Getting started with Yandex SmartCaptcha
To get started:
Getting started
- Navigate to the management console
- On the Yandex Cloud Billing
ACTIVEorTRIAL_ACTIVE. If you do not have a billing account, create one.
Create a CAPTCHA
Note
To enhance your security, we use HTTP request data to improve our machine learning (ML) models. You can disable the use of this information in the management console
-
In the management console
-
Go to SmartCaptcha.
-
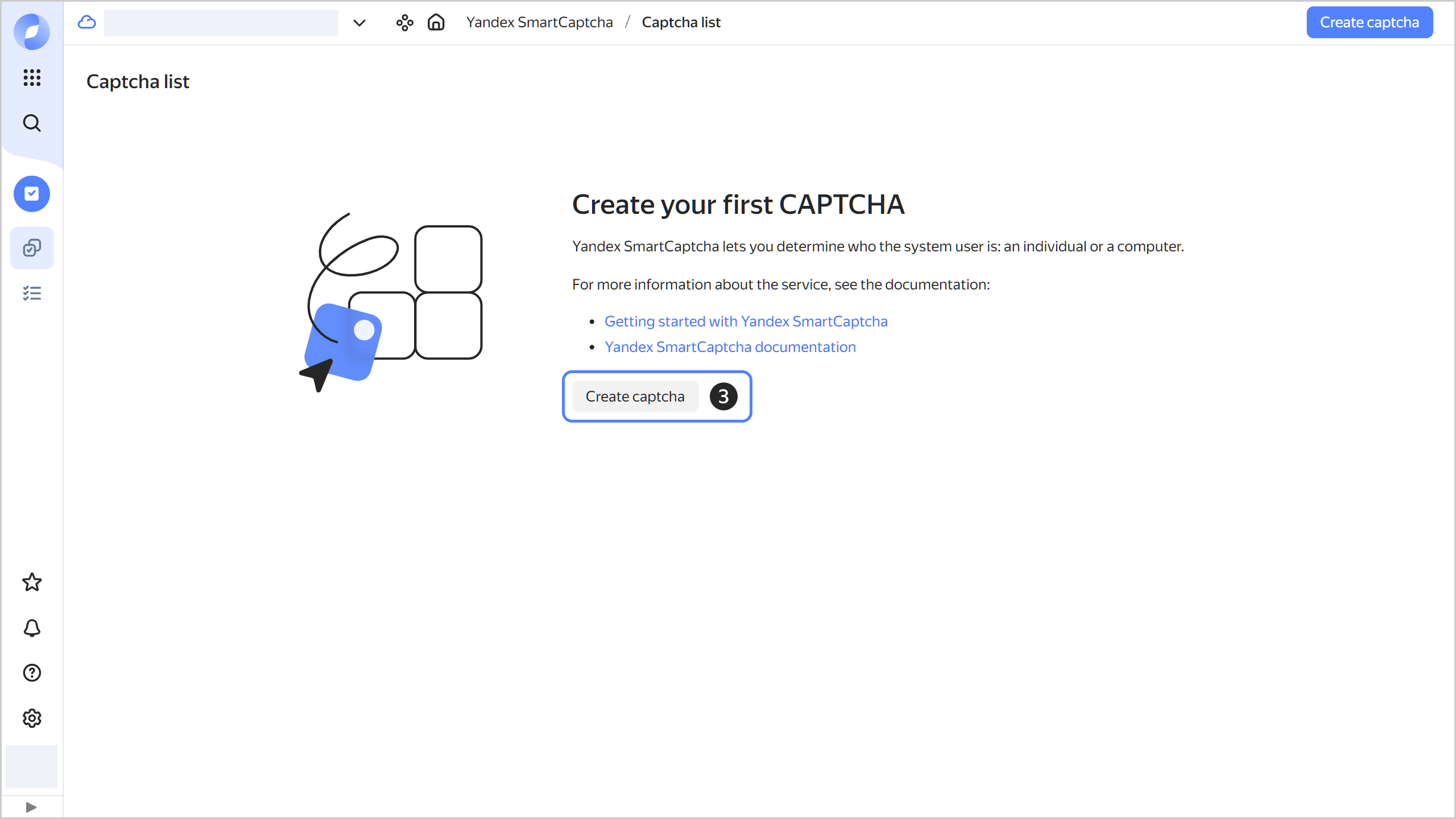
Click Create captcha.

