Embedding private objects
You can securely embed private charts or dashboards into a website or app using special JWT token
Embedding private objects only works in the new DataLens object model at the workbook level and is only available to the workbook administrator.
You cannot embed private objects based on the following connections:
-
Note
You can share a dashboard or chart based on Yandex Metrica or AppMetrica data.
Display parameters
To configure the features and appearance of embedded objects, you can use special parameters which you provide in the link:
-
_autoupdate: Sets the auto-update time for dashboards and charts in seconds. By default, these are not updated automatically. The feature only works for the active browser tab. Objects due for auto-update on inactive tabs will be auto-updated when the tab becomes active again. The minimum values are:- 30 seconds for dashboards.
- 15 seconds for charts.
-
_theme: Specifies the object's appearance. The possible values are:light: Light theme.dark: Dark theme.
-
_lang: In charts, sets the language of the menu that opens when you clickruoren.
Provide the parameters formatted as <parameter_name>=<value>. For example, to set the auto-update time to 50 seconds, specify _autoupdate=50.
Add this parameter to the object's address after the ? character before the hash with the token. You can provide them together with unsigned parameters. To provide multiple parameters, list them separated by & (ampersand).
How to embed a private object
-
Create a key for embedding:
Note
You can use one key to embed multiple objects.
-
Go to the DataLens home page
-
In the left-hand panel, select
-
Open the workbook with the object you want to embed.
-
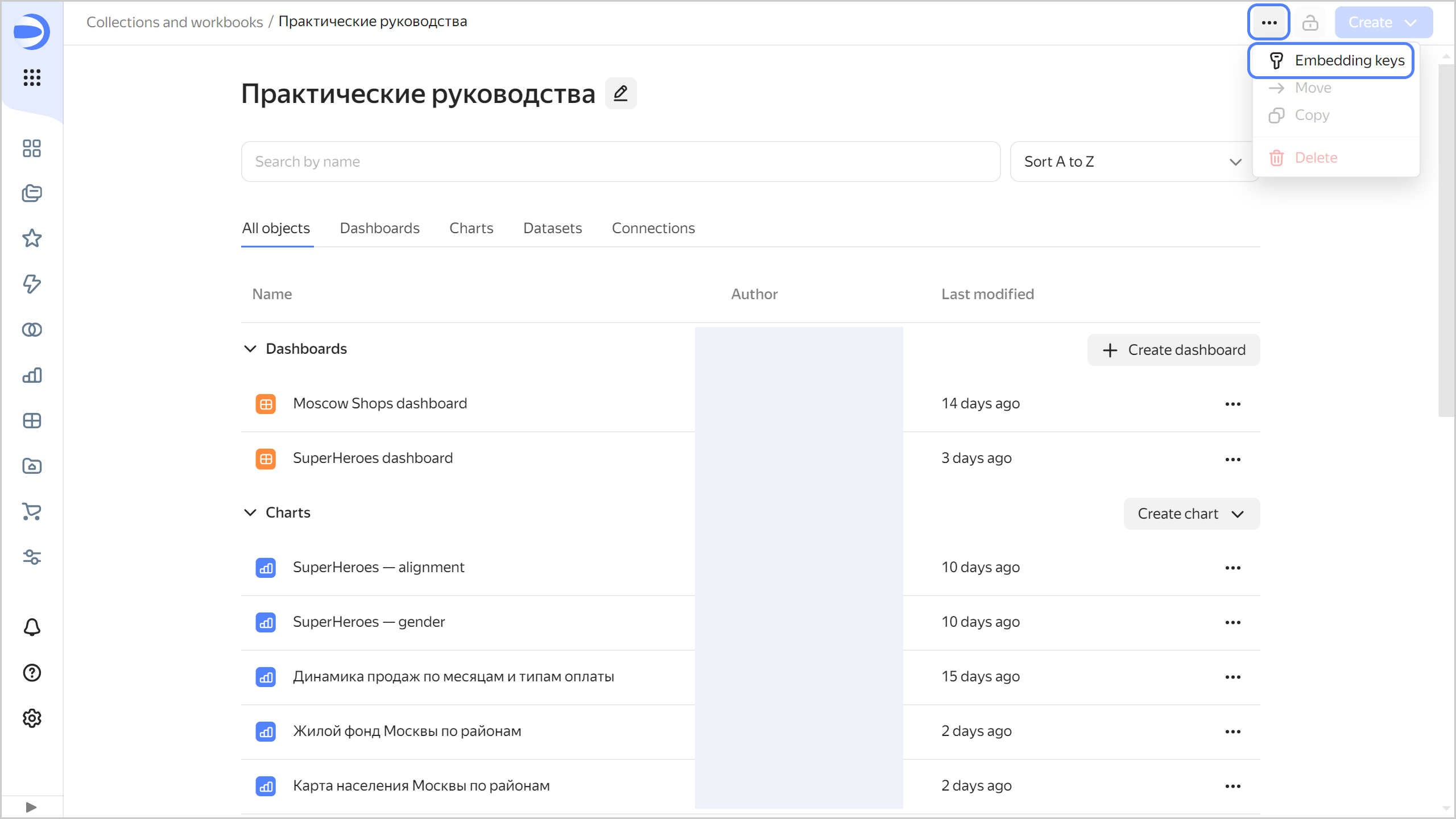
At the top of the screen, click

-
In the window that opens, do the following:
-
Click
-
Enter the key name and click Create.
