Area chart
This chart shows how a measure changed over time. The area between the axis and the plotted line is filled with color to indicate volume.
If you have multiple data categories, the areas will be stacked one on top of the other or overlap, depending on the setup.
Example

| Year | Home appliances | Household goods | Household cleaners |
|---|---|---|---|
| January 2017 | 325K | 248K | 96K |
| February 2017 | 437K | 247K | 91K |
| March 2017 | 490K | 314K | 111K |
| April 2017 | 458K | 310K | 125K |
| May 2017 | 530K | 368K | 127K |
| June 2017 | 593K | 411K | 158K |
| July 2017 | 555K | 457K | 138K |
| August 2017 | 612K | 402K | 129K |
| September 2017 | 646K | 407K | 138K |
| October 2017 | 804K | 454K | 157K |
| November 2017 | 716K | 406K | 160K |
| December 2017 | 753K | 471K | 201K |
Be careful selecting the measures when building your chart. For example, do not add the number of customers to the sales amount, or the purchase amount to the sales amount.
Wizard sections
| Wizard section |
Description |
|---|---|
| X | Dimension. You can specify only one field here. This dimension is usually a date. If this is the case, make sure to specify the Date data type for this field in the dataset. This is required for correct sorting and signature display. For better visualization, you can group dates into weeks, months, and years. For more information, see Field settings. |
| Y | Measure. You can specify multiple measures. If you add more than one measure to a section, the Colors section will contain a dimension named Measure Names. |
| Colors | Measure Names dimension or field. Affects the color of lines. To remove Measure Names, delete measures from the Y axis. |
| Sorting | Dimension or measure. You can use a dimension from the X and Color sections or a measure from the Y axis. This section affects the sorting of values on the X axis or areas along the Y axis. The sorting direction is marked with an icon next to the field: |
