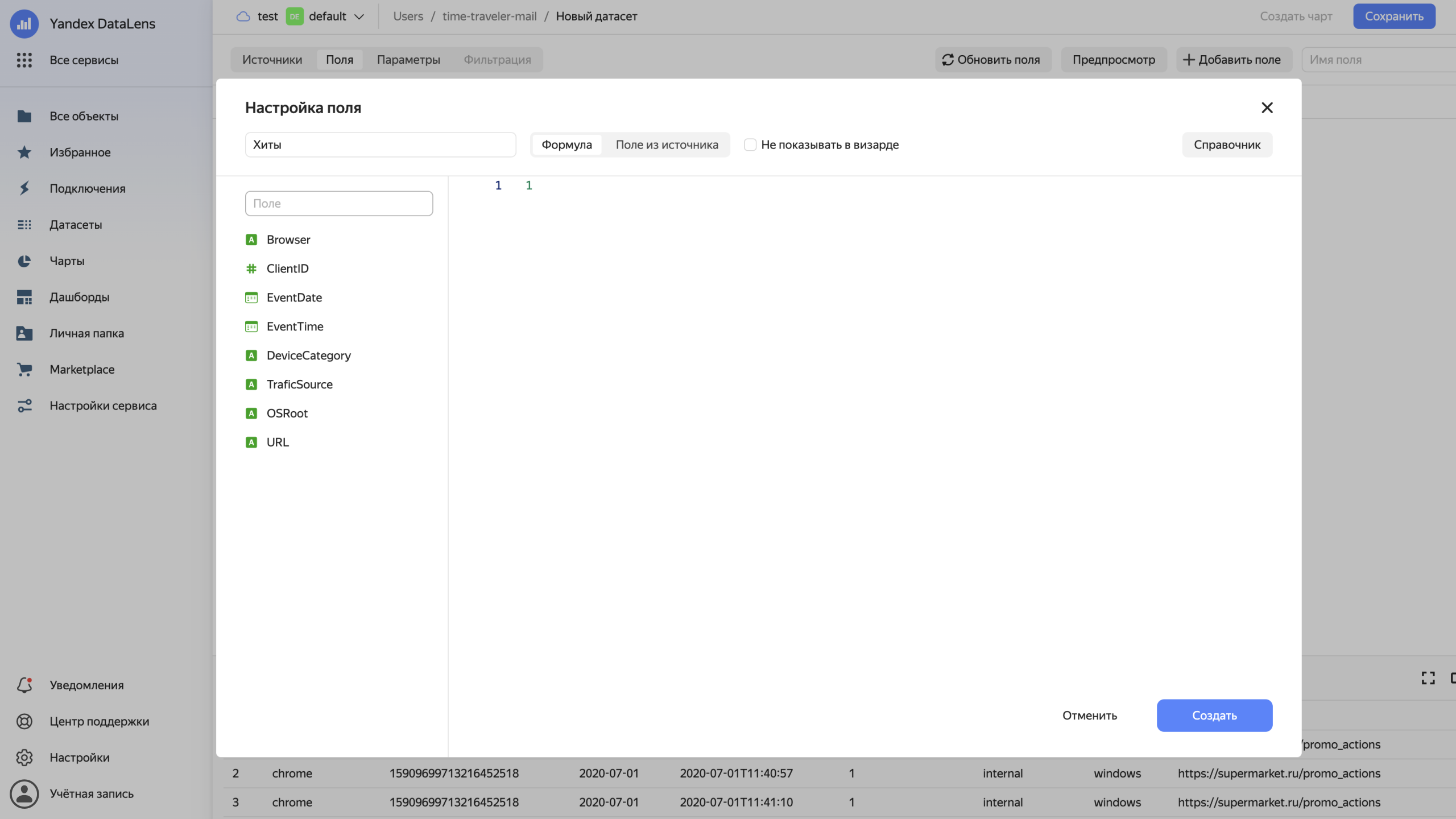
Перейдите на вкладку Поля. В правом верхнем углу нажмите кнопку Добавить поле. Для подсчёта числа хитов создайте вычисляемое поле Хиты, которое будет равно 1. Нажмите кнопку Создать.

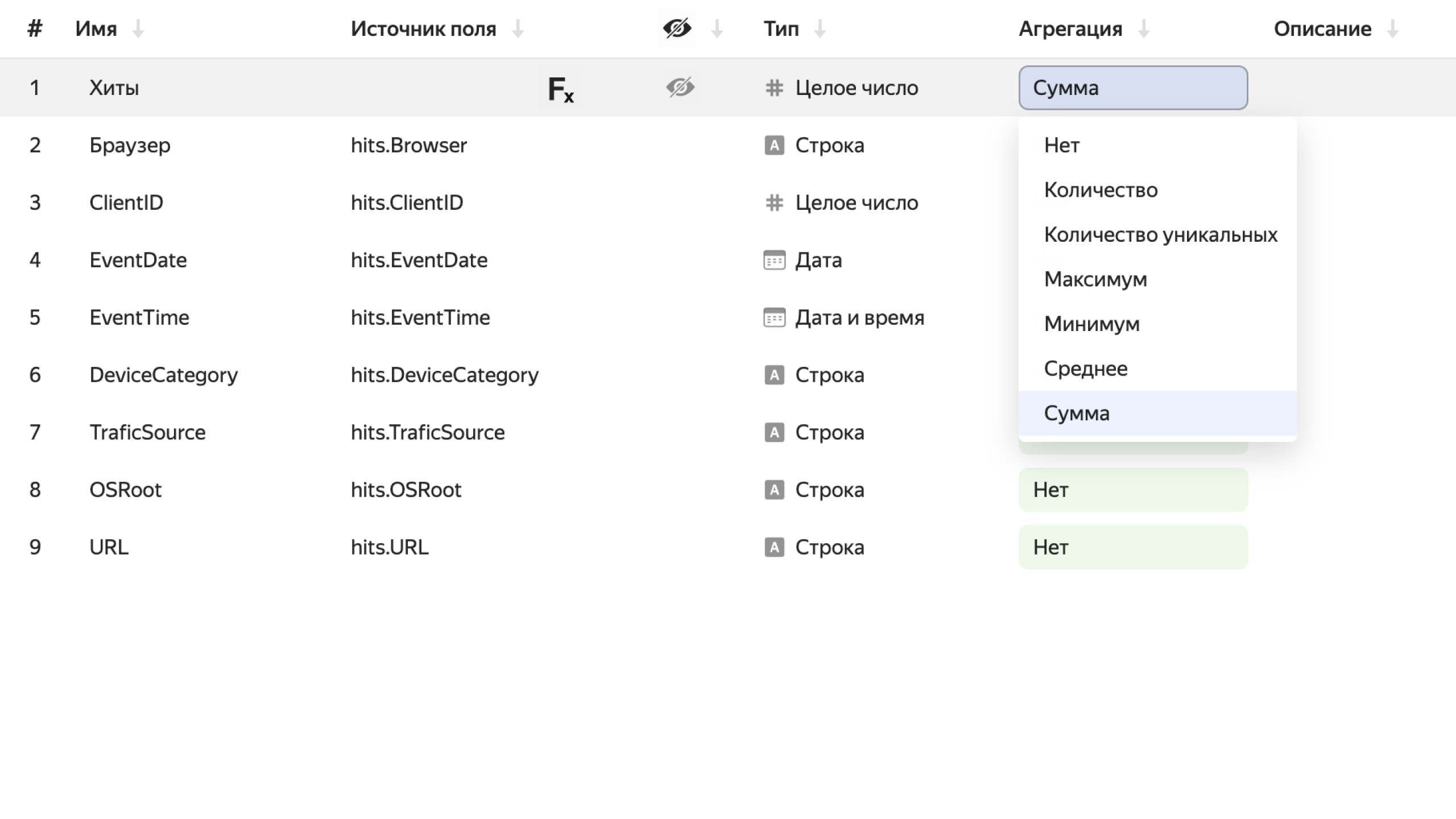
Выберите для созданного поля Хиты агрегацию (для автоматического использования выбранной агрегации на чартах). Для поля Хиты выберите значение Сумма в агрегации.