-
At the bottom, click Download key file or copy the key value.
Warning
After you close the window, all data from it will be lost.
The new key for embedding will appear in the list.
-
-
-
Configure the embedding for a private object:
Note
You can configure multiple embeddings for each object.
-
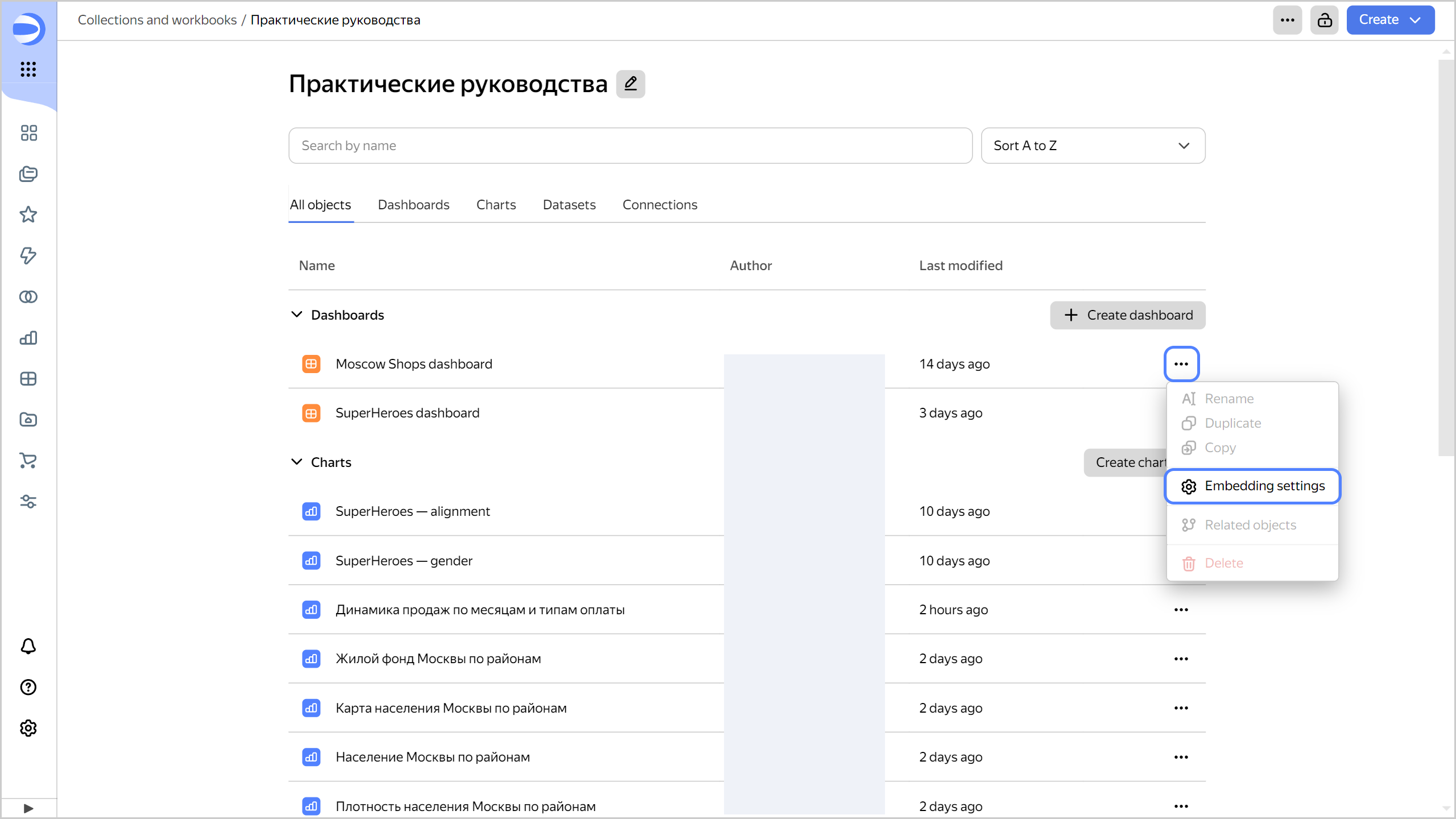
In the row with the object, click

-
In the window that opens, click
-
In the settings window, specify:
For a chartFor a dashboard-
Name: Enter a name for the embedding.