| Labels | Measure. Displays measure values on the chart. If multiple measures are added to the Y section, drag Measure Values to this section. Markup functions are supported. For String type fields, you can configure using basic Markdown in Yandex DataLens syntax: click the icon before the field name and enable Markdown. |
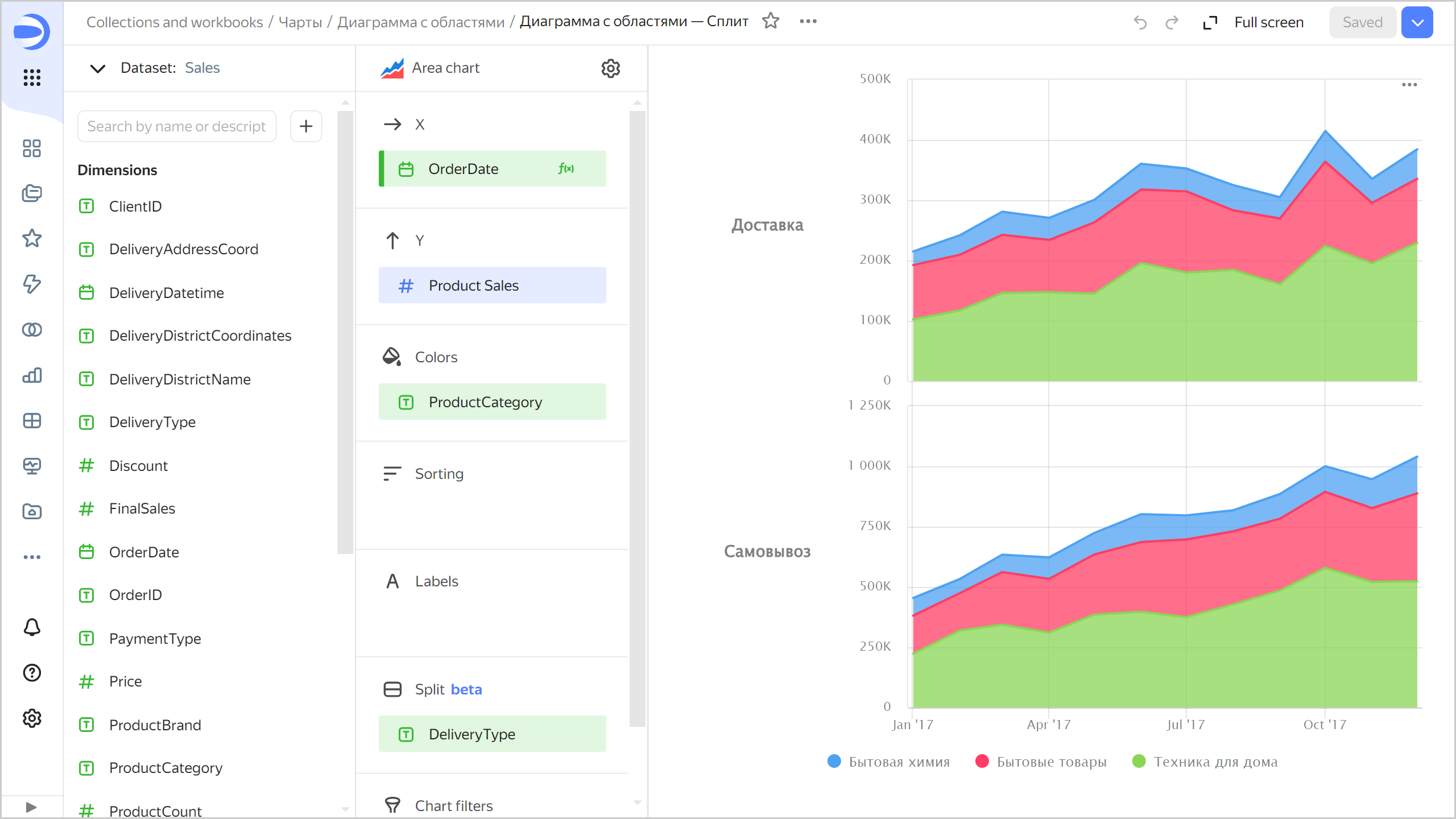
| Split | Dimension. Splits a chart horizontally by the selected dimension's values. The maximum number of splits per chart is 25. |
| Filters | Dimension or measure. Used as a filter. |
Creating an area chart
To create an area chart:
Warning
If you use a new DataLens object model with workbooks and collections:
- Go to the DataLens home page
- Open the workbook, click Create in the top-right corner, and select the appropriate object.
Follow the guide from step 4.
-
Go to the DataLens home page
-
In the left-hand panel, select
-
Click Create chart → Chart.
-
At the top left, click
- Select Area chart as the chart type.
- Drag a dimension from the dataset to the X section. The values will be displayed in the lower part of the chart on the X axis.
- Drag one or more measures from the dataset to the Y section. The values will be displayed as areas along the Y axis.
Configuring display of nullvalues
-
If the source data has a row with
nullfor value, this point will not be plotted on a chart with default settings.For example, if the source has a row with a date (
20.07.2022) but the sales total for it is not specified.To set up empty value display on a chart:
- Click
- In Empty values (null), select
Display as 0. - Click Apply. Now the chart will use
0instead ofnull.
- Click
-
If a row is missing from the source data completely, the chart section settings will not change the way the chart is presented.
For example, if the source does not have a row with a particular date (
20.07.2022), nothing will be shown for this date on the chart.
For more information, see Configuring the display of null values in a Yandex DataLens chart.
Configuring a stacked chart
Use the Stacking option in the chart settings to toggle between stacked or unstacked chart display.