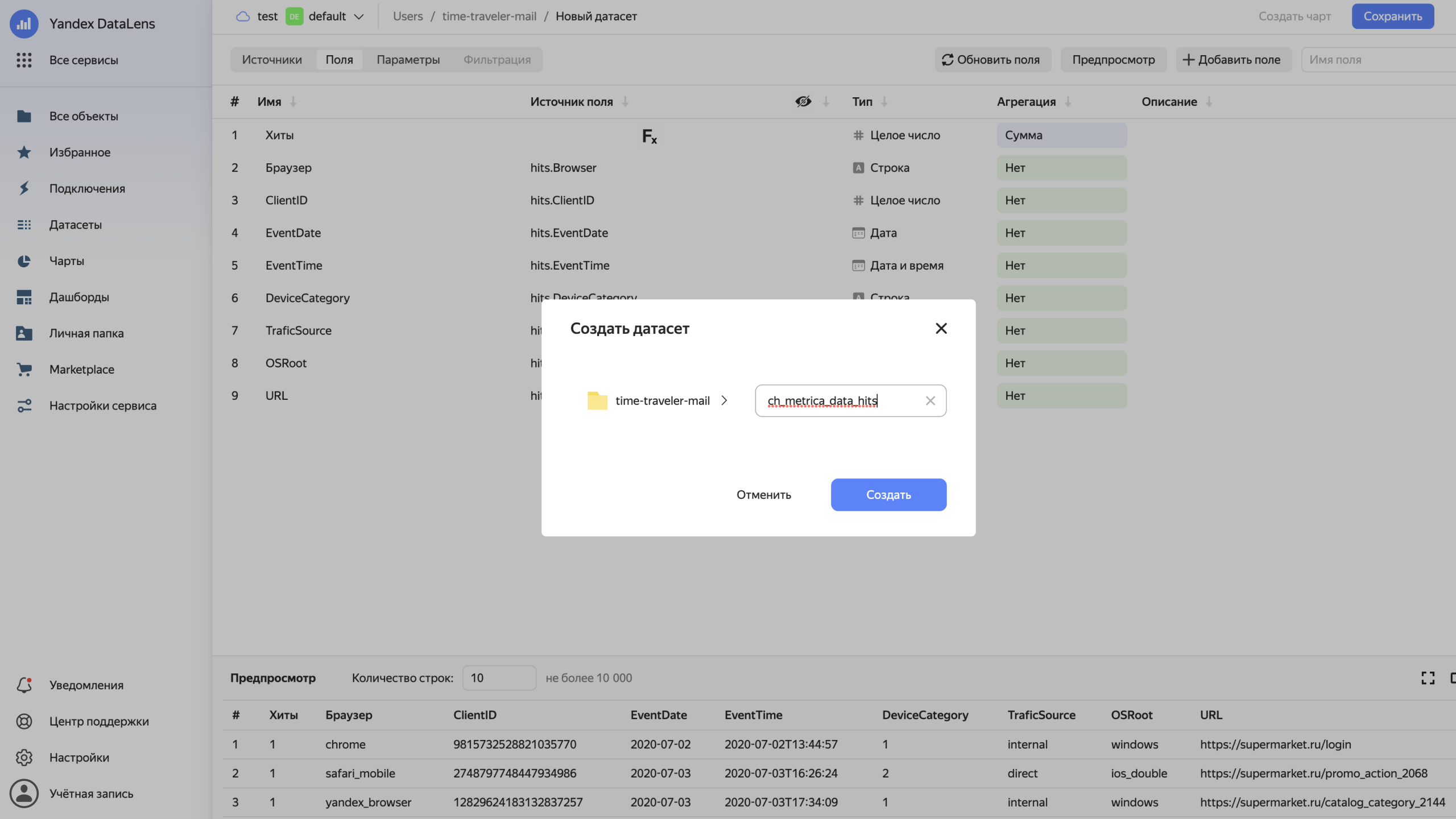
Переименуйте поле Browser в Браузер. В правом верхнем углу нажмите кнопку Сохранить. Назовите датасет ch_metrica_data_hits и нажмите кнопку Создать.

Шаг 7: DataLens. Создание чартов
Чарт — это одна небольшая визуализация. Дашборды состоят из нескольких чартов.
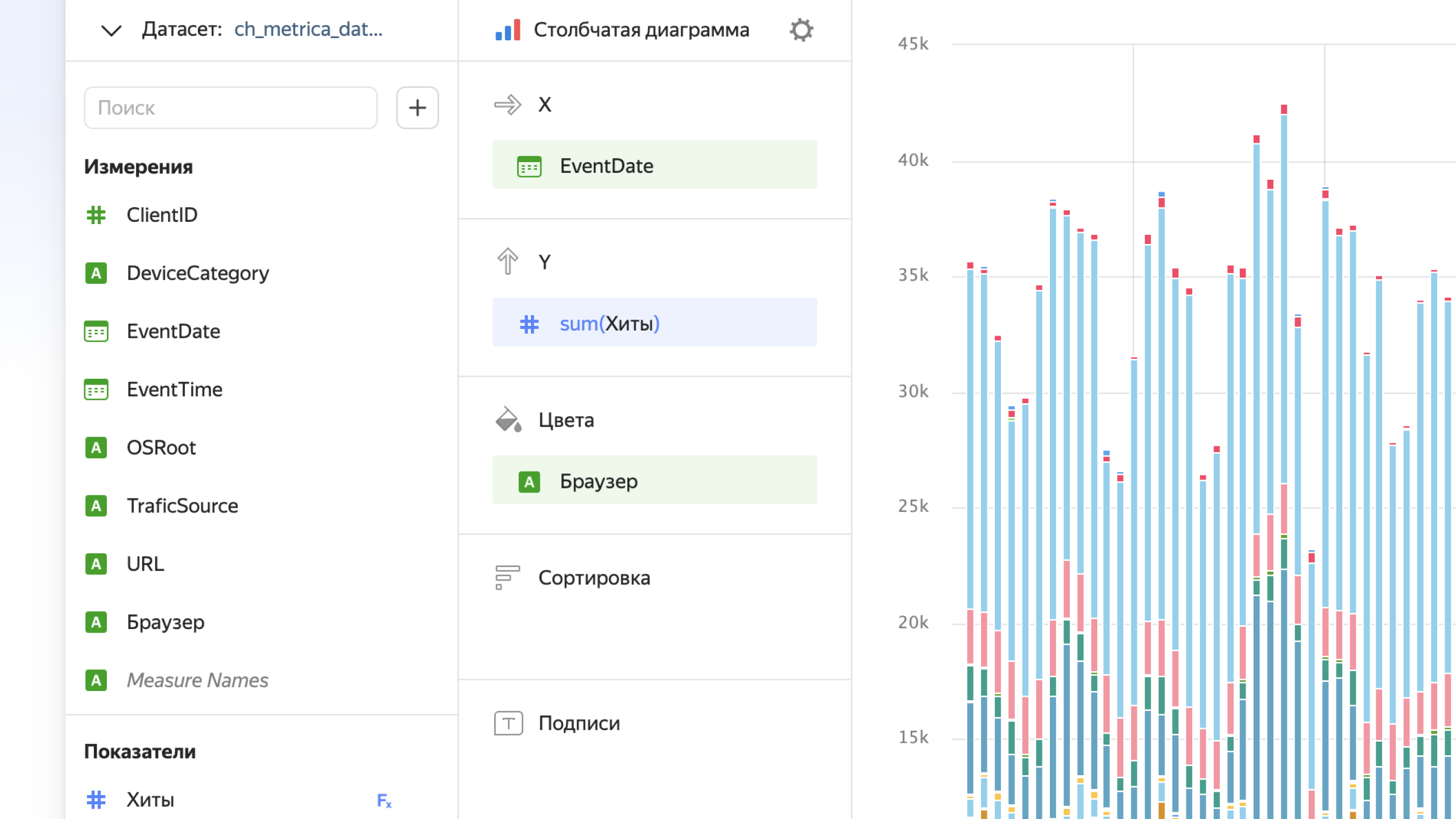
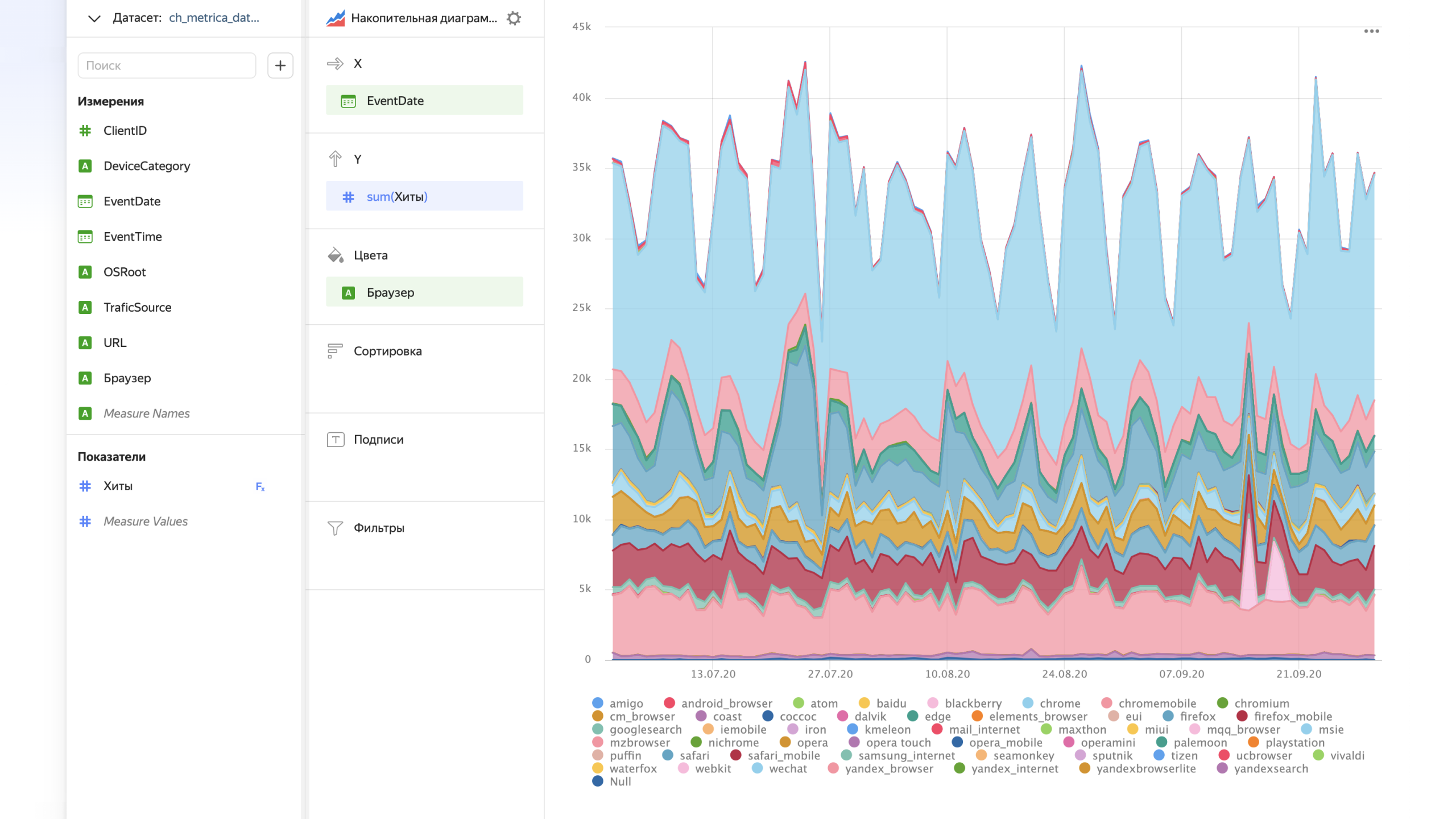
Создайте свой первый чарт. Нажмите справа вверху кнопку Создать чарт. Чтобы сделать чарт, перетащите поля в области чарта:
- Поле EventDate — в область X.
- Поле Браузер — в область Цвета.
- Поле Хиты — в область Y.