-
Key: Select a previously created key for embedding.
-
Select Default parameters:
- Enable all (default): All the unsigned parameters are enabled, unless explicitly disabled.
- Disable all: All the unsigned parameters are disabled, unless explicitly enabled.
These restrictions do not apply to signed parameters from the token.
-
Optionally, Disabled parameters: Specify the names of unsigned parameters you want disabled when embedding a chart. Available in Enable all mode.
-
Optionally, Enabled parameters: Specify the names of unsigned parameters that can be provided in the embedding link. Any parameters not specified in the list will be ignored when attempting to provide them in the embedding link. Available in Disable all mode.
-
Optionally, Allow data export: Enable the display of the menu that allows you to export the chart data. To export data, hover over the chart, click
XLSX,CSV, orMarkdown.
-
Name: Enter a name for the embedding.
-
Key: Select a previously created key for embedding.
-
Optionally, Disabled parameters: Specify the names of unsigned parameters you want disabled when embedding a dashboard. These restrictions do not apply to signed parameters from the token. By default, you can provide any parameters in the embedding link. If they are specified in the dashboard settings, they can affect charts and selectors.
Note
If there are selectors with restricted parameters on the dashboard, those will not be available when embedding.
-
Optionally, Allow data export: Enable the display of the menu that allows you to export the chart data. To export data, hover over the chart, click
XLSX,CSV, orMarkdown.
-
-
Click Create. In the ID column, copy the ID of the object to embed, and then click Close.
-
-
Create a token:
-
Prepare a payload for the token, i.e., information about the object to embed. The payload contains the following fields:
-
embedId: ID of the object to embed. -
iat: JWT issue time in Unix Timestamp -
exp: Token expiration time in Unix Timestamp format.Warning
Tokens with more than 10 hours between
expandiatare invalid. -
dlEmbedService: Service ID string constant,YC_DATALENS_EMBEDDING_SERVICE_MARK. -
(Optional)
params: Signed chart parameters provided as part of the token. They cannot be changed without regenerating the token.Warning
- The generated token is transmitted as part of the network request header, so its maximum size is limited to 30 KB. Keep this in mind when using signed parameters.
- For correct operation, use only a string or an array of strings as parameter values.
Here is an example:
{ "embedId": "ieez7********", "iat": 1516239022, "exp": 1516240822, "dlEmbedService": "YC_DATALENS_EMBEDDING_SERVICE_MARK", "params": { "param1": "value1", "param2": "value2" } }
-
-
To create a JWT token, sign the prepared payload with the private key you got earlier when creating the key for embedding.
Note
Use the
PS256algorithm when creating the JWT.To create a JWT token, use these code samples:
PythonNode.jsGoInstall
cryptographyfor working withPS256:pip3 install cryptography pip3 install PyJWTNote
For correct operation, use PyJWT version 2.0.0 or higher.
Run the following code:
import time import jwt import json private_key = b"""<private_key>""" now = int(time.time()) payload = { 'embedId': "<embed_object_ID>", 'dlEmbedService': "YC_DATALENS_EMBEDDING_SERVICE_MARK", 'iat': now, 'exp': now + 360, "params": { }} # JWT generation. encoded_token = jwt.encode( payload, private_key, algorithm='PS256', ) print(encoded_token)Install the jsonwebtoken
npm install jsonwebtokenRun the following code:
const privateKey = `<private_key>`; const now = Math.floor(Date.now() / 1000); const payload = { embedId: '<embed_object_ID>', dlEmbedService: 'YC_DATALENS_EMBEDDING_SERVICE_MARK', iat: now, exp: now + 360, params: {}, }; const jwt = require('jsonwebtoken'); const encodedToken = jwt.sign(payload, privateKey, { algorithm: 'PS256', }); console.log(encodedToken);Install the jwt-go
go install github.com/golang-jwt/jwt/v5@latestRun the following code:
package main import ( "fmt" "time" "github.com/golang-jwt/jwt/v5" ) func main() { privateKey, err := jwt.ParseRSAPrivateKeyFromPEM([]byte(`<private_key>`)) now := time.Now().Unix() payload := jwt.MapClaims{ "embedId": "<embed_object_ID>", "dlEmbedService": "YC_DATALENS_EMBEDDING_SERVICE_MARK", "iat": now, "exp": now + 360, "params": map[string]interface{}{}, } token := jwt.NewWithClaims(jwt.SigningMethodPS256, payload) signedToken, err := token.SignedString(privateKey) if err != nil { fmt.Println("Error generating token:", err) return } fmt.Println(signedToken) } -
Generate an embedding link:
For a chartFor a dashboardhttps://datalens.yandex.cloud/embeds/chart#dl_embed_token=<token>Where
<token>is the JWT.https://datalens.yandex.cloud/embeds/dash#dl_embed_token=<token>Where
<token>is the JWT.