-
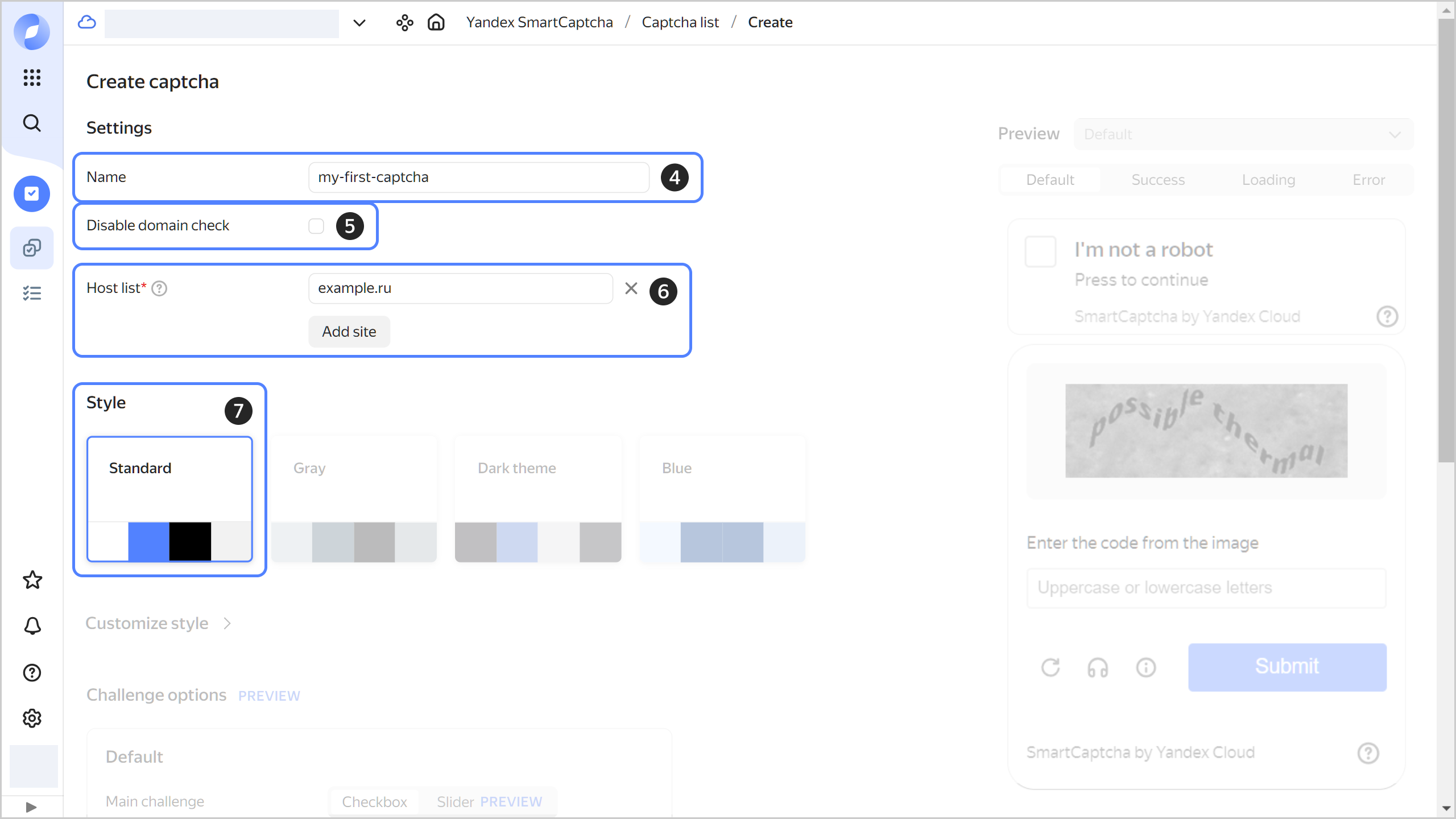
Enter a CAPTCHA name. Follow these naming requirements:
- It must be 2 to 63 characters long.
- It may contain lowercase Latin letters, numbers, and hyphens.
- The first character must be a letter, the last one cannot be a hyphen.
-
Optionally, disable domain name validation.
-
Specify a list of sites where the CAPTCHA will be placed.
-
Leave the Style as is.