Поменяйте тип чарта на диаграмму с областями. Для этого нажмите кнопку с изображением графика. Затем выберите значение Накопительная диаграмма с областями.

Полюбуйтесь диаграммой и нажмите кнопку Сохранить. В появившемся окне укажите имя чарта ch_metrica_data_hits_area и нажмите кнопку Сохранить.
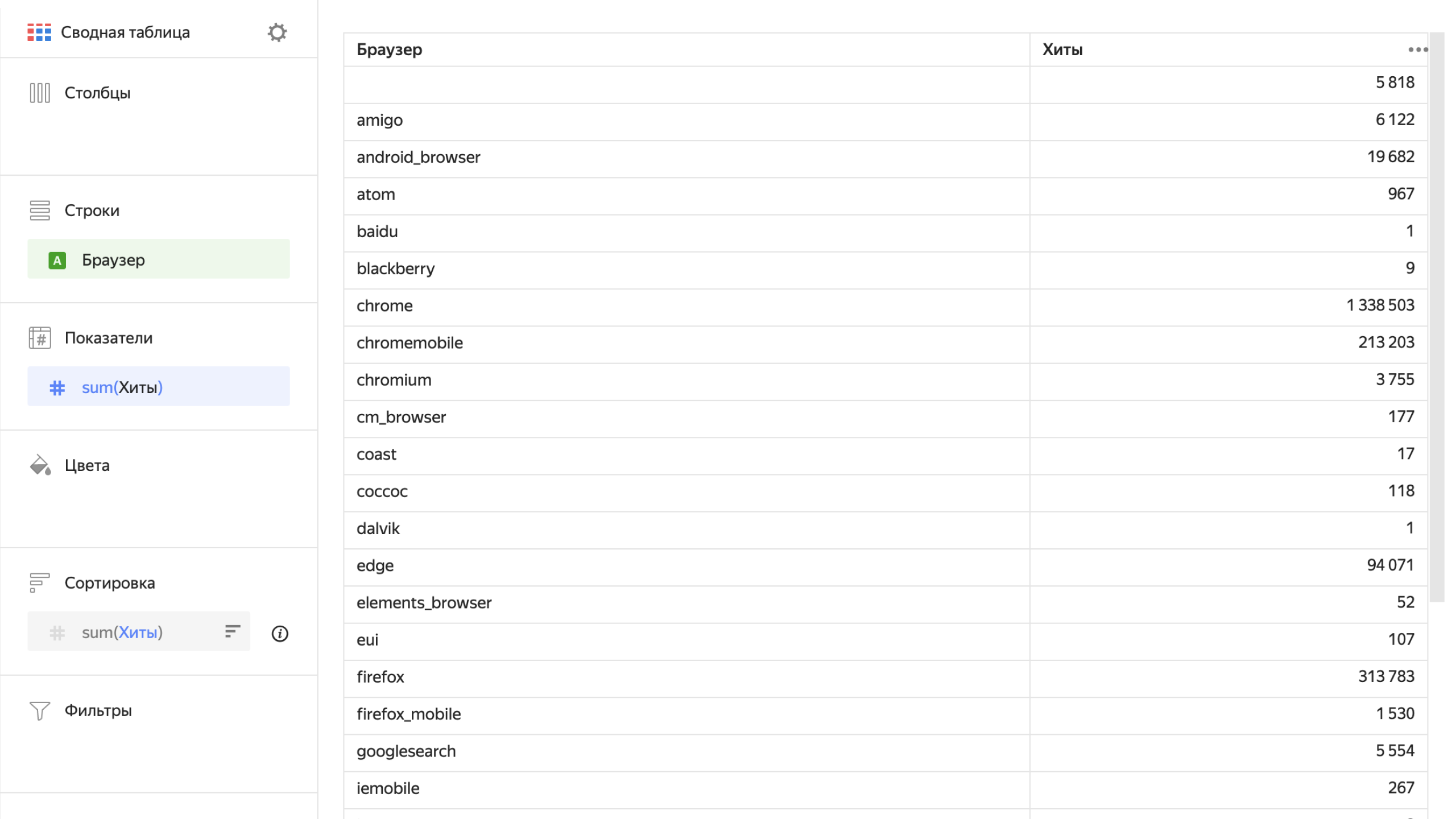
Создайте второй чарт на основе уже созданного чарта. Для этого в правом верхнем углу чарта нажмите стрелочку и выберите Сохранить как. Укажите новое имя для копии чарта — ch_metrica_data_hits_table — и нажмите Сохранить. Выберите новый тип чарта Сводная таблица. Теперь придайте чарту желаемый вид:
- Поле EventDate уберите из области X, перетащив его обратно в список полей.
- Поле Браузер перетащите в область Строки.
- Поле Хиты — в область Сортировка.
Нажмите кнопку Сохранить.