-
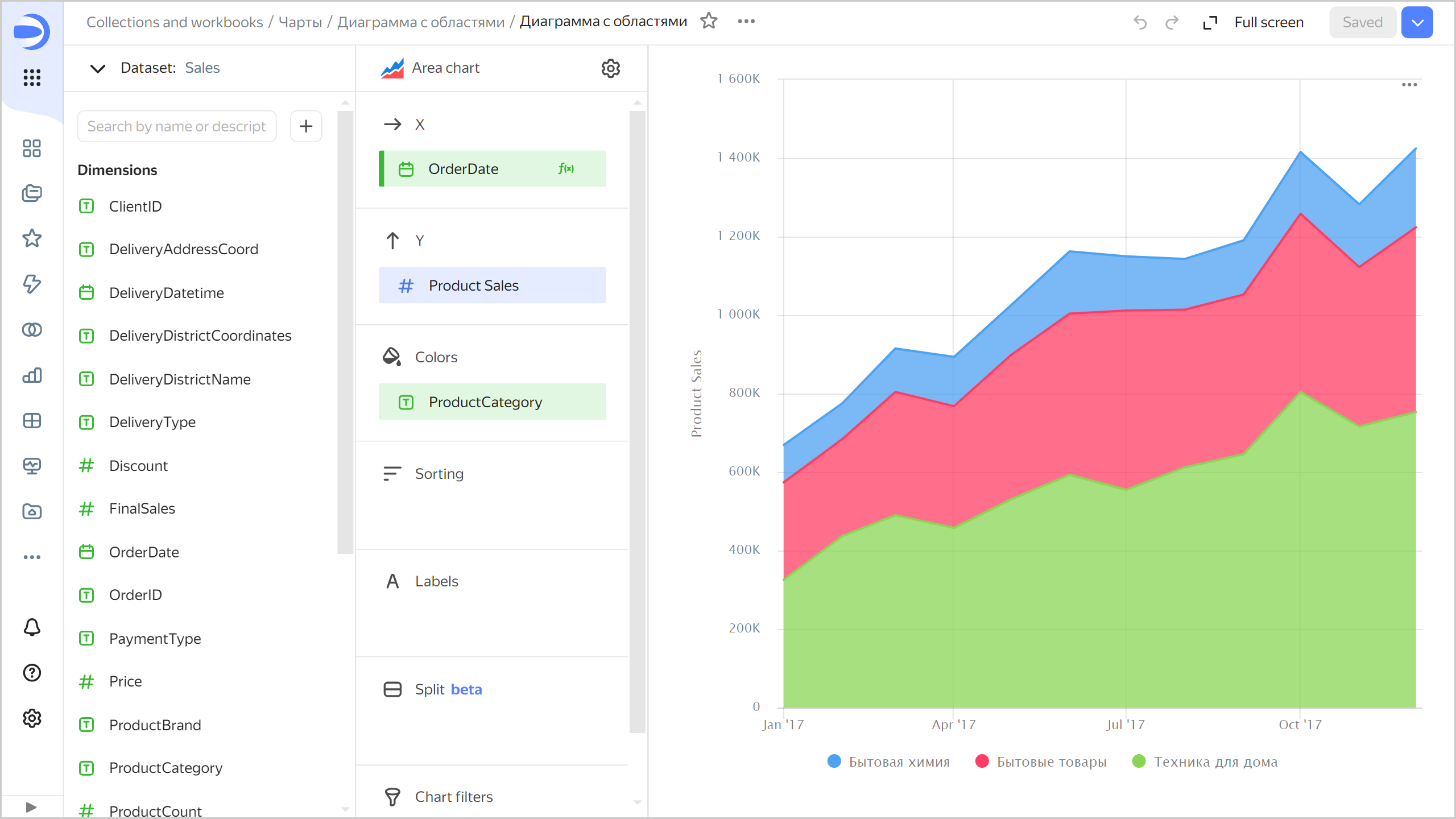
A stacked chart shows a ratio of measures by category to the total value. Use this chart type when you need to see how each measure contributes to the total.
For example, you can get the breakdown of total sales by product category. If you have multiple data categories, the areas are stacked one on top of the other. The top line represents all data.