-
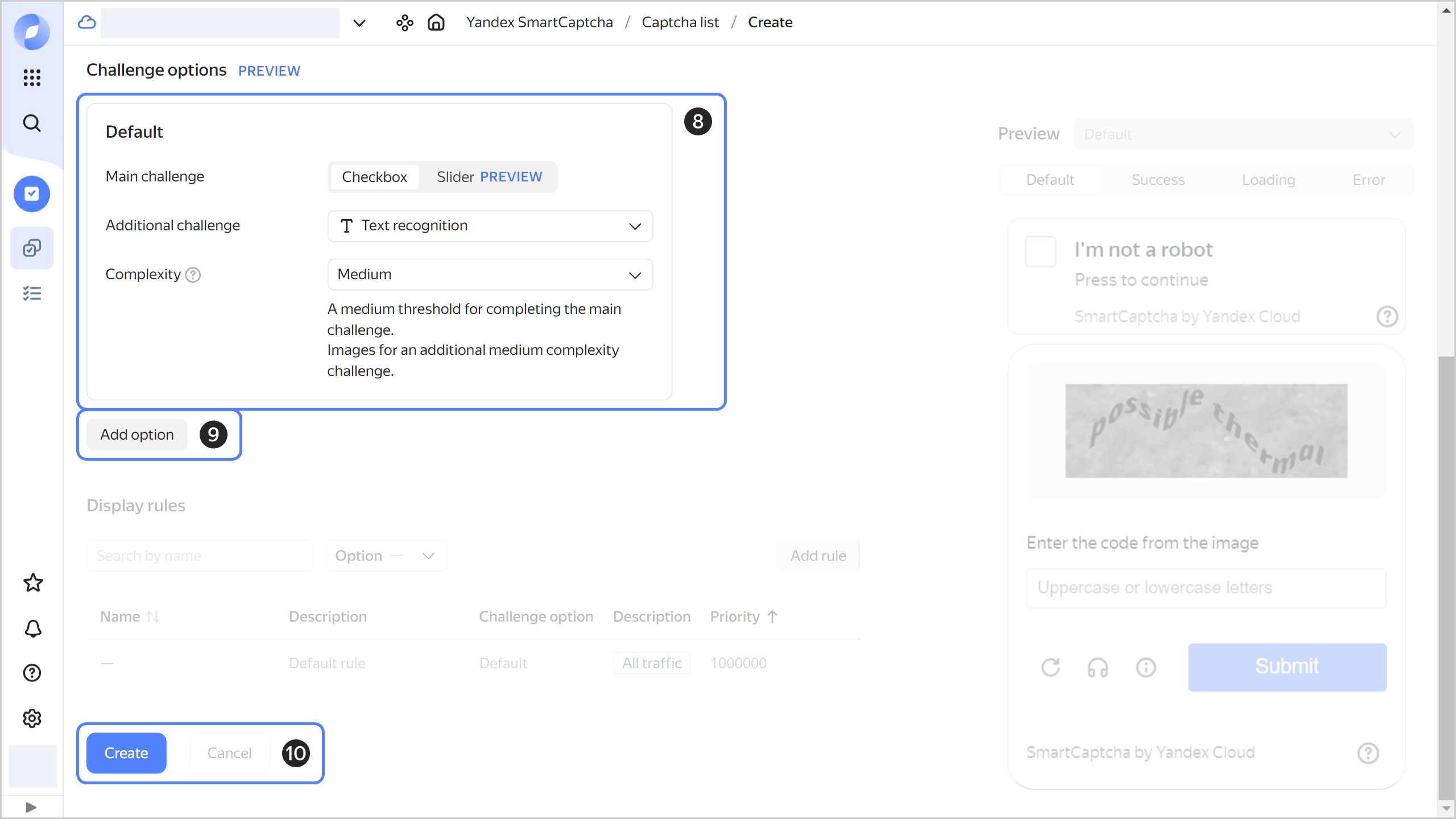
Set up a default CAPTCHA:
- Select the main challenge type.
- Select the additional challenge type.
- Select the
Mediumlevel.
-
You can add challenge options and configure incoming traffic rules to display different CAPTCHAs to different users. In this example, you will configure a single default CAPTCHA for all users.
-
Optionally, enable or disable the use of HTTP request info to improve your machine learning models under Fine-tuning ML models.
-
Click Create.

Retrieve the CAPTCHA keys
- In the management console
- Go to SmartCaptcha.
- Click the name of the CAPTCHA or create a new one.