Шаг 8: создание дашборда в DataLens
Научимся собирать дашборды из чартов.
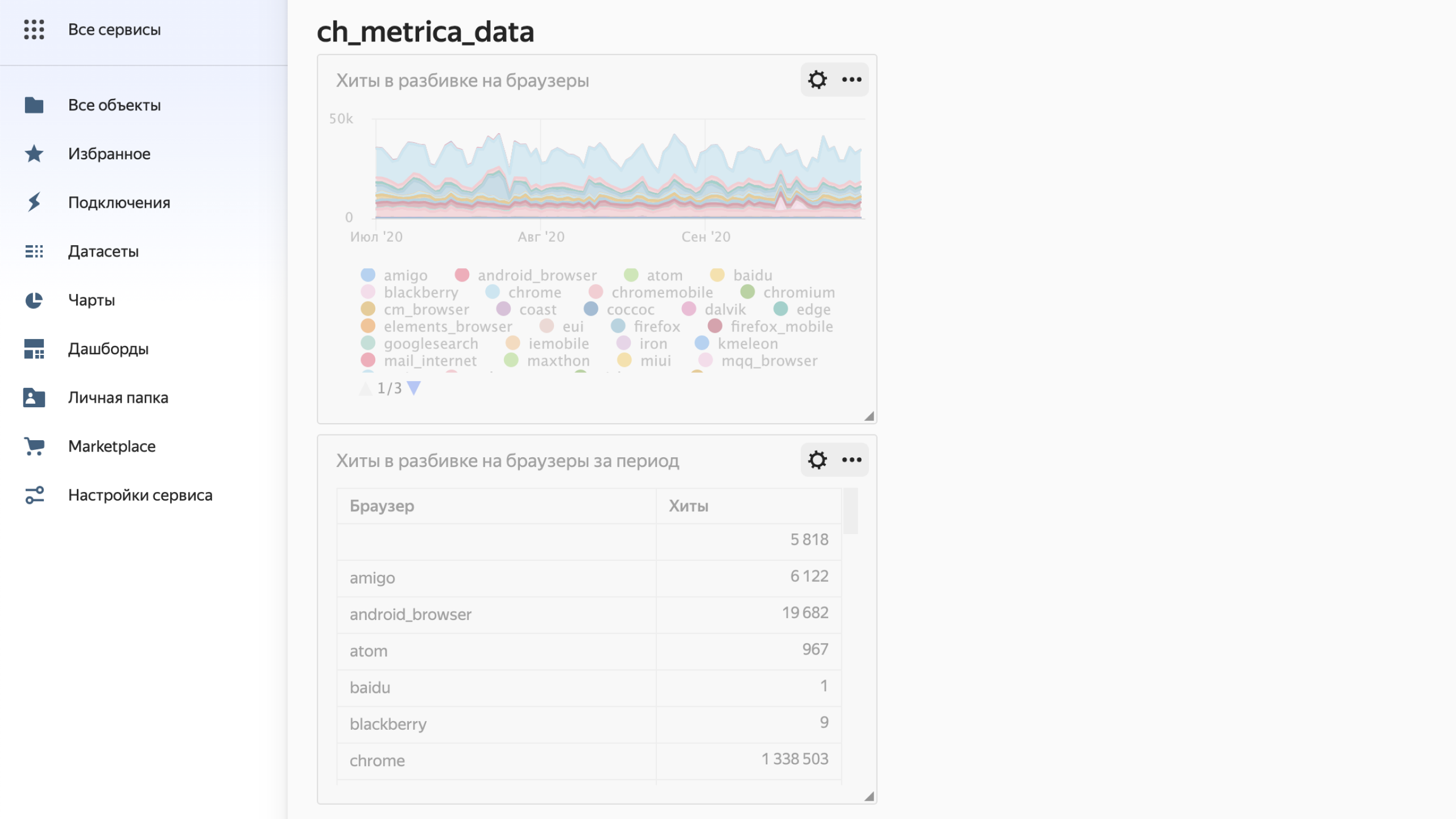
Откройте главную страницу DataLens и нажмите кнопку Создать дашборд. Укажите название дашборда ch_metrica_data, нажмите кнопку Создать.
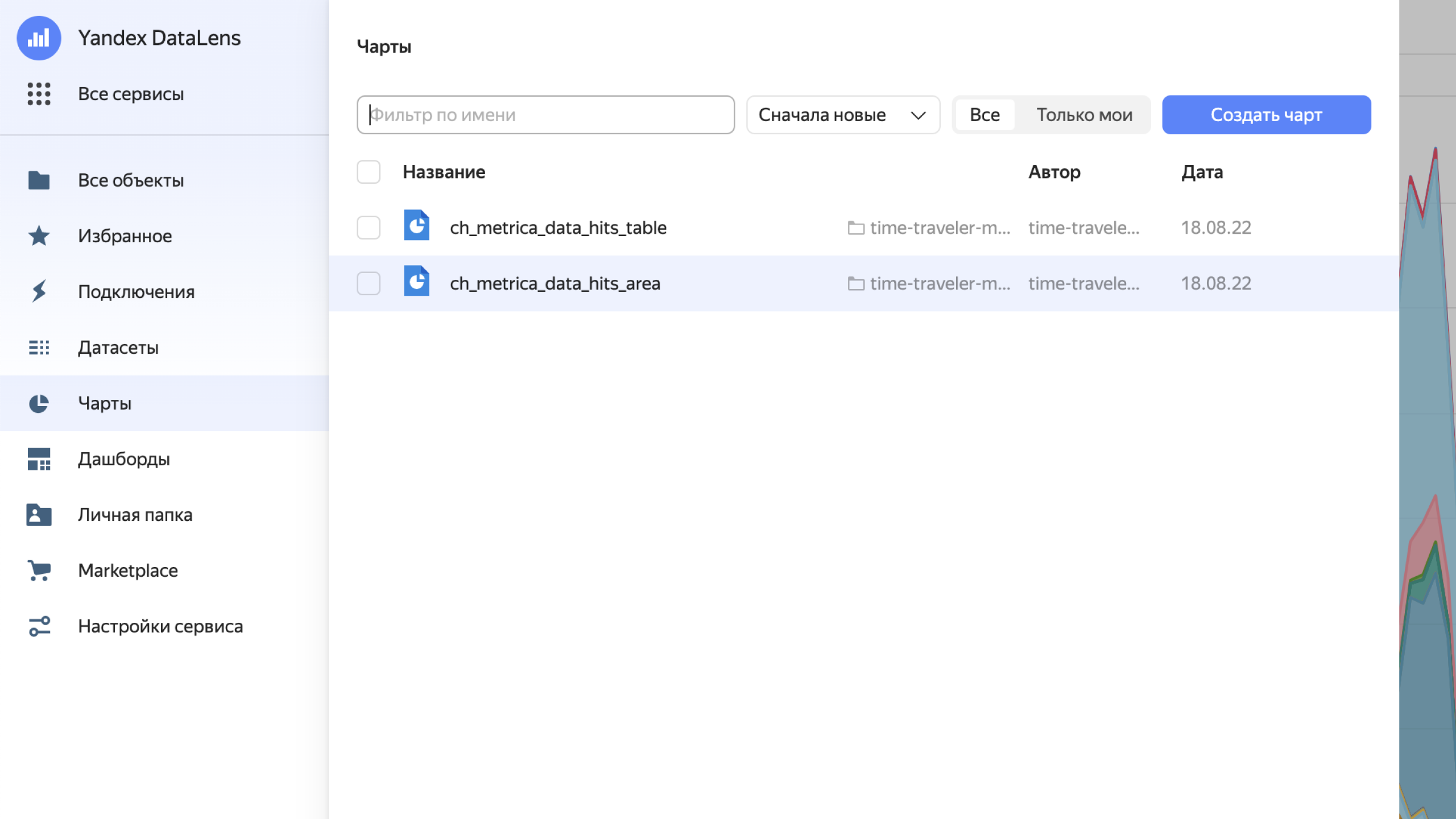
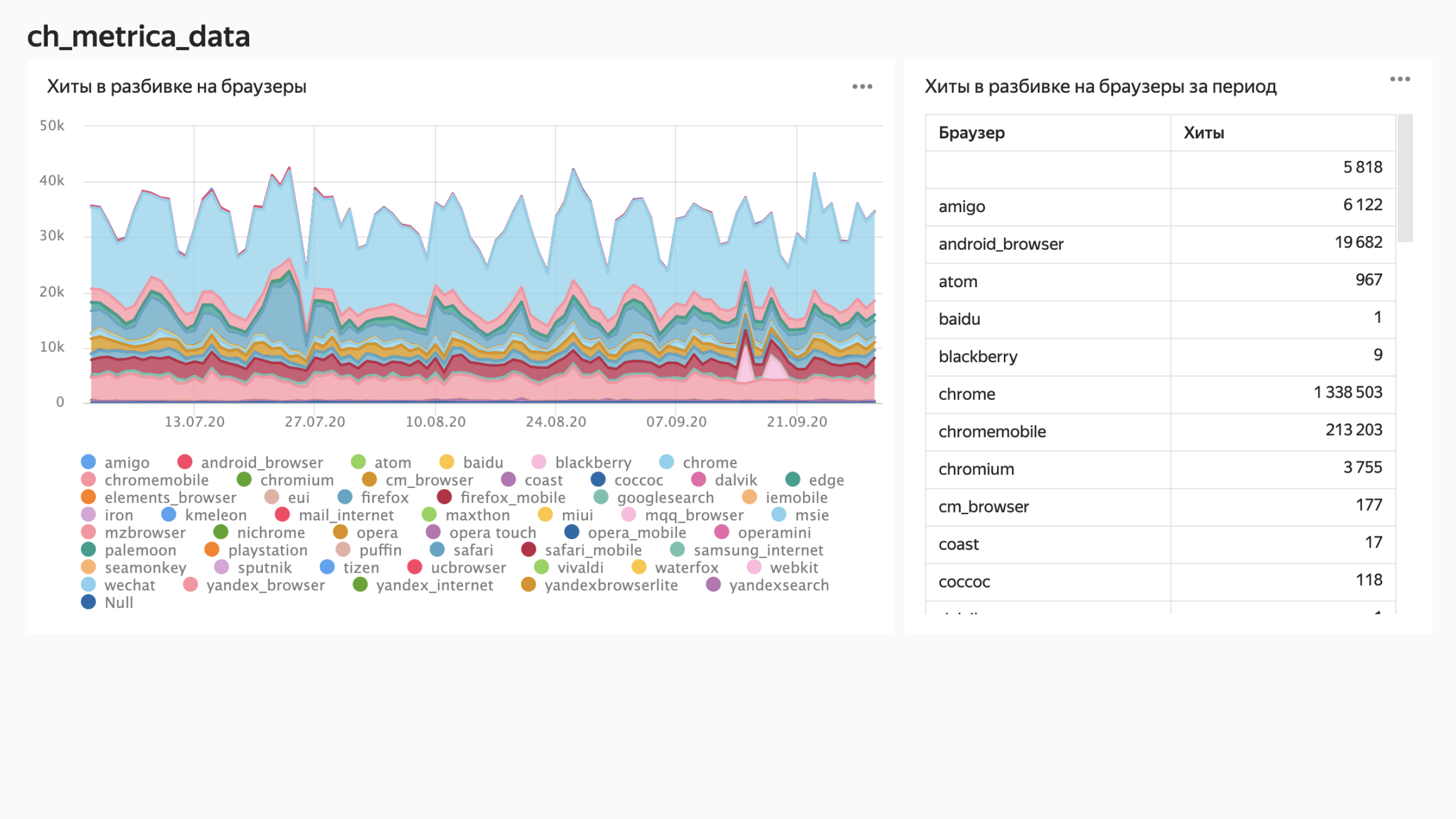
Чтобы добавить чарт на график, в правом верхнем углу нажмите кнопку Добавить. Из списка выберите элемент Чарт. В появившемся окне укажите созданный чарт для добавления. Для этого выберите выпадающий список Чарт. Среди чартов в домашней директории выберите созданный нами чарт ch_metrica_data_hits_area.