-
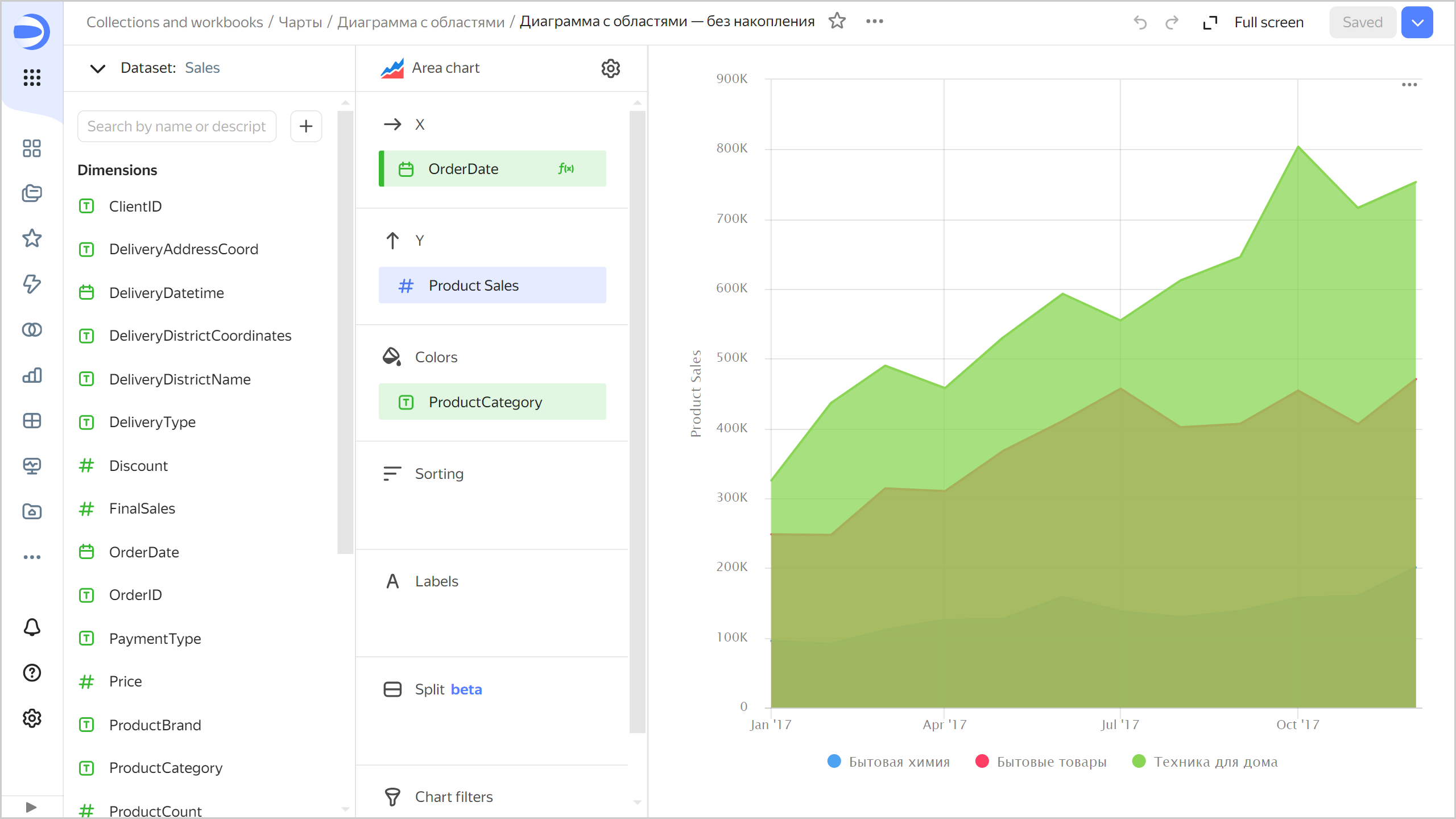
An unstacked chart shows the changes in a measure separately for each category. You can use this chart type when you need to compare measures by categories.
For example, total sales in each product category. If you have multiple data categories, the areas overlap. Each line corresponds to measure values for an individual category.
Example

Recommendations
-
Labels. If the category values are too verbose, make them shorter so that the chart labels look neater.
You can use string functions in calculated fields or the CASE conditional statements.
-
Areas. Do not display more than three to five areas on the chart.