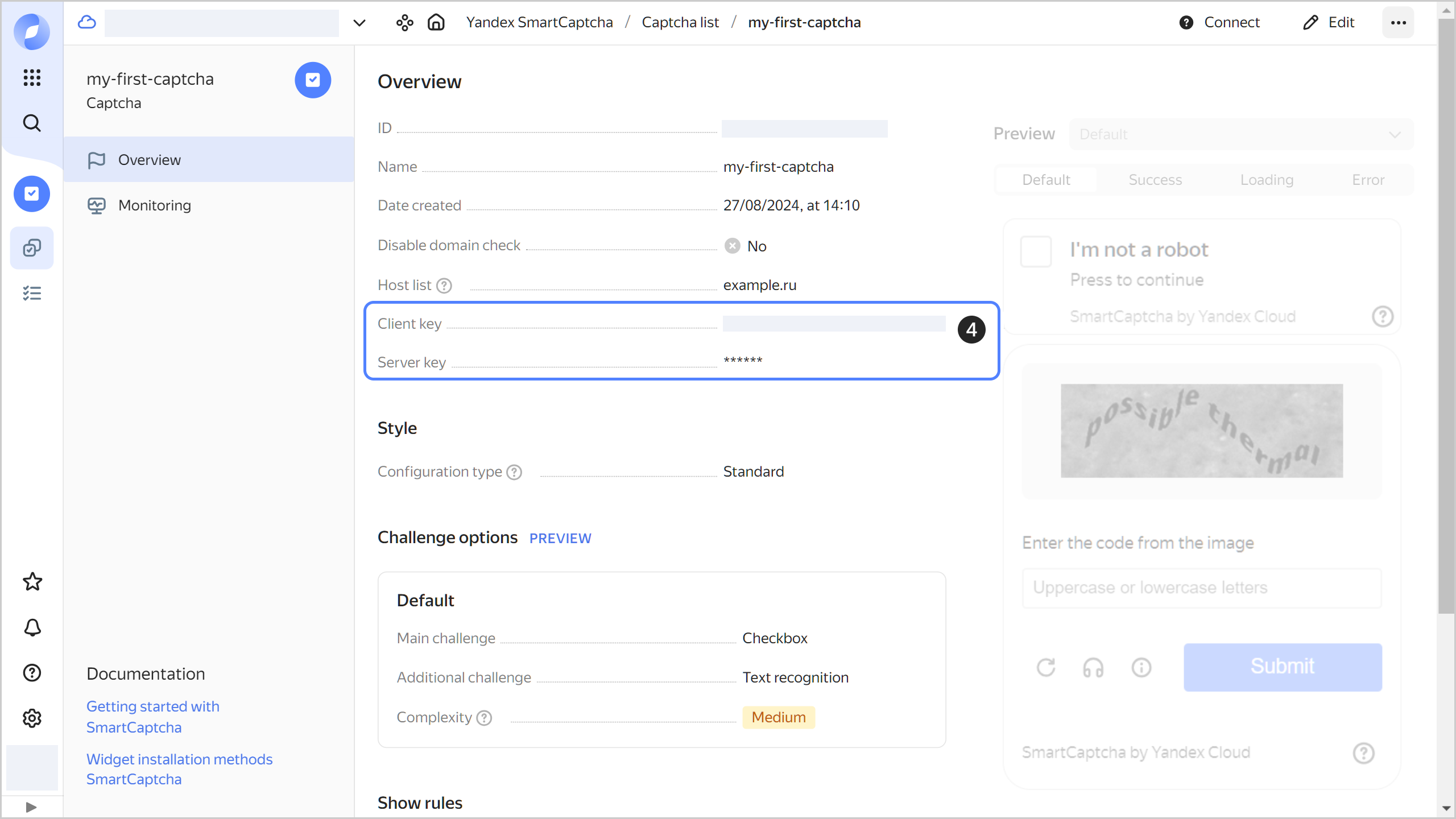
- In the Overview tab, copy the Client key and Server key field values.

With the client key, you can add a SmartCaptcha widget to your page. You will need the server key to check the user response.
Add the widget to the page
Add the widget automatically:
-
Add the JS script to the user page. To do this, place the following code anywhere on the page, e.g., inside the
<head>tag:<script src="https://smartcaptcha.cloud.yandex.ru/captcha.js" defer></script>The
captcha.jsscript will automatically find alldivelements with thesmart-captchaclass and install the widget in them. -
Add an empty container (a
divelement) to the page so that thecaptcha.jsscript loads the widget to it:<div id="captcha-container" class="smart-captcha" data-sitekey="<client_key>" ></div>Note
During the upload, the widget changes the height of its host container to
100px. This might result in an undesirable layout shift on the page due to the height change. To avoid this shift, set the100pxcontainer height before the widget is loaded.<div ... style="height: 100px"></div>
The I’m not a robot button will appear on the page. The service will check the user request after the user clicks the button. If the request seems suspicious, the service will ask the user to perform an action.