Укажите понятное название чарта (Хиты в разбивке на браузеры) и нажмите кнопку Добавить. По аналогии добавьте чарт ch_metrica_data_hits_table с именем Хиты в разбивке на браузеры за период.

Чтобы дашборд смотрелся красиво, переместите чарты и измените их размеры:
- Чарт с таблицей перетащите справа от чарта с диаграммой.
- Измените вертикальные размеры чартов, потянув каждый из них за правый нижний угол.

Нажмите кнопку Сохранить.
Шаг 9: настройка дашборда в DataLens
Чтобы фильтровать дашборды, к ним можно добавить селекторы, которые выглядят как список фильтров.
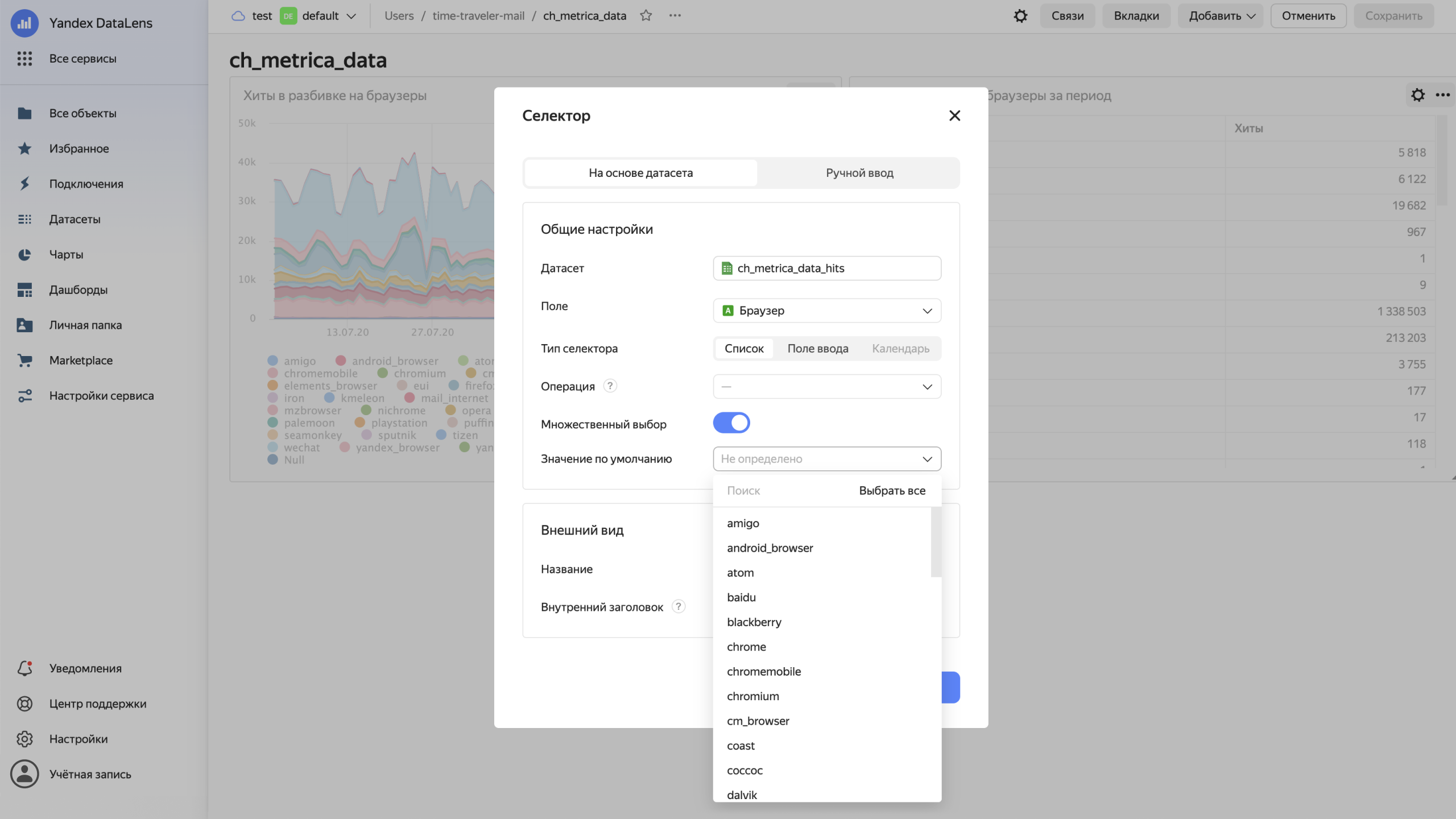
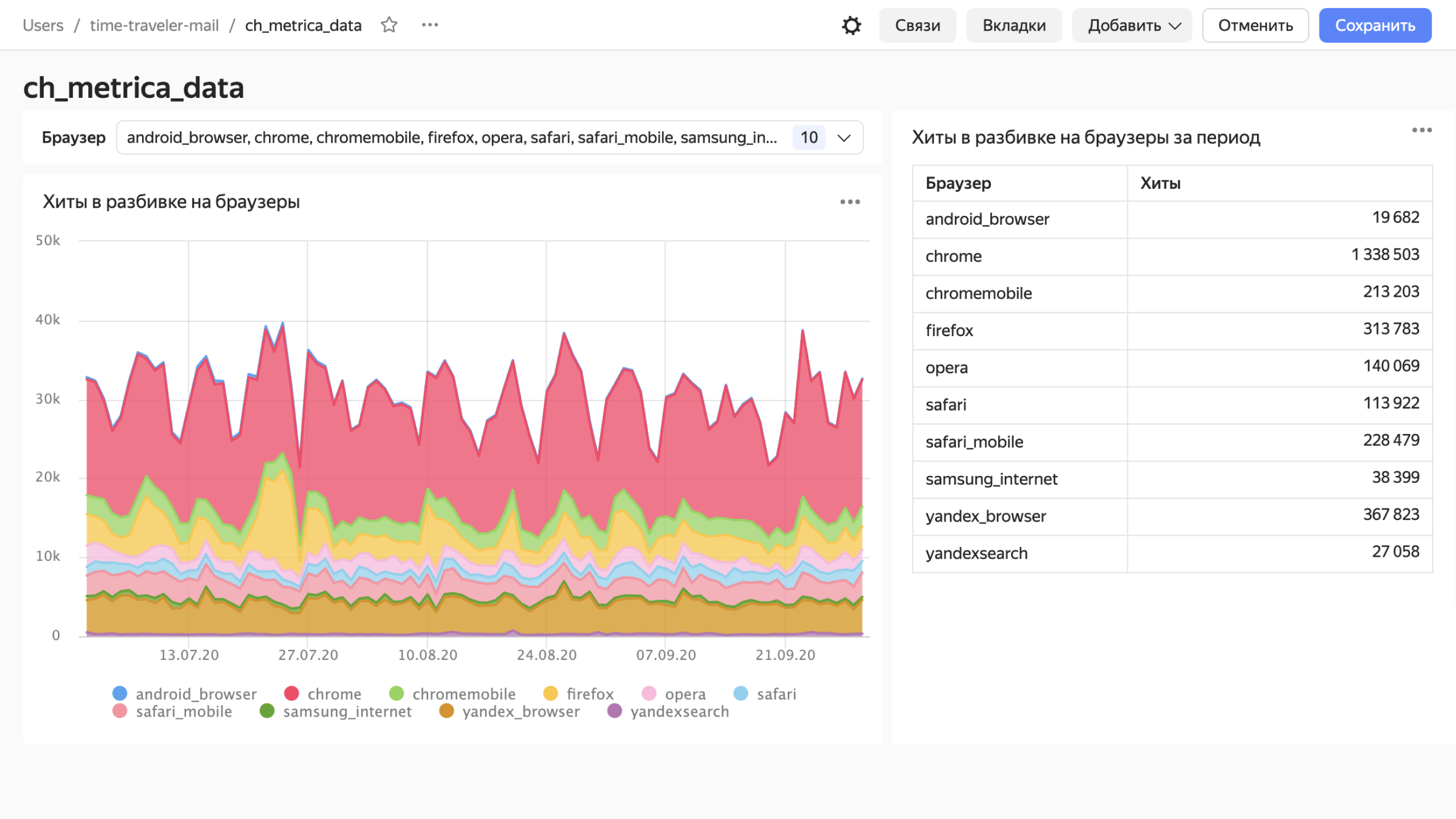
Например, чтобы отфильтровать только нужные вам браузеры, в правом верхнем углу нажмите кнопку Добавить и выберите Селектор. Селектор можно привязать к полю из какого-либо датасета. Выберите из списка Датасет созданный вами датасет ch_metrica_data_hits. Из списка Поле выберите Браузер. В поле Название укажите имя селектора и отметьте опцию Показывать. Включите настройку Множественный выбор. В поле Значение по умолчанию выберите крупные браузеры, которые нам интересны (android_browser, chrome, chromemobile, firefox, opera, safari, safari_mobile, samsung_internet, yandex_browser, yandexsearch).