-
-
Add the embedding link to your website or application. Here is an example:
For a chartFor a dashboard<iframe src="https://datalens.yandex.cloud/embeds/chart#dl_embed_token=<token>" width="600" height="400" frameborder="0"></iframe>Where:
src: Embedding URL.<token>: JWT.width: Chart width.height: Chart height.frameborder: Chart border (yes or no).
<iframe src="https://datalens.yandex.cloud/embeds/dash#dl_embed_token=<token>" width="600" height="400" frameborder="0"></iframe>Where:
src: Embedding URL.<token>: JWT.width: Dashboard width.height: Dashboard height.frameborder: Dashboard border (yes or no).
Note
If the website and app your chart or dashboard will be embedded into have a whitelist access policy, add the
https://datalens.yandex.clouddomain to the allowed list.
Updating a token without losing your filter states
Replacing a JWT in an embedding link resets filters on the embedded dashboard to their default values.
To update the embedding link without losing filter states, use the postMessage
To update a JWT in a link, send an object of the following type to iframe using the postMessage method:
{
type: 'SECURE_EMBEDDING_TOKEN_UPDATE',
token: <updated_token>
}
Where <updated_token> is your updated JWT.
As a result, queries from your dashboard or chart will be signed with the new token. The dashboard or chart will automatically get updated if you changed the signed parameters in your new token.
Here is an example:
const iframe = document.getElementById('ID_IFRAME');
iframe.contentWindow.postMessage({
type: 'SECURE_EMBEDDING_TOKEN_UPDATE',
token: 'NEW_TOKEN'
}, 'https://datalens.yandex.cloud/');
When updating a token, keep in mind its expiration time.
Unsigned parameters
By default, any parameters, except those explicitly disabled, can be provided in the embedding link. They should be specified in the URL before the token hash. This allows you to change some widget/dashboard parameters on the client side without recreating the token.
For example, where a chart or dashboard employs the from and/or to parameters to filter values by time, you can provide these parameters in the embedding link before the token hash:
<iframe src="https://datalens.yandex.cloud/embeds/chart?from=2022-01-01&to=2023-02-05#dl_embed_token=<token>" width="600" height="400" frameborder="0"></iframe>
Where:
src: Embedding URL.<token>: JWT.from=2022-01-01&to=2023-02-05: Unsigned parameters.
<iframe src="https://datalens.yandex.cloud/embeds/dash?from=2022-01-01&to=2023-02-05#dl_embed_token=<token>" width="600" height="400" frameborder="0"></iframe>
Where:
src: Embedding URL.<token>: JWT.from=2022-01-01&to=2023-02-05: Unsigned parameters.
In the embedding link, any unsigned parameters are ignored if:
- The parameter is listed among the parameters disabled in Enable all mode.
- The parameter is not listed among the parameters enabled in Disable all mode.
The parameter names are in the list of disabled parameters.
Signed parameters
Signed parameters are provided as part of the token. They cannot be changed without regenerating the token. For correct operation, use only a string or an array of strings as parameter values.
Embedding settings for enabled and disabled parameters do not apply to signed parameters. They will be provided to charts and selectors in any case.
You can dynamically update signed parameters by refreshing a token without losing filter states.
When working with parameters:
- Signed parameters take priority. If a widget gets both a signed and an external parameter of the same name at the same time, the signed one will apply.
- Signed parameter selectors do not affect the dashboard charts.
Signed parameters ensure more secure data access: users with access to embedded objects are unable to change these parameters. You can use signed parameters to filter charts and provide a specific user with only the slice of data they need.
Recommendations
When embedding private objects, follow these guidelines:
- Default values should be provided in the link parameters.
- Note that any parameter in the link will override any signed parameter of the same name.
- To make it uneditable, add the signed parameter to a token.
Things to consider when embedding dashboards
When embedding dashboards, consider the following:
- Embedded dashboards can only be opened in view mode. Their navigation bar and, by default, the
- When you open a dashboard, its settings apply.
- For unsigned parameters to work correctly, specify them in the dashboard settings.
- Unsigned parameters work in the same way as regular parameters in a dashboard link.
- You cannot provide the state of filtered charts in the
stateparameter. - The embedding link may not contain a dashboard header.
- In the embedding link, use
tabto specify the tab to open the dashboard on.