Check the user response
After the check, the user is given a unique token. The token is inserted into the <input type="hidden" name="smart-token" value="<token>" element inside the widget container. For example:
<div id="captcha-container" class="smart-captcha" ...>
<input type="hidden" name="smart-token" value="<token>">
...
</div>
To validate the token, send a POST request to https://smartcaptcha.cloud.yandex.ru/validate specifying the parameters in x-www-form-urlencoded format:
secret=<server_key>&token=<token>&ip=<user_IP_address>
Where:
secret: Server key.token: One-time token received after passing the check.ip: IP address of the user that originated the request to validate the token. This is an optional parameter, but we ask you to provide the user IP when making requests. This helps improve SmartCaptcha performance.
In its response, the service will return a JSON object containing the status and message fields. If the status field value is ok, the host field is added to the JSON object. It shows on what website the validation was passed. For response examples, see User validation.
Example of the token validation function:
const https = require('https'),
querystring = require('querystring');
const SMARTCAPTCHA_SERVER_KEY = "<server_key>";
function check_captcha(token, callback) {
const postData = querystring.stringify({
secret: SMARTCAPTCHA_SERVER_KEY,
token: token,
ip: '<user_IP_address>', // Method for retrieving the user IP address depends on your framework and proxy.
});
const options = {
hostname: 'smartcaptcha.cloud.yandex.ru',
port: 443,
path: '/validate',
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': Buffer.byteLength(postData),
},
};
const req = https.request(options, (res) => {
let content = '';
res.on('data', (chunk) => {
content += chunk;
});
res.on('end', () => {
if (res.statusCode !== 200) {
console.error(`Allow access due to an error: code=${res.statusCode}; message=${content}`);
callback(true);
return;
}
try {
const parsedContent = JSON.parse(content);
callback(parsedContent.status === 'ok');
} catch (err) {
console.error('Error parsing response: ', err);
callback(true);
}
});
});
req.on('error', (error) => {
console.error(error);
callback(true);
});
// Write the POST data to the request body
req.write(postData);
req.end();
}
let token = "<token>";
check_captcha(token, (passed) => {
if (passed) {
console.log("Passed");
} else {
console.log("Robot");
}
});
define('SMARTCAPTCHA_SERVER_KEY', '<server_key>');
function check_captcha($token) {
$ch = curl_init("https://smartcaptcha.cloud.yandex.ru/validate");
$args = [
"secret" => SMARTCAPTCHA_SERVER_KEY,
"token" => $token,
"ip" => "<user_IP_address>", // You need to provide the user IP address.
// Method for retrieving the user IP depends on your proxy.
];
curl_setopt($ch, CURLOPT_TIMEOUT, 1);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($args));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$server_output = curl_exec($ch);
$httpcode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
if ($httpcode !== 200) {
echo "Allow access due to an error: code=$httpcode; message=$server_output\n";
return true;
}
$resp = json_decode($server_output);
return $resp->status === "ok";
}
$token = "<token>"; //For example, $_POST['smart-token'];
if (check_captcha($token)) {
echo "Passed\n";
} else {
echo "Robot\n";
}
import requests
import sys
import json
SMARTCAPTCHA_SERVER_KEY = "<server_key>"
def check_captcha(token):
resp = requests.post(
"https://smartcaptcha.cloud.yandex.ru/validate",
data={
"secret": SMARTCAPTCHA_SERVER_KEY,
"token": token,
"ip": "<user_IP_address>" # Method for retrieving the IP address depends on your framework and proxy.
# In Flask, for example, this can be `request.remote_addr`
},
timeout=1
)
server_output = resp.content.decode()
if resp.status_code != 200:
print(f"Allow access due to an error: code={resp.status_code}; message={server_output}", file=sys.stderr)
return True
return json.loads(server_output)["status"] == "ok"
token = "<token>" # For example, request.form["smart-token"]
if check_captcha(token):
print("Passed")
else:
print("Robot")
What's next
- Read more about connection methods for the SmartCaptcha widget.