Нажмите кнопку Добавить. Перетащите фильтр наверх дашборда и растяните по горизонтали.
В правом верхнем углу нажмите кнопку Сохранить.

Шаг 10: Yandex DataSphere. Подсчёт воронок
Внутри Yandex DataSphere среди тех ноутбуков, которые вы клонировали, есть ноутбук с названием 3.funnels.ipynb. Он выполняет все действия, которые связаны с анализом воронок. Для того чтобы провести этот анализ, а результат импортировать в ClickHouse для дальнейшей визуализации, нужно выполнить все ячейки этого ноутбука.
Сначала впишите хост и пользователя и выполните ячейки. В результате в ClickHouse будет создана таблица metrica_data.funnels_by_bro, в которой будут посчитаны воронки по браузерам.

Шаг 11: воронки по браузерам. Создание датасета
Вы можете на основе таблицы metrica_data.funnels_by_bro сделать новый чарт, в котором будут воронки, и добавить их на дашборд. Для этого повторите все шаги по созданию и размещению чартов DataLens.
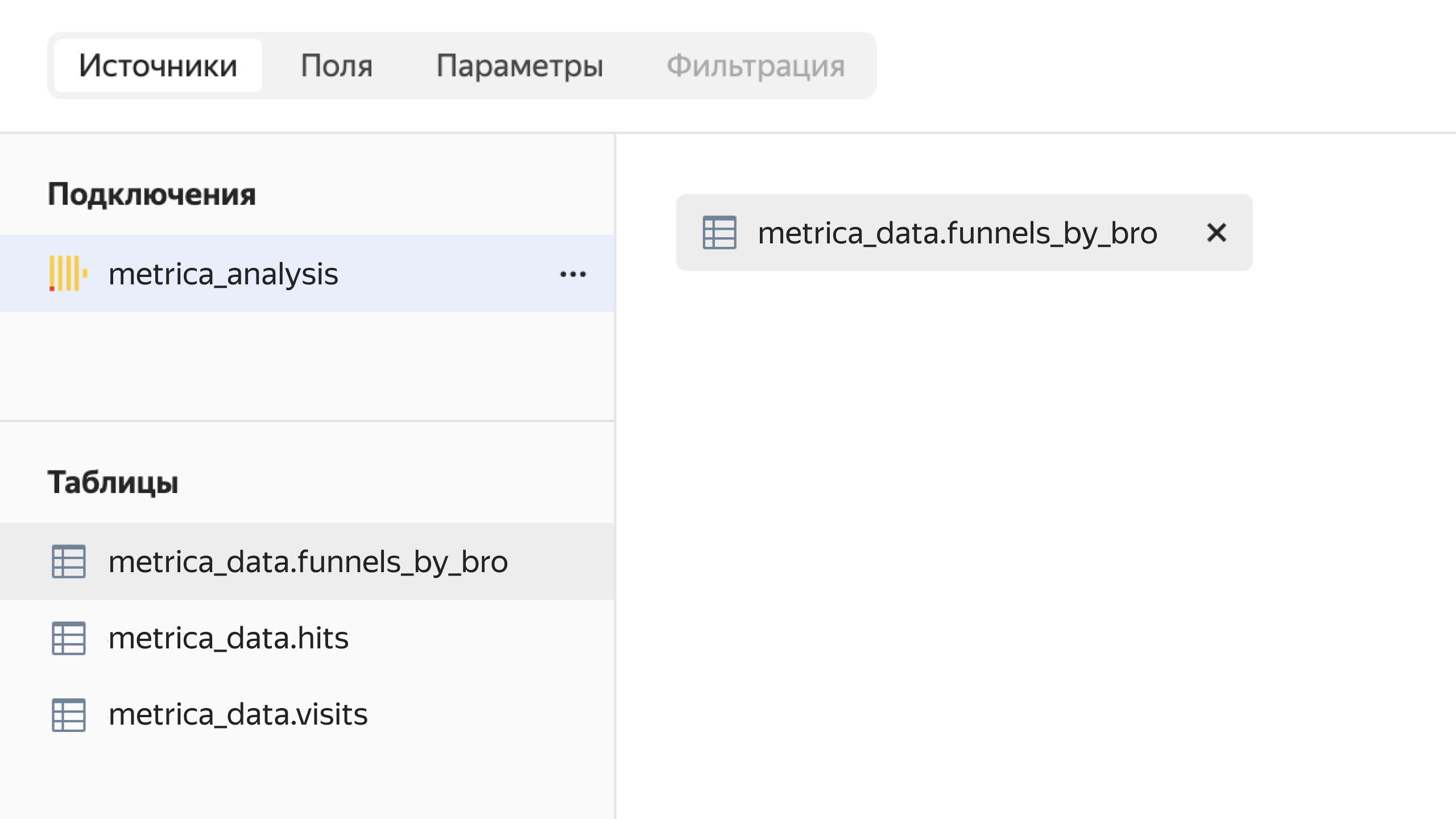
Откройте главную страницу DataLens и нажмите кнопку Создать датасет. Создайте новый датасет на основе новой таблицы и существующего подключения к ClickHouse. Перейдите в область Подключения и нажмите кнопку Добавить. Из списка подключений выберите metrica_analysis.
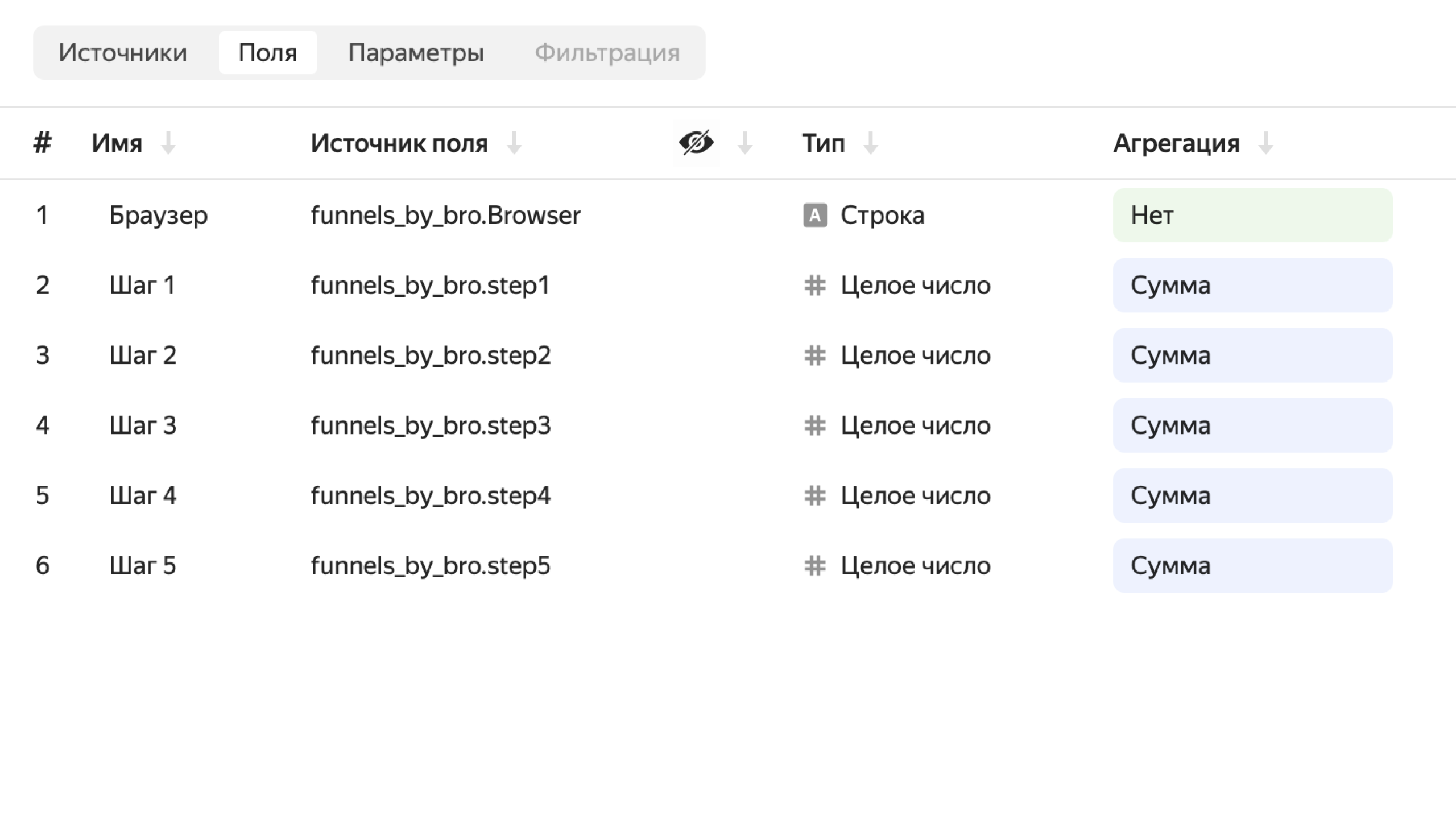
Перетащите новую таблицу metrica_data.funnels_by_bro в рабочую зону, чтобы подключиться к таблице. На вкладке Поля дайте полям русские названия, для полей Шаг 1–5 укажите значение агрегации Сумма, нажмите кнопку Сохранить.