-
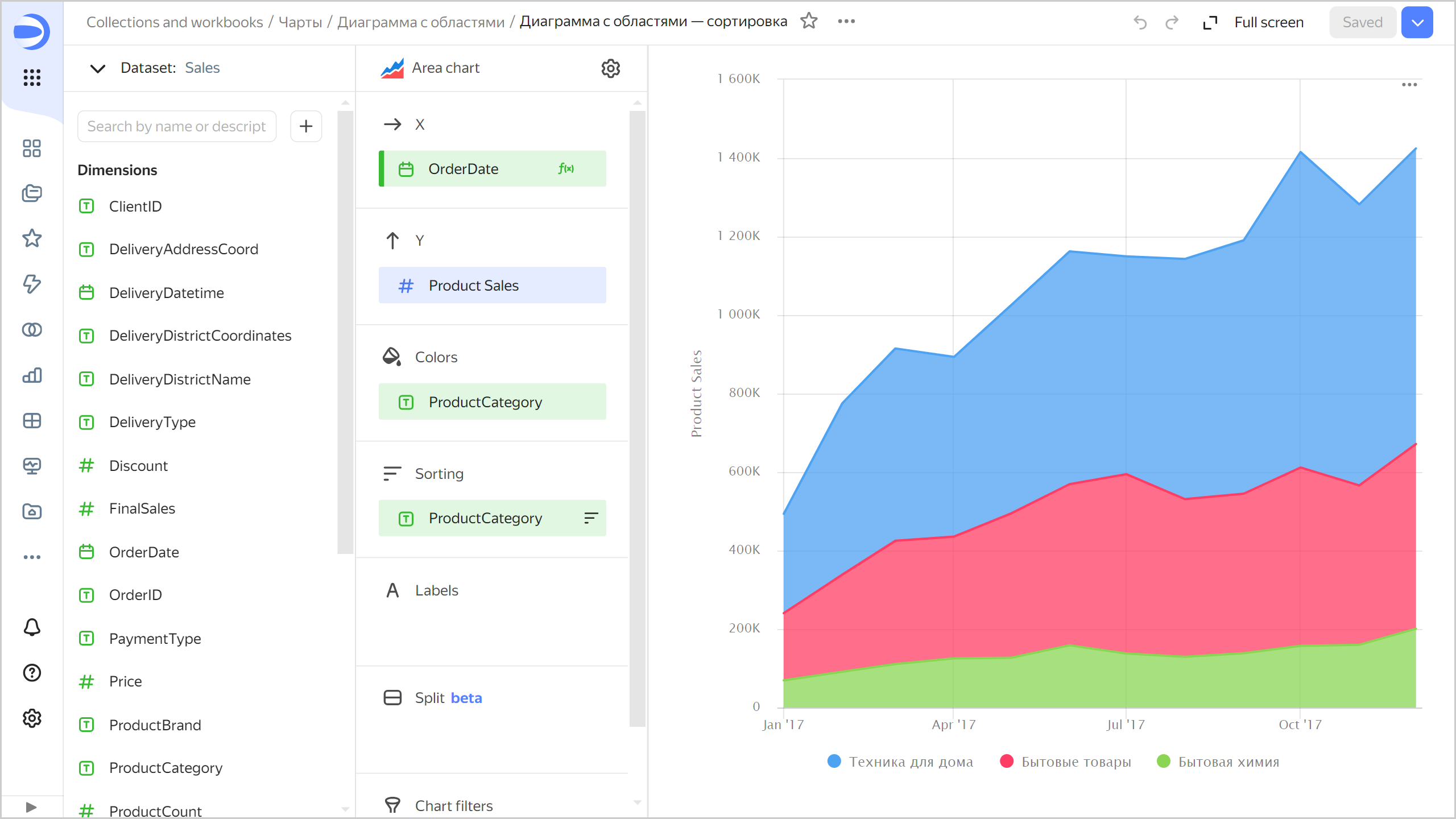
To make it easier to track the dynamics, place the largest or most important categories closer to the chart base. To do this, drag the measure to the Sorting section or set up their order in the Y section.
For example, you can do so to track sales dynamics in the
Household cleanerscategory.Chart example

-
Splitting. You can split a chart by dimension into several small, easy-to-compare charts. To do this, drag a dimension from the dataset to the Split section.
Chart example