Назовите датасет ch_metrica_data_funnels_by_bro и нажмите кнопку Создать.
Шаг 12: воронки по браузерам. Создание чарта
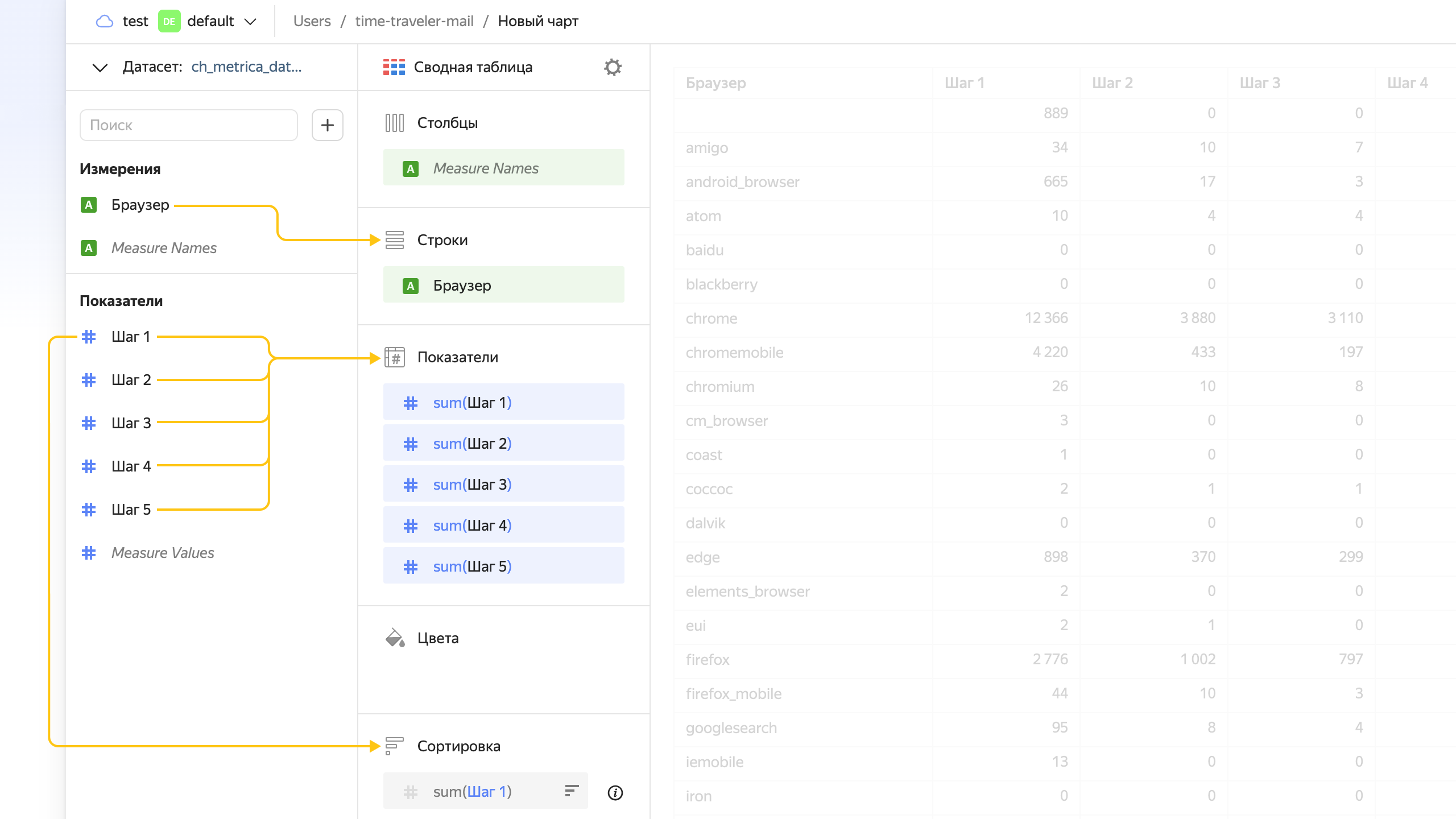
Создайте на основе датасета чарт с типом Сводная таблица. Чтобы сделать чарт, перетащите поля в области:
- Поле Браузер — в область Строки.
- Шаг X — в область Показатели.
- Шаг 1 — в поле Сортировка.

Введите название чарта ch_metrica_data_funnels_by_bro_table, нажмите кнопку Сохранить.
Добавьте новый чарт на уже созданный дашборд. Для этого перейдите на вкладку с дашбордом. В правом верхнем углу нажмите кнопку Редактировать. Аналогично прошлым чартам добавьте чарт ch_metrica_data_funnels_by_bro_table, введите название «Воронки по браузерам» и нажмите кнопку Добавить.
Селектор создан на основе первых двух чартов и ссылается на первый датасет. Он никак не влияет на третий чарт. Для того чтобы это влияние возникло, нужно настроить связи между двумя датасетами прямо внутри дашборда.
Шаг 13: DataLens. Воронки по браузерам. Настройка дашборда
Свяжите два поля: браузер внутри первого датасета и браузер внутри второго.
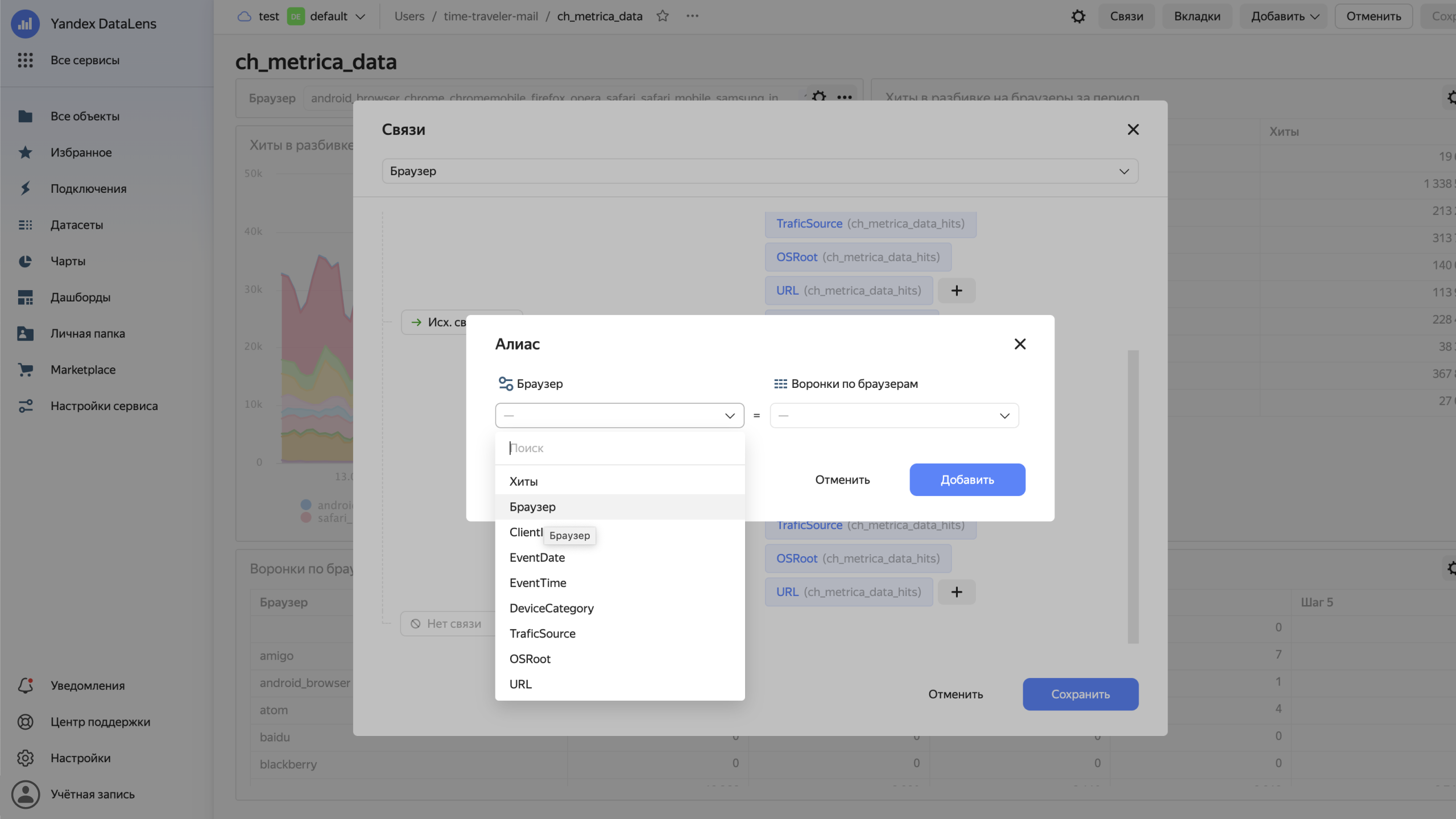
Связи настраиваются так: нажмите кнопку Редактировать, затем кнопку Связи.
В появившемся окне из списка выберите селектор Браузер. На появившейся странице с другими элементами дашборда прокрутите вниз до чарта Воронки по браузерам и нажмите на список со связью. Выберите тип связи Исх. Связь. Из каждого списка выберите поля для связи Браузер.
Нажмите кнопку Добавить, затем — кнопку Сохранить.

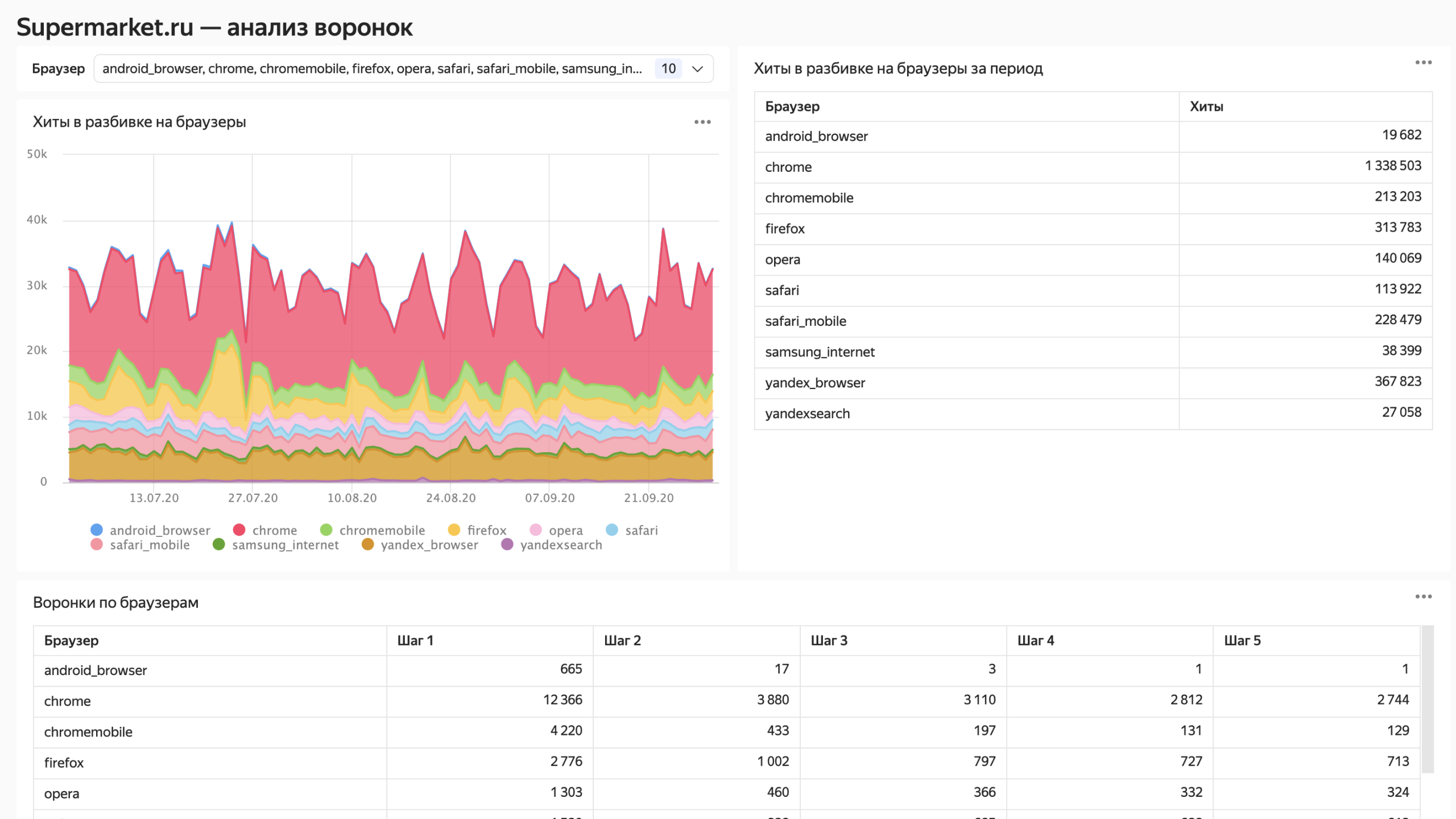
В правом верхнем углу дашборда нажмите кнопку Сохранить. В левом верхнем углу нажмите значок с тремя точками. Из списка выберите Переименовать. Введите название «Supermarket.ru — анализ воронок». Нажмите кнопку Готово.
После этого вы увидите, что переключение селектора влияет на все три чарта. То есть вы можете на одном дашборде отображать данные нескольких разных датасетов.

Вы можете кастомизировать дашборд, как хотите, добавить дополнительные визуализации, текстовые комментарии, как он был построен, поменять его название.
Дашборд готов! Вы можете настроить права доступа для использования вашего дашборда.
Задача со звёздочкой
Ниже мы привели информацию для тех, кто чувствует в себе силы построить дашборд на собственных данных.
Для этого вернитесь к шагу 2 и загрузите свои данные в ClickHouse или выгрузите их из Яндекс Метрики через Logs API. Алгоритм, как это сделать, ниже:
Для тех, кто строит дашборд на своих данных: загрузка данных в ClickHouse
Для этого получите свой OAuth-токен по инструкции
В блоке Доступы выберите доступ для чтения в Яндекс Метрике. Нажмите кнопку Создать приложение. На экране появится описание вашего приложения.
Скопируйте ID приложения. Перейдите по ссылке https://oauth.yandex.ru/authorize?response_type=token&client_id=<идентификатор приложения>.
Нажмите кнопку Войти как…. На открывшейся странице скопируйте токен — это и есть нужный токен доступа.
Yandex DataSphere. Выгрузка данных из Яндекс Метрики через Logs API
В корне рабочей директории создайте текстовый файл. Назовите его yatoken.txt, а в его содержимое вставьте полученный токен доступа. Сохраните файл и закройте его.
Зайдите в папку yandex_metrika_cloud_case.
Откройте ноутбук 1a. get_data_via_logs_api.ipynb.
Потренировавшись с дашбордами по воронкам, вы сможете сами попробовать построить визуализации для других данных продуктовой аналитики для собственных пользовательских сценариев.
- Рецепт наглядной аналитики
- Шаг 1: создание кластера в ClickHouse
- Шаг 2: разворачивание проекта в Yandex DataSphere и клонирование репозитория
- Шаг 3: выгрузка данных тестового счётчика
- Шаг 4: ClickHouse. Получение адреса кластера
- Шаг 5: подключение к ClickHouse
- Шаг 6: создание датасета
- Шаг 7: создание чартов
- Шаг 8: создание дашборда в DataLens
- Шаг 9: настройка дашборда в DataLens
- Шаг 10: подсчёт воронок
- Шаг 11: воронки по браузерам. Создание датасета
- Шаг 12: воронки по браузерам. Создание чарта
- Шаг 13: DataLens. Воронки по браузерам. Настройка дашборда
- Задача со звёздочкой
